目录
一 功能需求
实现图片的上传和回显功能其实在业务中是非常常见的,比如需要上传头像,或者交易平台需要上传物品的图片等等,都需要上传和回显,所以我接下来给大家介绍两种实现照片上传和回显的方式,一种是上传本地,一种是上传OSS。
二 上传本地
因为本项目是基于springboot的前后端分离项目,所以相关依赖已经导入,所以这里导入相关依赖的步骤就不再做多介绍了。
2.1 实现文件上传的controller层
① 接收文件的参数
MultipartFile file:前端会把图片暂时存储在这个参数里面,而且需要注意,参数名file不能随便写,要和前端的name对应。
② 为文件重新生成文件名
因为有可能用户上传的图片名字会重复,这样会覆盖掉原来的图片,所以需要用uuid生成一个唯一名的图片名。
// 获取文件名 String filename = file.getOriginalFilename(); // 获取文件后缀 String substring = filename.substring(filename.lastIndexOf(".")); // uuid重新生成不重复的新的文件名 filename= UUID.randomUUID()+substring;
③ 设置文件上传的本地路径
这里上传的本地路径是项目的静态资源下的目录。
ApplicationHome applicationHome = new ApplicationHome(this.getClass()); String pre = applicationHome.getDir().getParentFile().getParentFile().getAbsolutePath() + "\\src\\main\\resources\\static\\images\\";
③ 上传图片
String savePath = pre+filename ; file.transferTo(new File(savePath));这里直接调用transferTo方法即可。
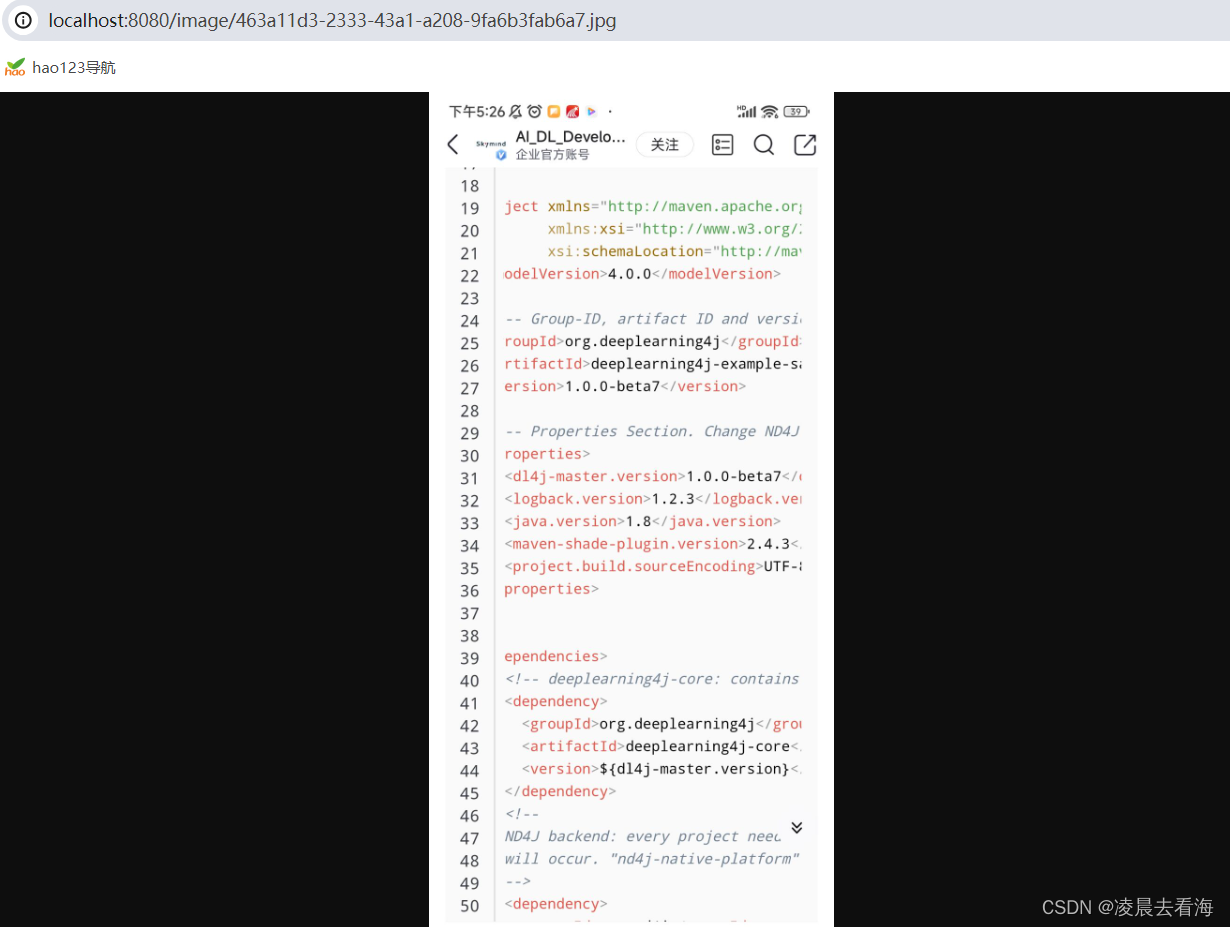
④ 返回图片访问的路径
return Result.success("/image/"+filename);这个路径是我们的访问路径,返回给前端,由前端访问这个路径进行回显图片.
controller整体代码如下:
@RestController
@RequestMapping("/admin/common")
@Slf4j
public class FileUpload {
@PostMapping("/upload")
public Result<String> fileUpload(@RequestParam("file") MultipartFile file){
log.info("进入文件上传,文件为:{}",file);
// 获取文件名
String filename = file.getOriginalFilename();
// 获取文件后缀
String substring = filename.substring(filename.lastIndexOf("."));
// uuid重新生成不重复的新的文件名
filename= UUID.randomUUID()+substring;
// 获取服务器路径
// 保存文件到本地
try {
ApplicationHome applicationHome = new ApplicationHome(this.getClass());
String pre = applicationHome.getDir().getParentFile().getParentFile().getAbsolutePath() +
"\\src\\main\\resources\\static\\images\\";
String savePath = pre+filename ;
file.transferTo(new File(savePath));
return Result.success("/image/"+filename);
} catch (IOException e) {
throw new RuntimeException(e);
}
}
}
2.2 图片访问资源映射
上面返回给前端的访问路径可以看出,其实我们返回的路径并不是图片存放在我们本地的路径,如果直接访问是访问不了的,所以需要我们加上一个资源映射,就是访问的这个路径映射到图片的存放路径。
@Configuration @Slf4j public class WebMvcConfiguration extends WebMvcConfigurationSupport { /** * 设置静态资源映射 * @param registry */ // 访问图片的资源映射 registry.addResourceHandler("/image/**").addResourceLocations("file:D:\\feisi\\cangQiong\\sky-take-out\\sky-server\\src\\main\\resources\\static\\images\\"); } }前面是你的访问路径,后面是你图片文件的存放路径。
可能有人会问,为什么不直接给前端返回图片存放路径,让前端直接访问图片,而是要搞一个映射呢?因为服务器有保护机制,不能直接访问计算机的本地路径的资源。
第一种上传本地的方式已经介绍完了,接下来再介绍第二种方式...