目录
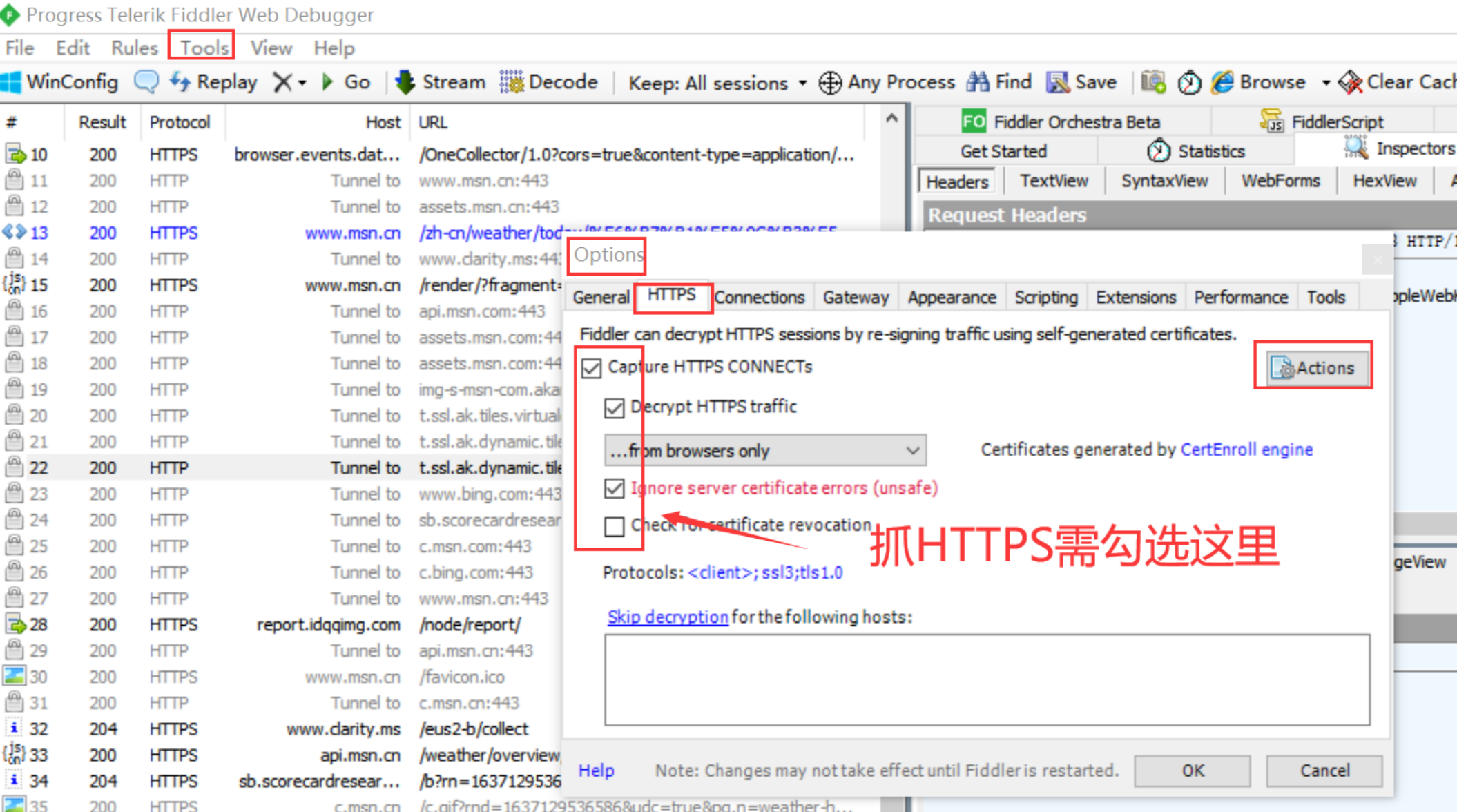
官网下载:安装过程比较简单, 一路 next 即可.Web Debugging Proxy and Troubleshooting Tools|Fiddler (telerik.com)![]() https://www.telerik.com/fiddler
https://www.telerik.com/fiddler
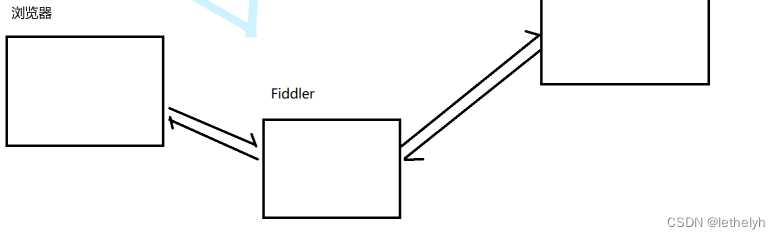
1、抓包原理:👇
Fiddler 相当于一个 "代理" 🎉
浏览器访问 sogou.com 时, 就会把 HTTP 请求先发给 Fiddler, Fiddler 再把请求转发给 sogou 的服务器. 当 sogou 服务器返回数据时, Fiddler 拿到返回数据, 再把数据交给浏览器. 因此 Fiddler 对于浏览器和 sogou 服务器之间交互的数据细节, 都是非常清楚的.

代理就可以简单理解为一个跑腿小弟. 你想买罐冰阔落, 又不想自己下楼去超市, 那么就可以把钱给 你的跑腿小弟, 跑腿小弟来到超市把钱给超市老板, 再把冰阔落拿回来交到你手上. 这个过程中, 这 个跑腿小弟对于 "你" 和 "超市老板" 之间的交易细节, 是非常清楚的.
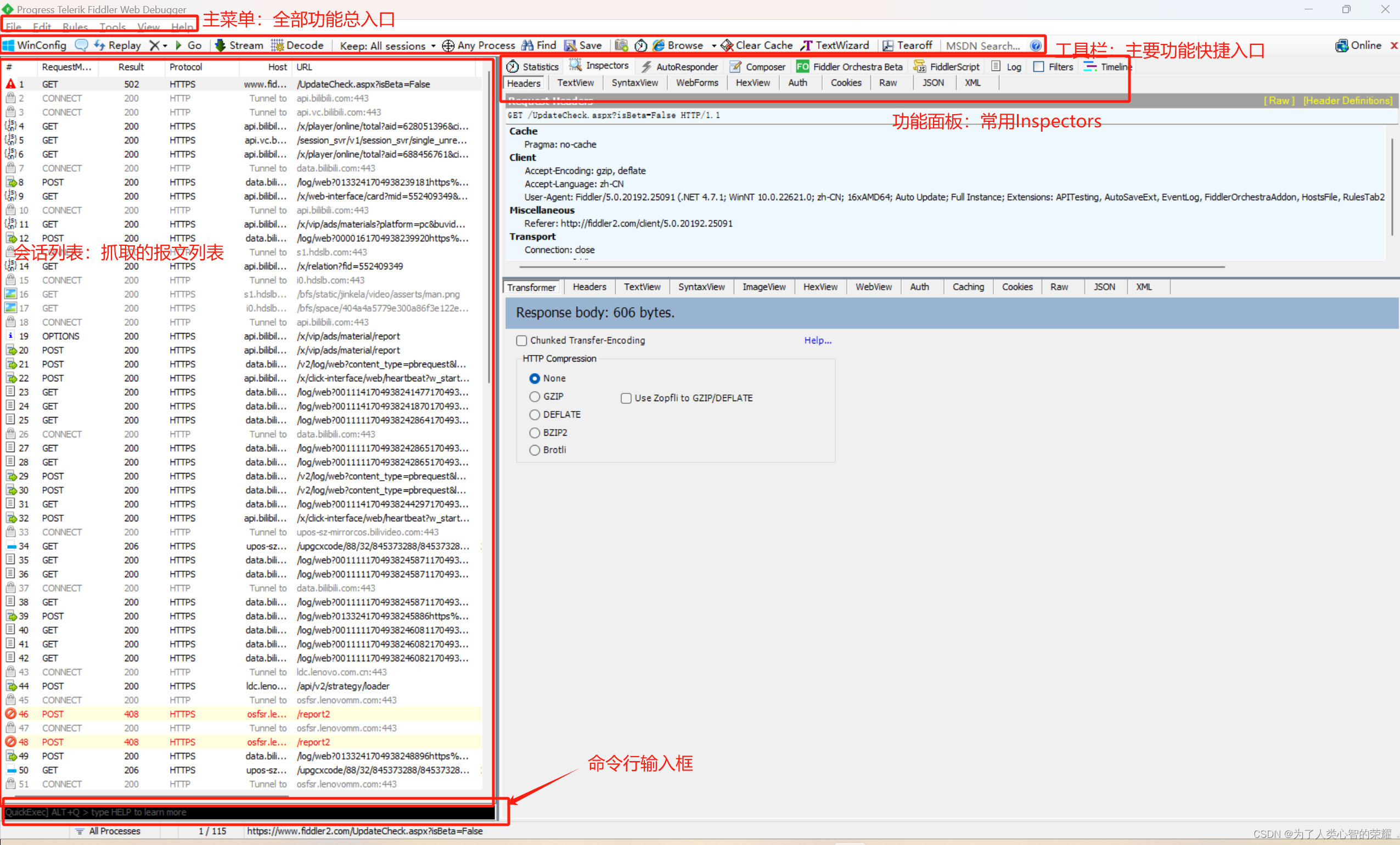
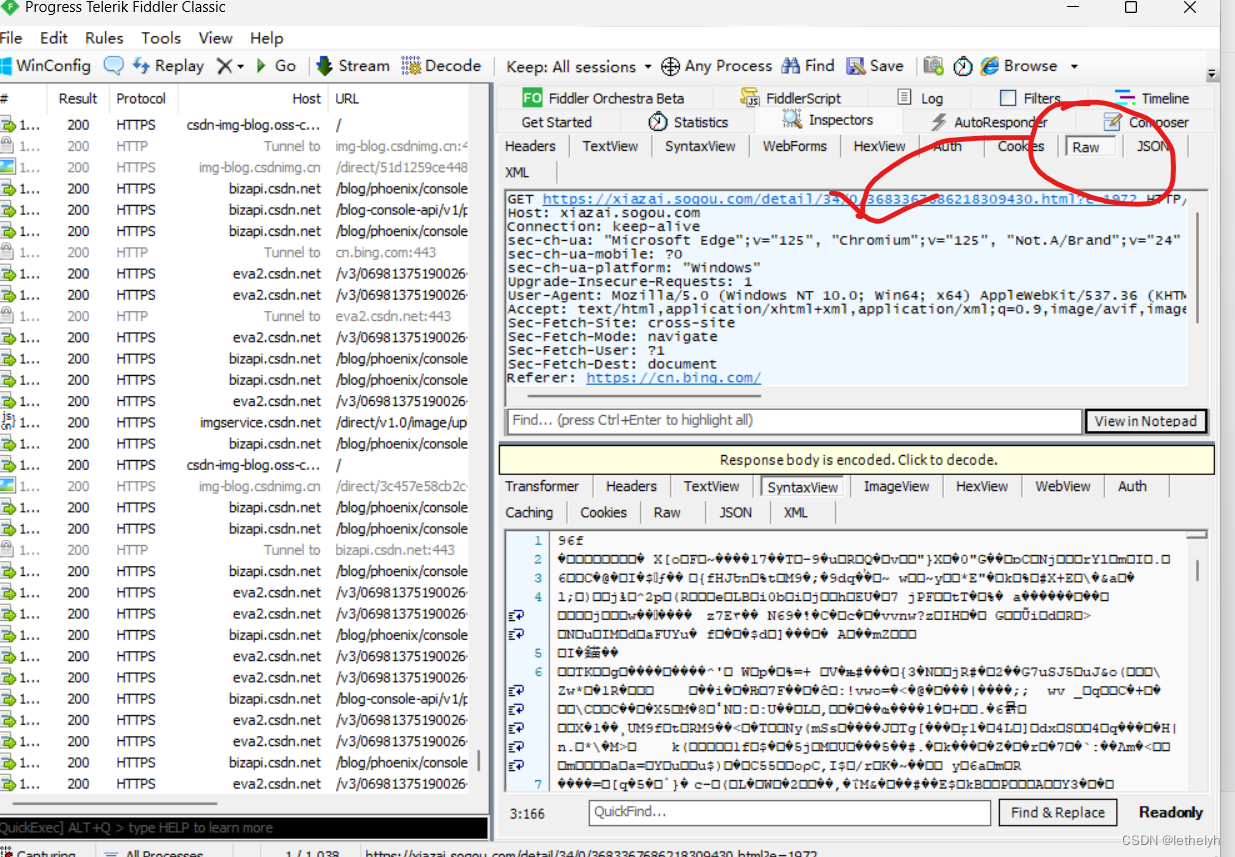
2、抓包结果👇
1)如何查看一个http请求的原始摸样:

2)分析数据格式:
- HTTP协议是文本格式的协议!!(协议里面的内容都是字符串)
- 相比之下,TCP,UDP,IP等都是二进制格式的协议
- HTT响应也是文本格式的,直接查看,往往能看到二进制的数据(压缩的)
- HTTP响应经常会被压缩,压缩之后,体积变小,传输的时候,节省网络带宽(但是压缩和解压缩是需要消耗额外的CPU和时间的)
🎉 注意:解压缩之后,可以看到,响应的数据其实是html,浏览器上显示的网页,就是html,往往都是浏览器先请求对应的服务器,从服务器这边拿到的页面数据(html)
HTTP/1.1 200 OK
Server: nginx
Date: Sun, 02 Jun 2024 13:28:45 GMT
Content-Type: text/html; charset=UTF-8
Connection: keep-alive
Set-Cookie: usid=CD2E55019F13A00A00000000665C738C; expires=Mon, 02-Jun-25 13:28:44 GMT; domain=.sogou.com; path=/
P3P: CP="CURa ADMa DEVa PSAo PSDo OUR BUS UNI PUR INT DEM STA PRE COM NAV OTC NOI DSP COR"
Cache-Control: no-cache
Expires: Thu, 01 Jan 1970 00:00:00 GMT
Content-Language: zh-CN
Set-Cookie: JSESSIONID=aaawM3VCn1bIEb7EkW5_y; path=/
Content-Length: 41423
<!DOCTYPE HTML>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width,initial-scale=1">
<title>搜狗浏览器下载_搜狗下载</title>
<meta name="keywords" content="搜狗浏览器,搜狗浏览器下载,搜狗浏览器官方下载" />
<meta name="description" content="..." />
<link href="/static/css/frame.css" rel="stylesheet" type="text/css">
<link href="/static/css/index.css?v=20231116" rel="stylesheet" type="text/css">
<link href="/css/suggestion.css" rel="stylesheet" type="text/css"/>
<script src="/js/jquery-1.11.1.min.js"></script>
<script src="/js/jquery.cookie.js"></script>
<script>var uigs_para = {pagetype:'detail'}</script>
<script>
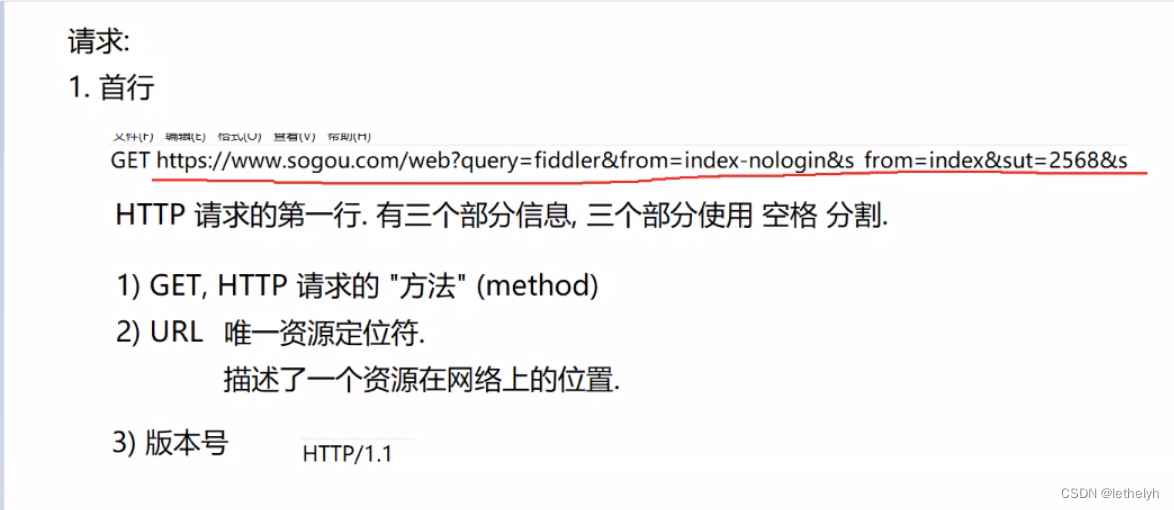
3、请求格式分析👇
GET https://xiazai.sogou.com/detail/34/0/3683367686218309430.html?e=1972 HTTP/1.1
Host: xiazai.sogou.com
Connection: keep-alive
sec-ch-ua: "Microsoft Edge";v="125", "Chromium";v="125", "Not.A/Brand";v="24"
sec-ch-ua-mobile: ?0
sec-ch-ua-platform: "Windows"
Upgrade-Insecure-Requests: 1
User-Agent: Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/125.0.0.0 Safari/537.36 Edg/125.0.0.0
Accept: text/html,application/xhtml+xml,application/xml;q=0.9,image/avif,image/webp,image/apng,*/*;q=0.8,application/signed-exchange;v=b3;q=0.7
Sec-Fetch-Site: cross-site
Sec-Fetch-Mode: navigate
Sec-Fetch-User: ?1
Sec-Fetch-Dest: document
Referer: https://cn.bing.com/
Accept-Encoding: gzip, deflate, br, zstd
Accept-Language: zh-CN,zh;q=0.9,en;q=0.8,en-GB;q=0.7,en-US;q=0.6
Cookie: IPLOC=CN6101; SUID=1D315501364A910A0000000065F80FA7; cuid=AAF9FpsHSwAAAAqHS1E3qQEANgg=; SUV=1710755753488466; SNUID=30D3ABFFFDF8E42A405ACACEFEB235F8; LSTMV=268%2C515; LCLKINT=8510; SMYUV=1717334911717261
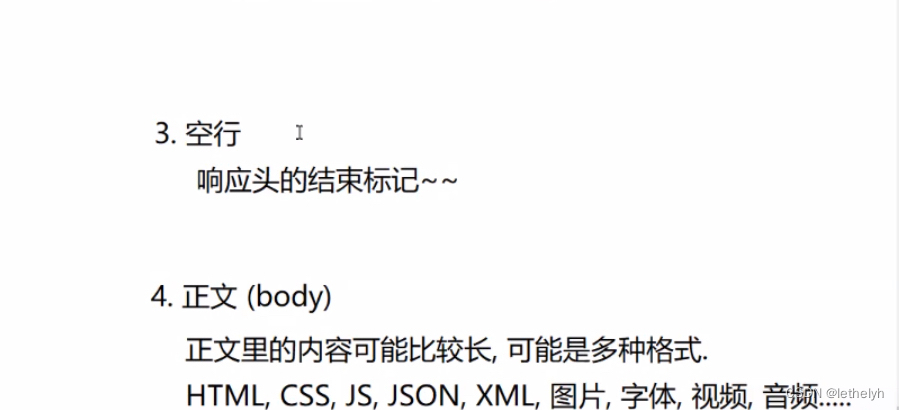
4)Body: 空行后面的内容都是Body. Body允许为空字符串. 如果Body存在, 则在Header中会有 一个Content-Length属性来标识Body的长度;
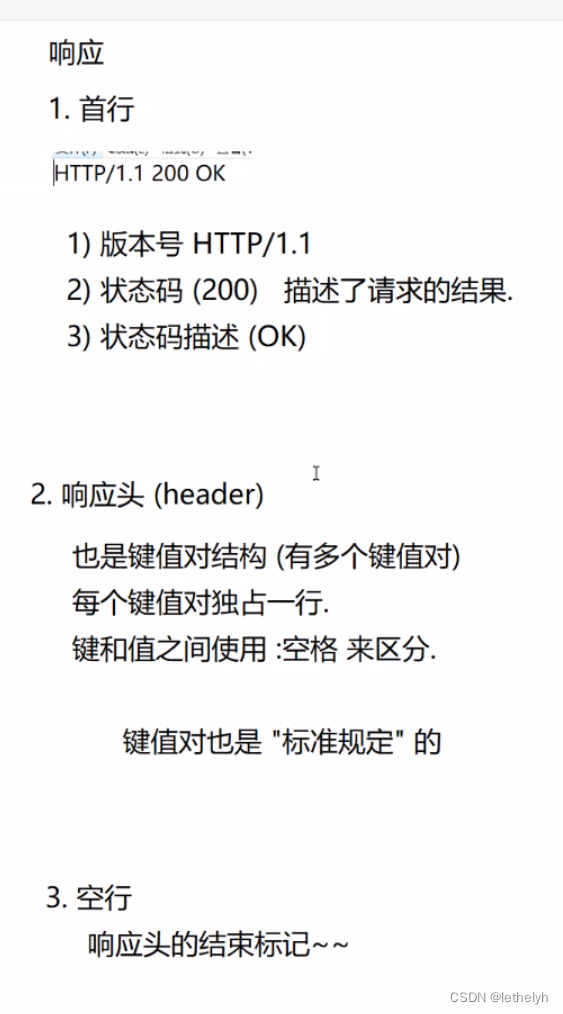
4、响应格式分析👇
HTTP/1.1 200 OK
Server: nginx
Date: Sun, 02 Jun 2024 13:28:45 GMT
Content-Type: text/html; charset=UTF-8
Connection: keep-alive
Set-Cookie: usid=CD2E55019F13A00A00000000665C738C; expires=Mon, 02-Jun-25 13:28:44 GMT; domain=.sogou.com; path=/
P3P: CP="CURa ADMa DEVa PSAo PSDo OUR BUS UNI PUR INT DEM STA PRE COM NAV OTC NOI DSP COR"
Cache-Control: no-cache
Expires: Thu, 01 Jan 1970 00:00:00 GMT
Content-Language: zh-CN
Set-Cookie: JSESSIONID=aaawM3VCn1bIEb7EkW5_y; path=/
Content-Length: 41423
<!DOCTYPE HTML>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width,initial-scale=1">
<title>搜狗浏览器下载_搜狗下载</title>
<meta name="keywords" content="搜狗浏览器,搜狗浏览器下载,搜狗浏览器官方下载" />
<meta name="description" content="..." />
<link href="/static/css/frame.css" rel="stylesheet" type="text/css">
<link href="/static/css/index.css?v=20231116" rel="stylesheet" type="text/css">
<link href="/css/suggestion.css" rel="stylesheet" type="text/css"/>
<script src="/js/jquery-1.11.1.min.js"></script>
<script src="/js/jquery.cookie.js"></script>
<script>var uigs_para = {pagetype:'detail'}</script>
<script>