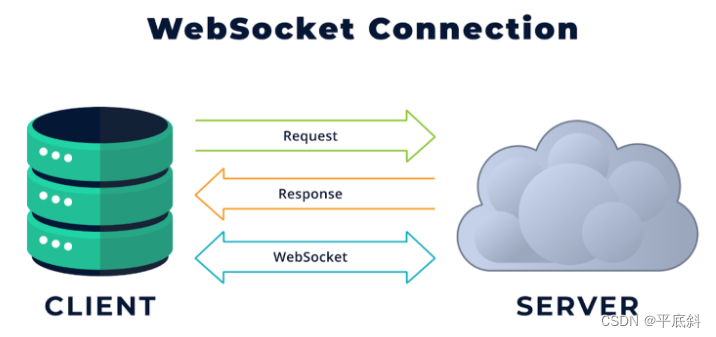
在Django中使用WebSocket实时更新数据,可以通过使用第三方库Django Channels实现。Django Channels是基于WebSocket的实时通信框架,它使得Django应用可以处理实时的、异步的任务。
下面是使用Django Channels实时更新数据的一般步骤:
- 安装Django Channels库:
pip install channels
- 创建一个新的Django Channels应用:
python manage.py startapp channels_app
- 在settings.py中添加Channels配置:
INSTALLED_APPS = [
...
'channels',
'channels_app',
]
CHANNEL_LAYERS = {
'default': {
'BACKEND': 'channels.layers.InMemoryChannelLayer',
},
}
- 在项目的主urls.py中添加Channels的路由配置:
from django.urls import path
from channels.routing import ProtocolTypeRouter, URLRouter
from channels_app import routing
application = ProtocolTypeRouter({
'http': get_asgi_application(),
'websocket': AuthMiddlewareStack(
URLRouter(
routing.websocket_urlpatterns
)
),
})
- 创建一个consumer(消费者)来处理WebSocket连接和消息:
from channels.generic.websocket import WebsocketConsumer
import json
class DataConsumer(WebsocketConsumer):
def connect(self):
self.accept()
def disconnect(self, close_code):
pass
def receive(self, text_data):
# 处理接收到的消息
pass
def send_data(self, data):
# 发送数据给客户端
self.send(json.dumps(data))
- 定义WebSocket路由:
from django.urls import path
from . import consumers
websocket_urlpatterns = [
path('ws/data/', consumers.DataConsumer.as_asgi()),
]
- 在视图中处理WebSocket连接请求:
from django.shortcuts import render
def index(request):
return render(request, 'index.html')
- 创建一个前端页面(如index.html),并使用JavaScript代码与WebSocket进行通信来更新数据:
<!DOCTYPE html>
<html>
<head>
<title>Real-time Data</title>
<script>
var socket = new WebSocket('ws://your_domain/ws/data/');
socket.onmessage = function (event) {
// 接收到数据后的处理操作
var data = JSON.parse(event.data);
// 更新数据到页面
};
socket.onclose = function (event) {
// 连接关闭后的处理操作
};
</script>
</head>
<body>
<!-- 页面内容 -->
</body>
</html>
这样就可以通过WebSocket实时更新数据了。在Django中,每当有数据更新时,可以在视图中将数据发送给WebSocket连接,然后前端页面接收到消息后进行相应的数据更新。
























![[MRCTF2020]Ez_bypass1](https://img-blog.csdnimg.cn/direct/9d4d010780bd411faba1fa7ba31f7449.png)