1.注册登录goeasy,下载测试demo

2.替换demo中main.js中的key

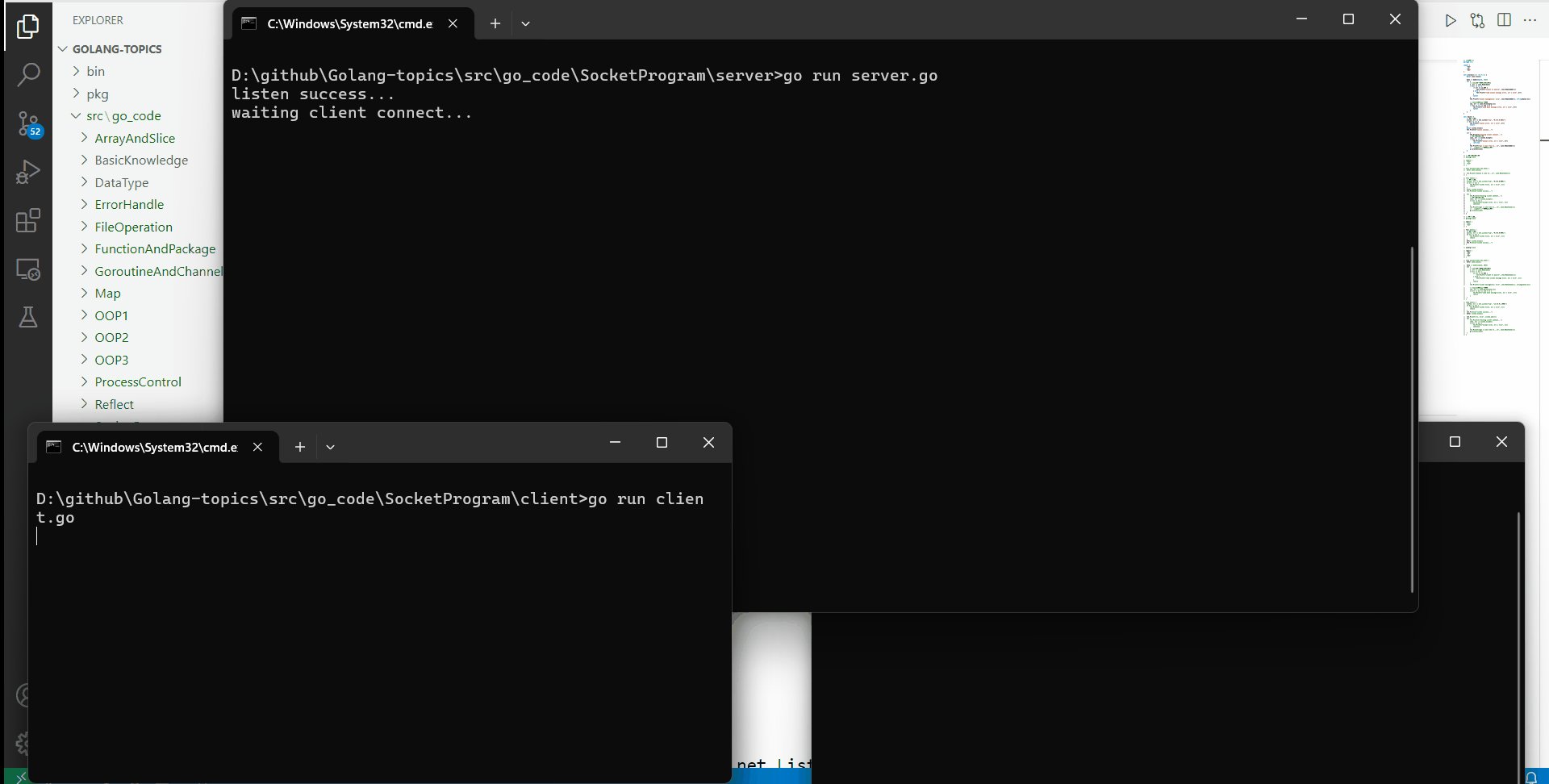
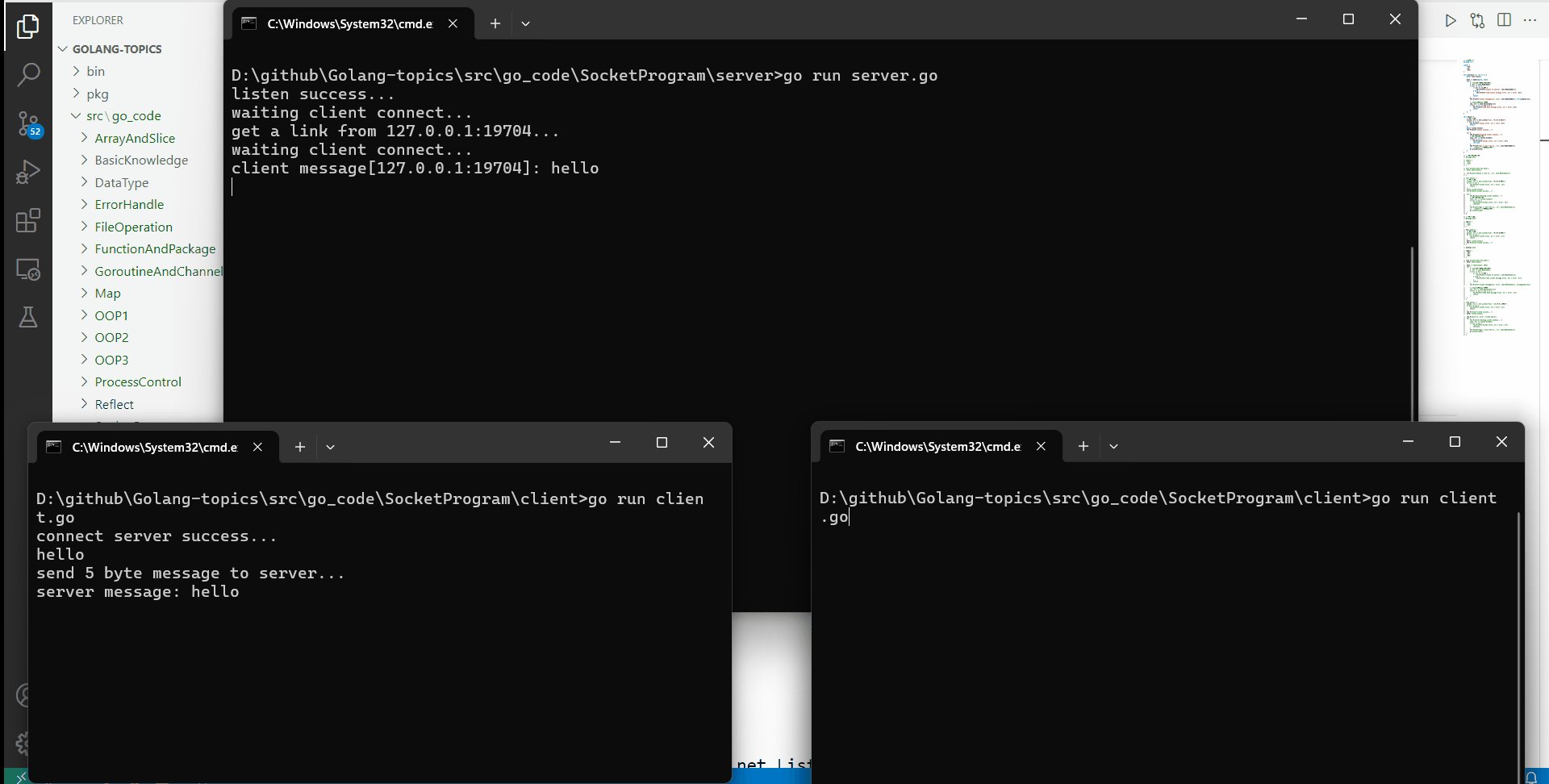
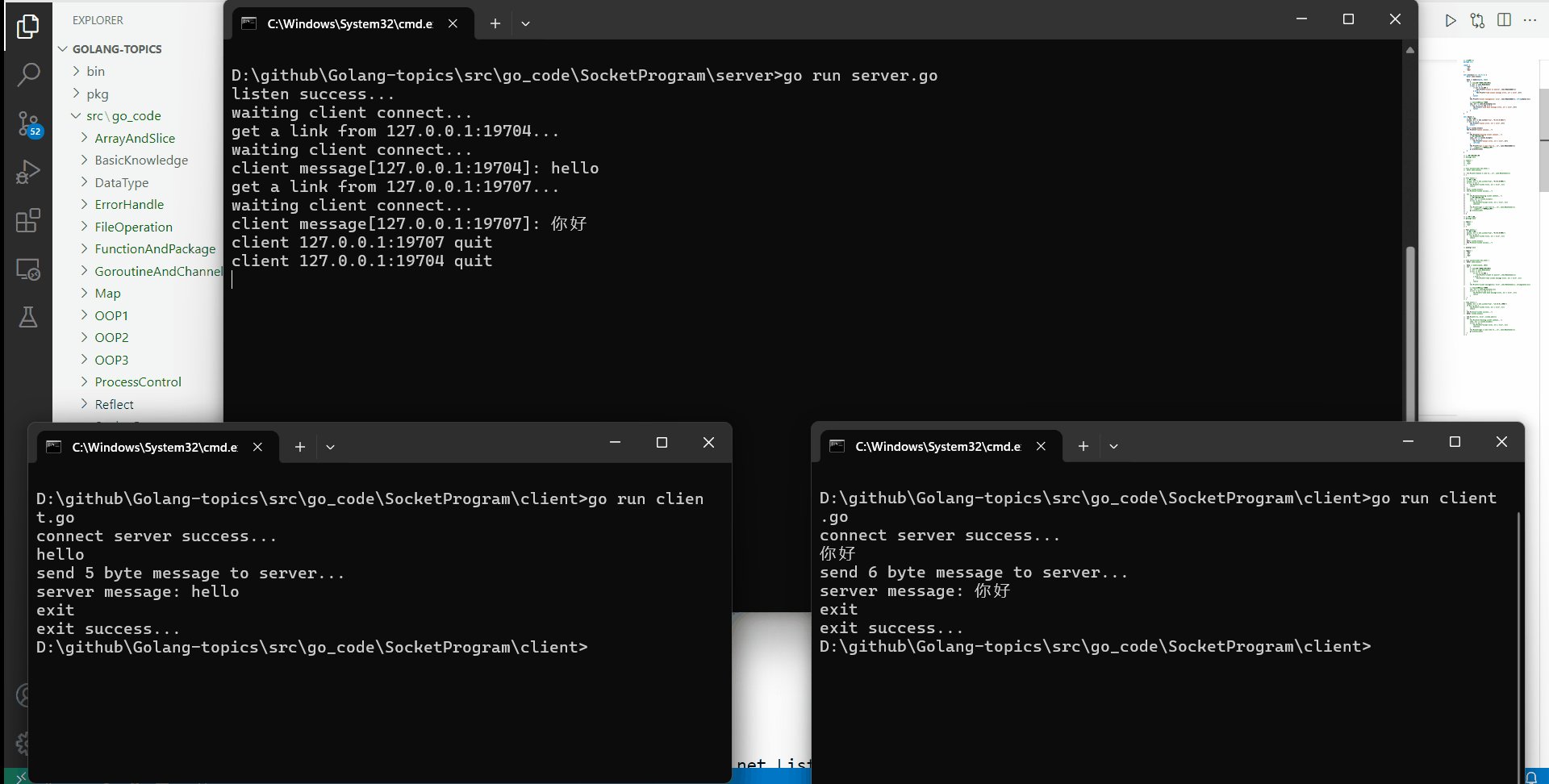
3.打包一个H5,一个自定义基座。
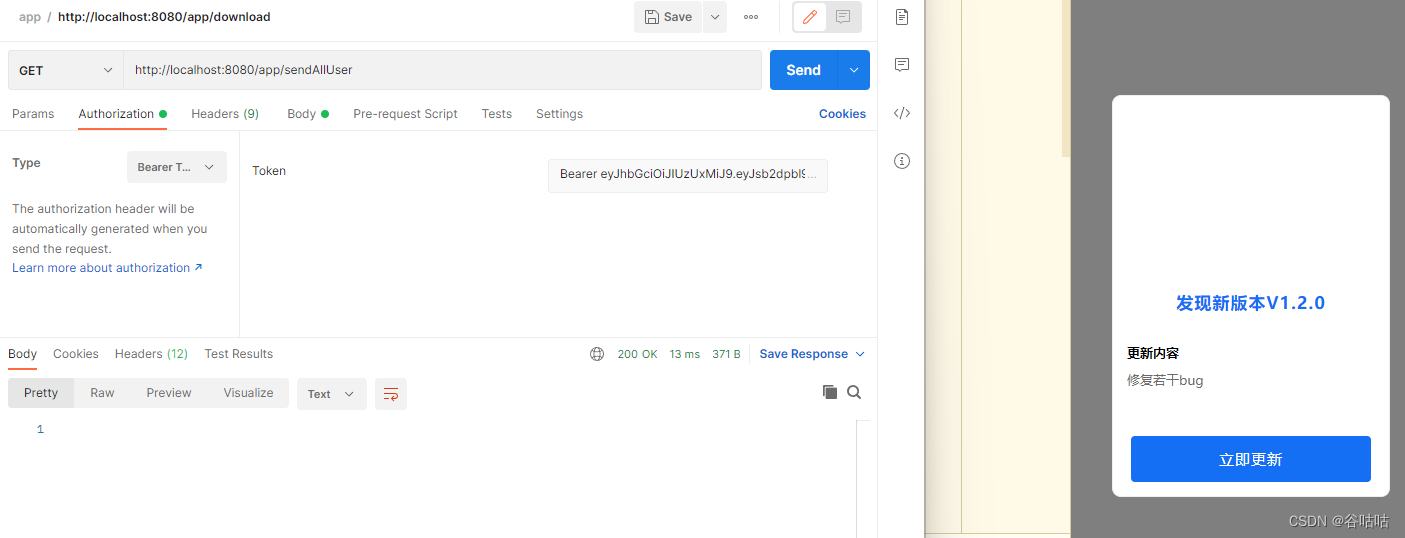
h5发消息,app收消息,然后创建消息通知就好了。记得打开app的消息通知

demo很简单,demo都跑通了,在搬到自己项目不是 so easy吗!!
注意:
1.接收消息需要频道id
pubSub.subscribe({
channel: "my_channel",
onMessage: function (message) {
self.unshiftMessage(message.content)
},
onSuccess: function () {
self.unshiftMessage("订阅成功")
},
onFailed: function (error) {
self.unshiftMessage("订阅失败,错误编码:"+error.code+" 错误信息:"+error.content);
}
});2.离线推送需要到各个厂商申请,详情看教程https://docs.goeasy.io/2.x/common/notification/manufacturer_integration