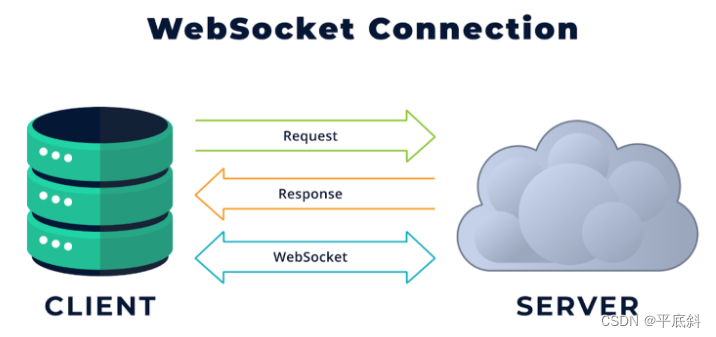
WebSocket是一种在单个TCP连接上进行全双工通信的协议,在Web开发中被广泛应用于实时通信和数据推送。本文将介绍如何在Django中使用WebSocket来实现实时通信功能。

安装依赖
首先,我们需要安装channels库,它是Django的一个扩展,用于处理WebSockets和异步事件。使用以下命令进行安装:
pip install channels
安装完成后,需要将channels添加到Django的INSTALLED_APPS中,并配置ASGI(Asynchronous Server Gateway Interface)作为Django的通信协议。
编写Consumer
在Django中,WebSocket的请求由一个称为Consumer的处理器来处理。我们先创建一个简单的Consumer来处理WebSocket连接和消息。在Django应用的consumers.py文件中编写如下代码:
# myapp/consumers.py
import json
from channels.generic.websocket import WebsocketConsumer
class ChatConsumer(WebsocketConsumer):
def connect(self):
self.accept()
def disconnect(self, close_code):
pass
def receive(self, text_data):
text_data_json = json.loads(text_data)
message = text_data_json['message']
# 处理收到的消息
self.send(text_data=json.dumps({
'message': message
}))
在这个例子中,我们创建了一个名为ChatConsumer的Consumer,它继承自WebsocketConsumer。在connect方法中,我们调用accept方法接受WebSocket连接,在disconnect方法中可以处理连接关闭的逻辑,在receive方法中处理接收到的消息并发送响应。
配置路由
接下来,我们需要配置WebSocket的路由,将URL映射到相应的Consumer。在Django应用的routing.py文件中编写如下代码:
# myapp/routing.py
from django.urls import re_path
from . import consumers
websocket_urlpatterns = [
re_path(r'ws/chat/$', consumers.ChatConsumer.as_asgi()),
]
在这个例子中,我们将/ws/chat/映射到ChatConsumer。
在模板中使用WebSocket
最后,在前端页面中使用WebSocket来建立连接并发送消息。在HTML模板中引入JavaScript代码:
<!-- myapp/templates/index.html -->
<script>
var ws = new WebSocket('ws://{{ request.get_host }}/ws/chat/');
ws.onopen = function() {
console.log('WebSocket连接已建立');
};
ws.onmessage = function(event) {
var message = event.data;
console.log('收到消息: ' + message);
};
function sendMessage() {
var message = document.getElementById('messageInput').value;
ws.send(JSON.stringify({'message': message}));
}
</script>
在这个例子中,我们创建了一个WebSocket连接并监听onopen和onmessage事件,同时定义了一个sendMessage函数来发送消息。
运行应用
现在,我们已经完成了WebSocket的设置,可以运行Django应用并访问相应的页面。在终端中执行以下命令启动Django开发服务器:
python manage.py runserver
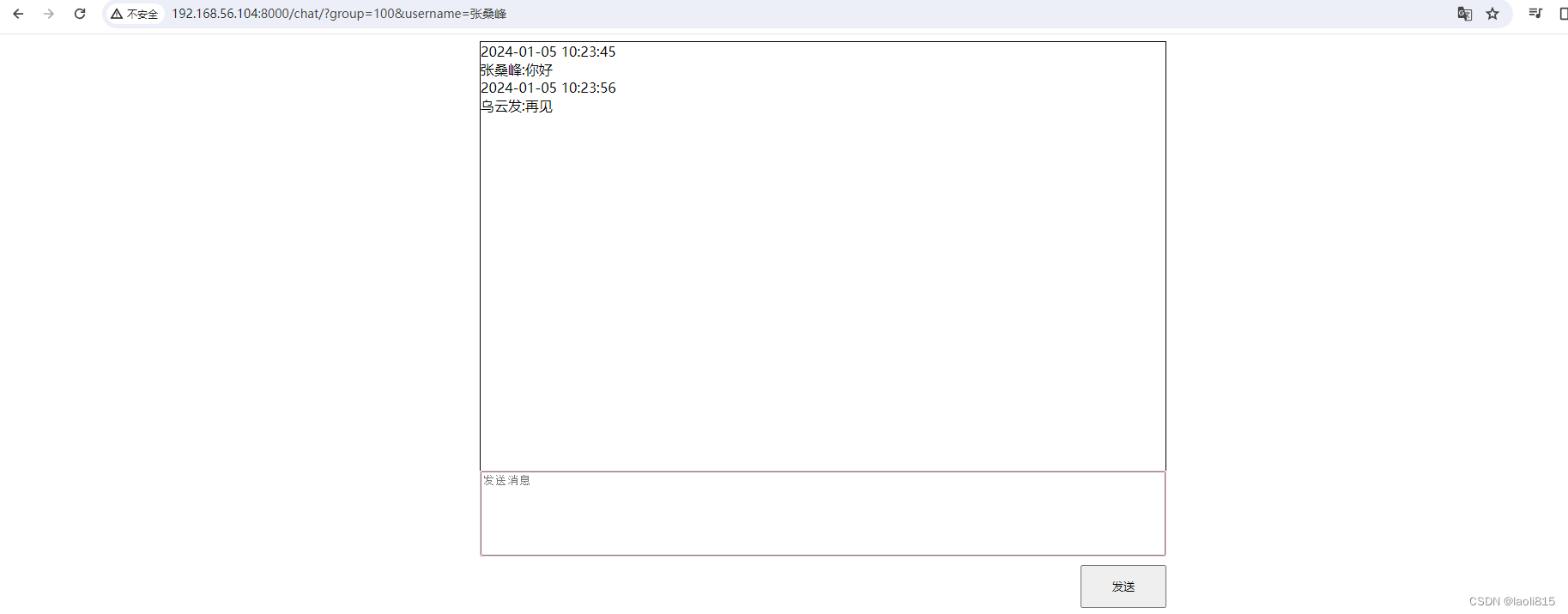
然后在浏览器中访问相应的页面,就可以通过WebSocket与Django应用进行实时通信了。
以上就是使用Django实现WebSocket的简单示例,通过配置Consumer、路由和前端页面,我们可以轻松地实现基于WebSocket的实时通信功能。






























![nltk报错Error loading stopwords: <urlopen error [Errno 11004]](https://img-blog.csdnimg.cn/direct/495167fc7d084bfaa7445808eb35f206.png)