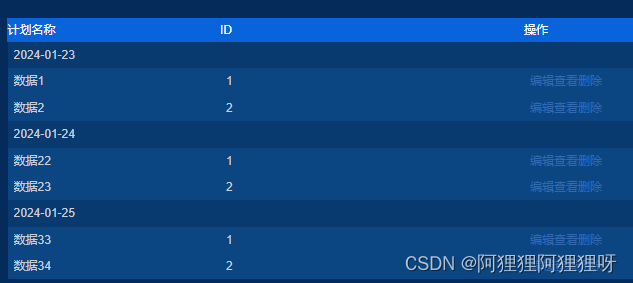
el-table 固定前n行
- 第一种,通过设置前几行粘性布局
<el-table
:data="tableData2"
border
height="calc(98% - 40px)"
// 设置行样式
:row-class-name="TableRowClassName"
@selection-change="handleSelectionChange"
></el-table>
TableRowClassName(row) {
// console.log("打印row", row.rowIndex);
// 这个根据自己需要固定的行或者修改样式的条件去判断
if (row.rowIndex < 2) {
return "fixed-row"; //添加class样式
}
}
//固定前两行
::v-deep .el-table tr.el-table__row.fixed-row {
position: sticky; //粘性定位
position: -webkit-sticky;
z-index: 999;
}
::v-deep .el-table tr.el-table__row.fixed-row:nth-of-type(1) {
top: 0;
}
::v-deep .el-table tr.el-table__row.fixed-row:nth-of-type(2) {
top: 90px;
}

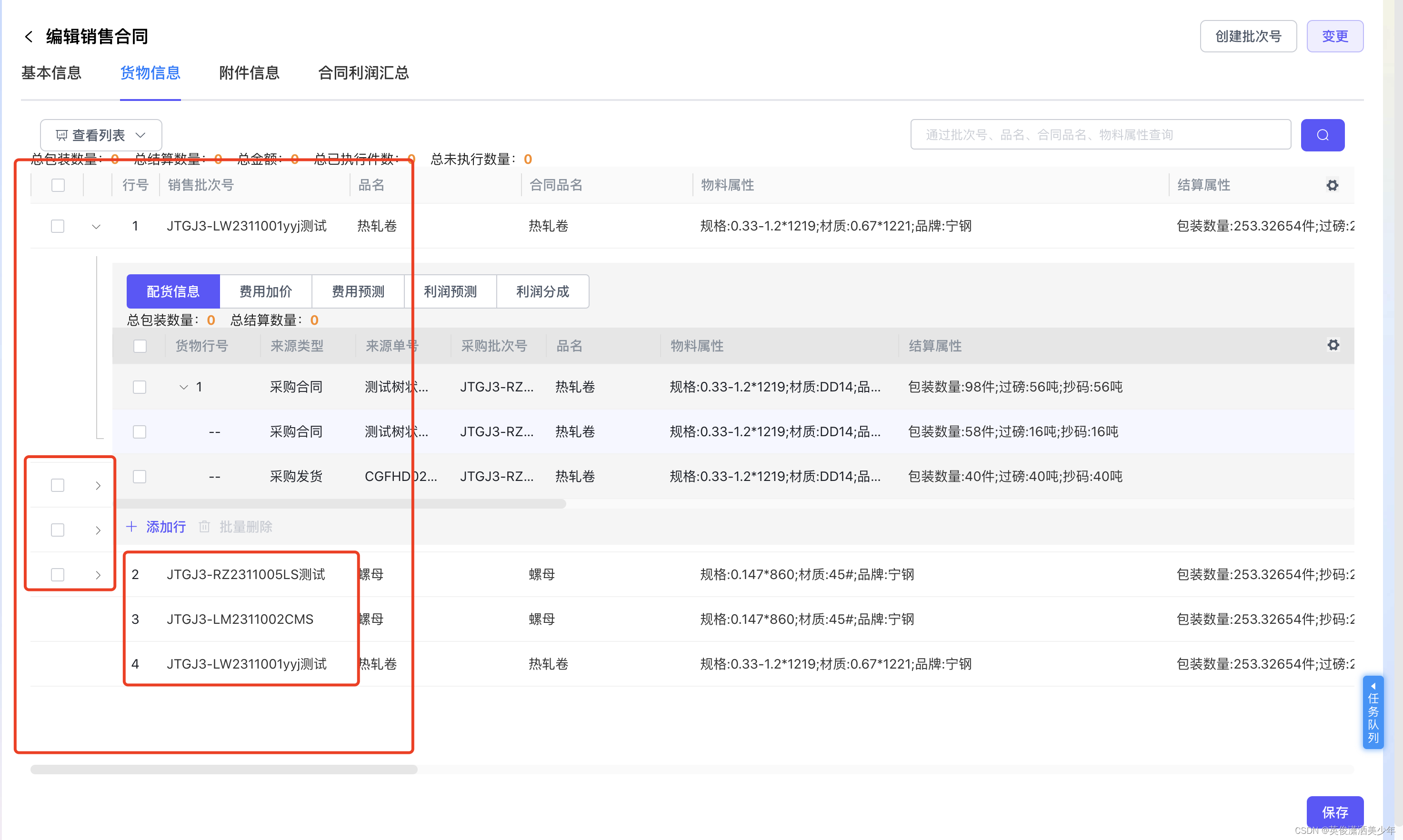
- 设置两个el-table,第二个表格标题行不显示,缺点是列不一定对齐,需要慢慢调整
ps 如果要配合el-table自动滚动,实现轮播,可搭配另一篇的列表轮播一起设置









































![[数组] 子数组最大平均数](https://img-blog.csdnimg.cn/direct/5e2130dc7b614b658a23f741988aee79.png)