01 Display盒子模式相关样式
基础样式
| Class | Properties |
|---|---|
| hidden | display: none; |
| block | display: block; |
| inline | display: inline; |
| inline-block | display: inline-block; |
| flex | display: flex; |
| inline-flex | display: inline-flex; |
样式说明:
- hidden:隐藏,隐藏后不占据页面空间。相当于直接把元素给删除了。
- block:块,独占一行,可以设置宽高。
- inline:行内元素,不独占一行,不可以设置宽高。
- inline-block:行内块元素,不独占一行,但是可以设置宽高。
- flex:一种现代化的布局方案,非常流行。独占一行。
- inline-flex:和flex布局基本一样,但是不独占一行。
案例1:hidden隐藏
<div class="flex align-items-center justify-content-start">
<div class="hidden w-4rem h-4rem bg-primary font-bold p-4 border-round mr-3">1</div>
<div class="w-4rem h-4rem bg-primary font-bold flex align-items-center justify-content-center p-4 border-round mr-3">2</div>
<div class="w-4rem h-4rem bg-primary font-bold flex align-items-center justify-content-center p-4 border-round">3</div>
</div>
案例2:block块级元素
<div class="block bg-primary font-bold text-center p-4 border-round mb-3">1</div>
<div class="block bg-primary font-bold text-center p-4 border-round mb-3">2</div>
<div class="block bg-primary font-bold text-center p-4 border-round mb-3">3</div>
案例3:inline行内元素
<template>
<div>
<div>
正常情况下,div 是一个块级元素,会独占一行。
比如
<div>嵌套了一个div</div>
上面这个嵌套的div会独占一行
<hr>
但是,可以通过inline将 <div class="inline">嵌套的div</div> 变成行内元素,不独占一行
</div>
</div>
</template>

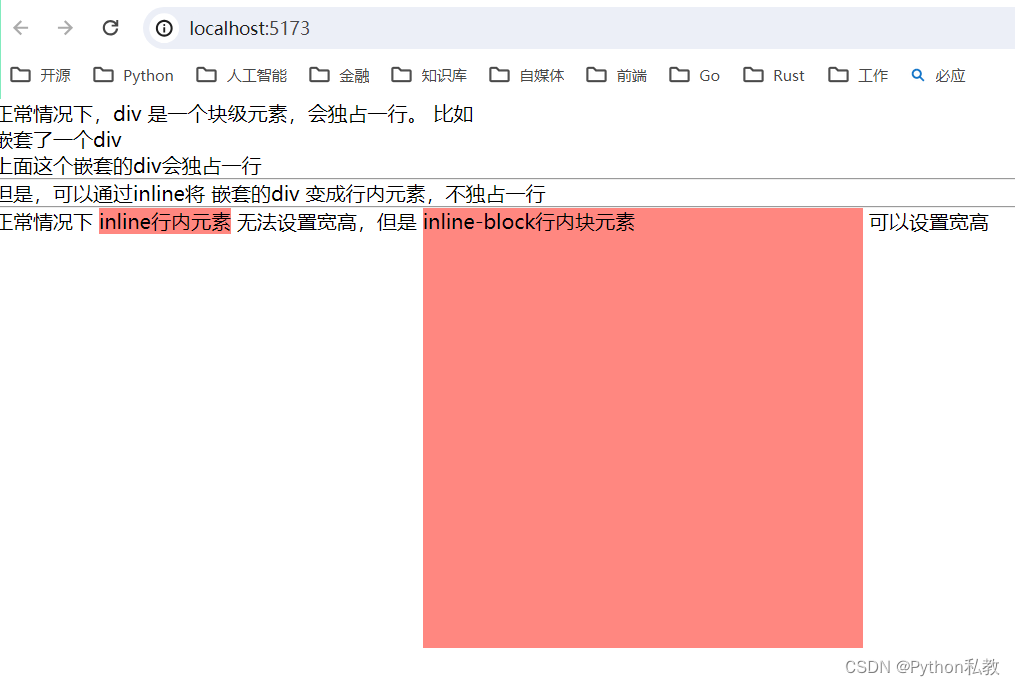
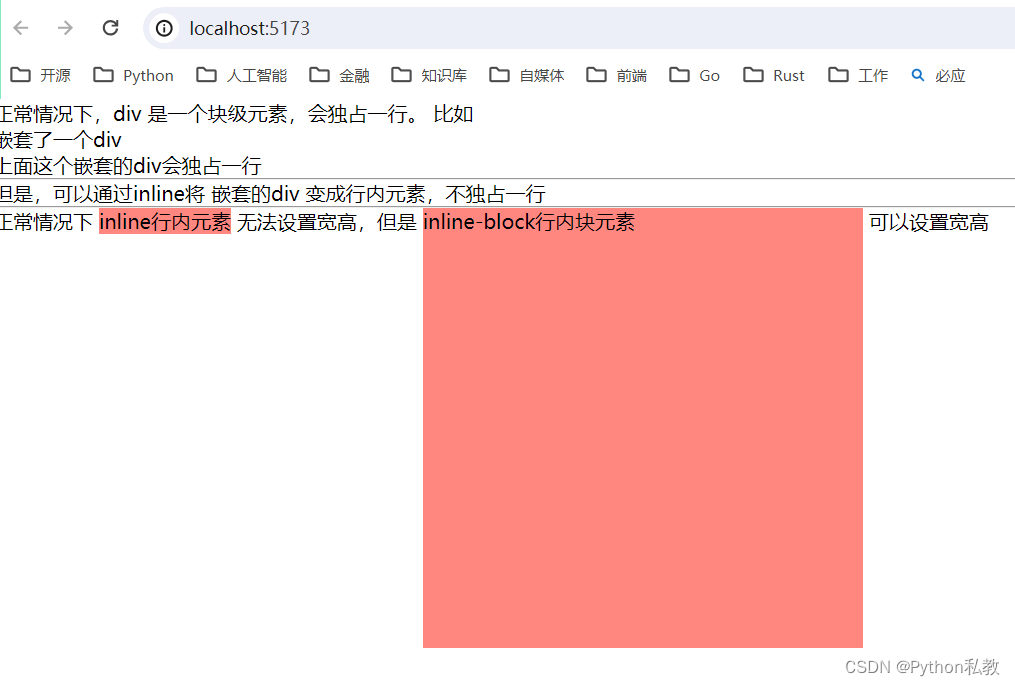
案例4:inline-block 行内块元素
inline和inline-block都可以将其他元素转换为行内元素。
但是,inline不能设置元素的宽高,而inline-block可以设置元素的宽高。
<template>
<div>
<div>
正常情况下,div 是一个块级元素,会独占一行。
比如
<div>嵌套了一个div</div>
上面这个嵌套的div会独占一行
<hr>
但是,可以通过inline将 <div class="inline">嵌套的div</div> 变成行内元素,不独占一行
<hr>
正常情况下
<div class="inline bg-red-300 w-22rem h-22rem">inline行内元素</div>
无法设置宽高,但是
<div class="inline-block bg-red-300 w-22rem h-22rem">inline-block行内块元素</div>
可以设置宽高
</div>
</div>
</template>

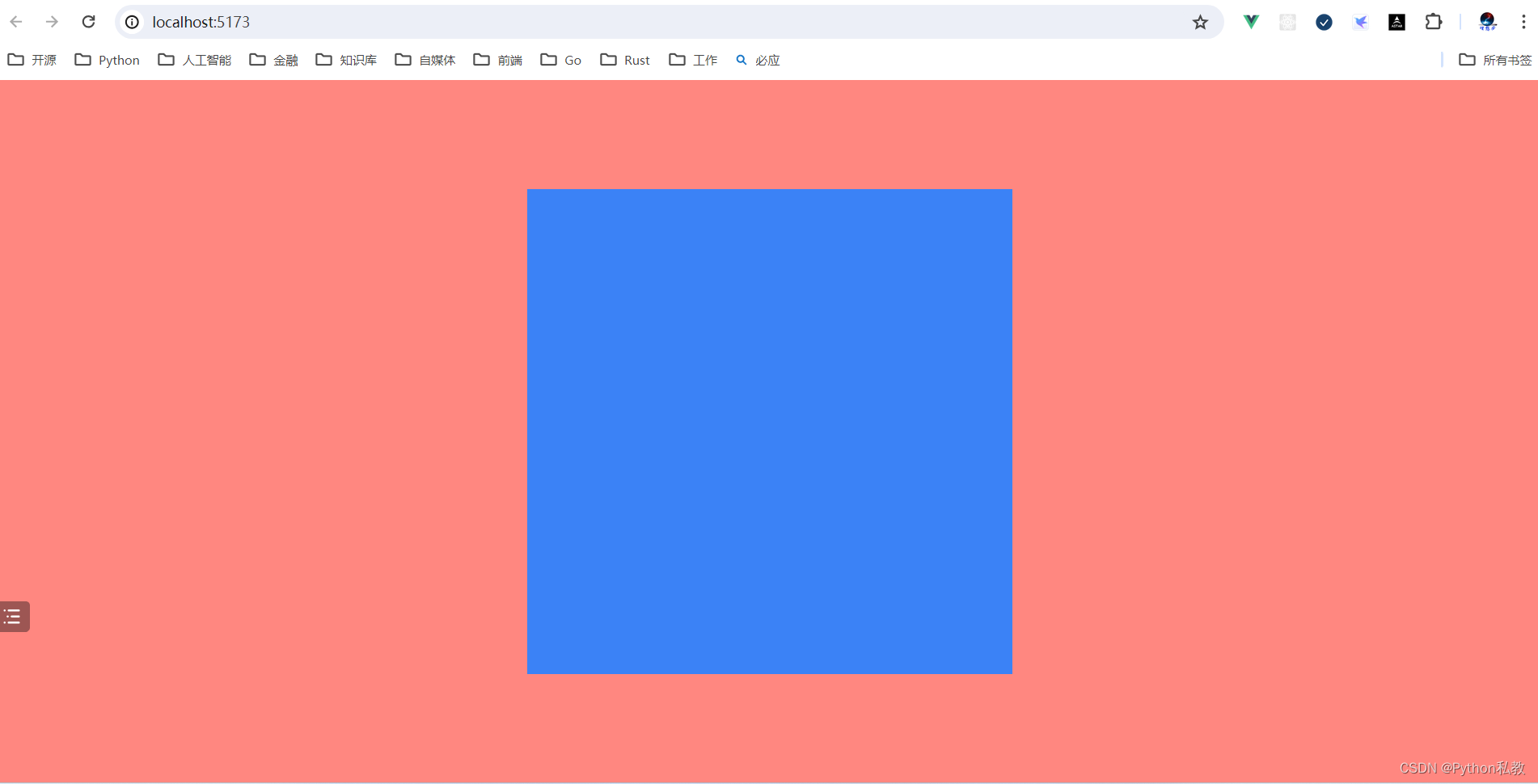
案例5:flex垂直水平居中对齐
flex布局是一种非常流行的新型布局方式。
flex能够让一个元素变成块级元素,在这个块级元素中,每一个子级元素都会被自动转变为行内元素。
flex有着非常灵活的对齐方式,可以让元素在水平方向居左,居右,居中对齐。也可以让元素在垂直方向上居上,居下,居中对齐。比较常见的一种布局方式就是垂直水平居中对齐。
<template>
<div>
<!--
父元素
flex:让元素的布局方式变成flex布局
justify-content-center:让flex的子元素水平居中对齐
align-items-center:让flex的子元素垂直居中对齐
-->
<div class="w-screen h-screen bg-red-300 flex align-items-center justify-content-center">
<!--子元素-->
<div class="w-30rem h-30rem bg-blue-500"></div>
</div>
</div>
</template>

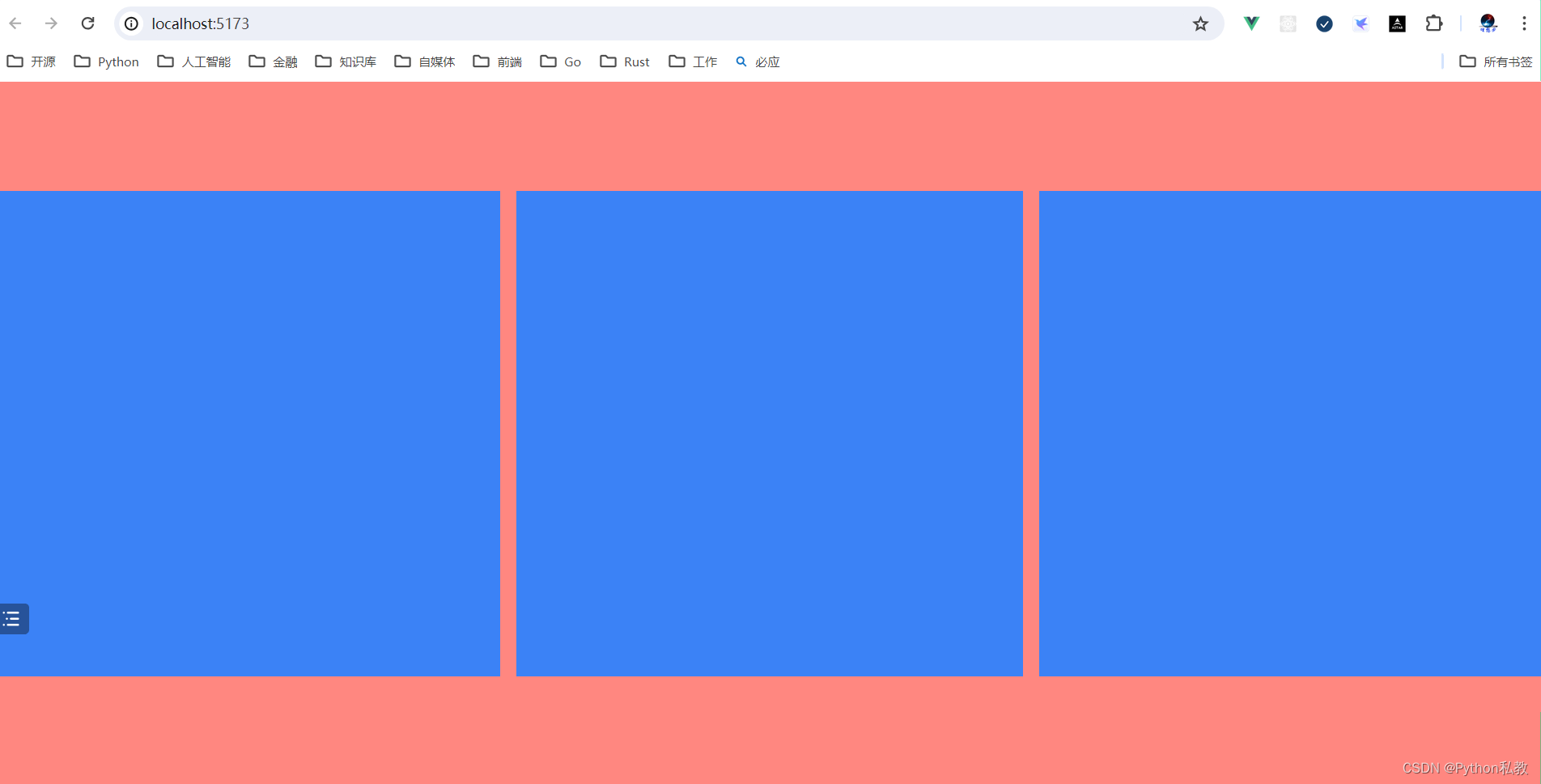
案例6:一行三列
<template>
<div>
<!--
父元素
flex:让元素的布局方式变成flex布局
justify-content-center:让flex的子元素水平居中对齐
align-items-center:让flex的子元素垂直居中对齐
-->
<div class="w-screen h-screen bg-red-300 flex align-items-center justify-content-center">
<!--子元素-->
<div class="flex-1 h-30rem bg-blue-500"></div>
<div class="flex-1 h-30rem mx-3 bg-blue-500"></div>
<div class="flex-1 h-30rem bg-blue-500"></div>
</div>
</div>
</template>

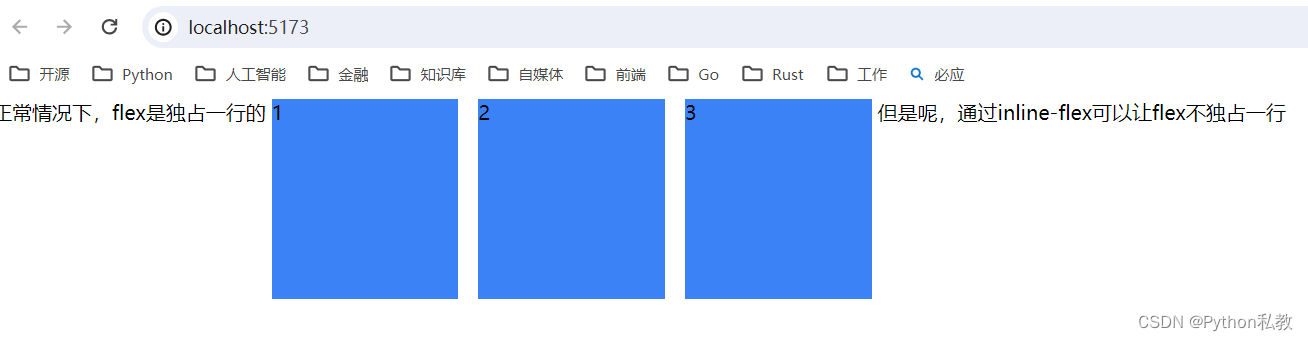
案例7:行内flex布局
<template>
<div>
<div>
正常情况下,flex是独占一行的
<div class="w-30rem h-10rem inline-flex align-items-center justify-content-center">
<!--子元素-->
<div class="flex-1 h-10rem bg-blue-500">1</div>
<div class="flex-1 h-10rem mx-3 bg-blue-500">2</div>
<div class="flex-1 h-10rem bg-blue-500">3</div>
</div>
但是呢,通过inline-flex可以让flex不独占一行
</div>
</div>
</template>
<script setup lang="ts">
</script>