本文由ScriptEcho平台提供技术支持
项目地址:传送门
基于Vue和inMap构建热力图可视化
应用场景介绍
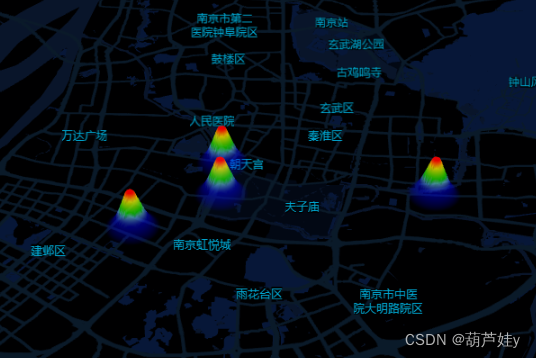
热力图是一种可视化技术,用于展示数据的空间分布和密度。在各种领域中,热力图广泛用于地理信息系统、交通分析、市场营销等,通过颜色和亮度的变化直观地呈现数据分布情况。
代码基本功能介绍
本代码实现了基于Vue和inMap的热力图可视化功能,允许用户在地图上绘制热力图,并通过更改热力图样式动态调整其外观。该代码包含以下主要功能:
- 地图初始化和配置
- 热力图创建和添加
- 热力图样式动态修改
功能实现步骤及关键代码分析说明
1. 地图初始化和配置
var inmap = new inMap.Map({
id: 'allmap',
center: ['105.403119', '38.028658'],
skin: 'Blueness',
zoom: {
value: 5,
show: true,
max: 18,
min: 5,
},
})
这段代码使用inMap库创建了一个地图实例,指定了地图容器的ID、中心坐标、皮肤和缩放级别等配置参数。
2. 热力图创建和添加
var overlay = new inMap.HeatOverlay({
style: {
gradient: {
0.25: 'rgb(0,0,255)',
0.55: 'rgb(0,255,0)',
0.85: 'rgb(255,255,0)',
1.0: 'rgb(255,0,0)',
},
radius: 15, // 半径
},
data: data,
})
inmap.add(overlay)
这段代码创建了一个热力图图层,并将其添加到地图中。热力图图层包含了样式设置,包括颜色渐变、半径和数据源。
3. 热力图样式动态修改
setTimeout(() => {
overlay.setOptionStyle({
style: {
gradient: {
0.25: 'rgb(0,0,255)',
1: 'rgb(0,255,0)',
},
radius: 15, // 半径
},
data: data,
})
}, 2000)
这段代码使用setOptionStyle方法动态修改热力图的样式,包括颜色渐变和半径。通过在setTimeout函数中调用此方法,可以在页面加载2秒后更新热力图的外观。
总结与展望
开发这段代码的过程让我深入了解了Vue和inMap库,掌握了热力图可视化的基本原理和实现方法。未来,该卡片功能的拓展与优化方向主要有:
**数据动态更新:**实现热力图数据实时更新,以反映数据的变化。
**交互式热力图:**允许用户通过拖拽、缩放等交互操作修改热力图的范围和样式。
**多层热力图:**支持叠加多个热力图图层,展示不同数据集的空间分布。
**自定义样式:**提供丰富的样式选项,允许用户根据具体需求定制热力图的外观。
获取更多Echos
本文由ScriptEcho平台提供技术支持
项目地址:传送门
扫码加入AI生成前端微信讨论群: