HTML入门

注意,水文自用,//并非HTML注释语言,(<!–XXX->)才是
初始文件结构
Vscode中 !+ tab
<!DOCTYPE html>
<html lang="en"> //根元素,起始点
<head> //头部,源信息
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title> //网页名称
</head>
<body> //实际显示页面
</body>
</html>
右键 open with live server 在浏览器打开
注释:Ctrl + /
<!--注释内容-->
常用文本标签
六个标题标签:
<h1>标题内容</h1>
段落标签:
<p>段落标签</p>
文本加粗:
<b>加粗</b> 或 <strong>
斜体:i
下划线:u
删除线:s
<p>更改文本样式:<b>字体加粗</b>、<i>斜体</i>、<u>下划线</u>、<s>删除线</s></p>
无序列表:
<ul>
<li>无序列表元素1</li>
<li>无序列表元素2</li>
</ul>
有序列表:
<ol>
<li>无序列表元素1</li>
<li>无序列表元素2</li>
</ol>
表格标签:
<table border="边框宽度"> //加入表格边框
<tr> //表格行
<th>列标题 1</th> //列标题
<th>列标题 2</th>
<th>列标题 3</th>
</tr>
<tr>
<td>元素 1</td> //表格数据
<td>元素 2</td>
<td>元素 3</td>
</tr>
</table>
换行标签:br
下划线标签:hr
大于号:>
小于号:&it
空格: 
引号:"
属性
定义元素的行为和外观
基本语法:
<开始标签 属性名=“属性值”> //标识+定义
常用属性:
class 定义类名
id 定义元素唯一id
style 规定单个元素的行内样式
使用:
a标签:创建链接到其他网页位置
<a href="网页地址/URL路径/邮箱地址">超链接名称</a>
target:定义链接打开方式
_self链接在当前窗口打开
_blank链接在新标签页打开
_parent链接在父窗口打开
_top链接在顶层窗口打开
<a href="网页链接" target="_blank">超链接名称</a>
图片标签:img,可定义图片显示长宽大小
src:图片路径 alt:当图片无法打开时显示的自定义文字
<img src="113124479_p0.jpg" alt="无法显示" width="150" height="200">
区块(在页面中的显示情况)
块元素:
组织和布局页面,如段落、标题、列表、表格等,用于创建页面
块元素通常占据整行,页面呈现独立内容块
行内元素:
文本部分应用样式,如超链接、加粗等强调文本作用;
只占据文本所需宽度,非整行;
常用标签:
div标签,容器块,无语义,组织网页内容
导航栏:
定义nav类的导航标签
<div class="nav">
<a href="#">链接1</a>
<a href="#">链接2</a>
</div>
<!-- 定义内容类标签 -->
<div class="content">
<h1>标题</h1>
<p>内容</p>
<p>内容</p>
</div>
<span>标签,行内元素
<span>链接点击这里<a href="#">链接</a></span>
表单
form标签:表单中的容器,类似创建表格
<form>
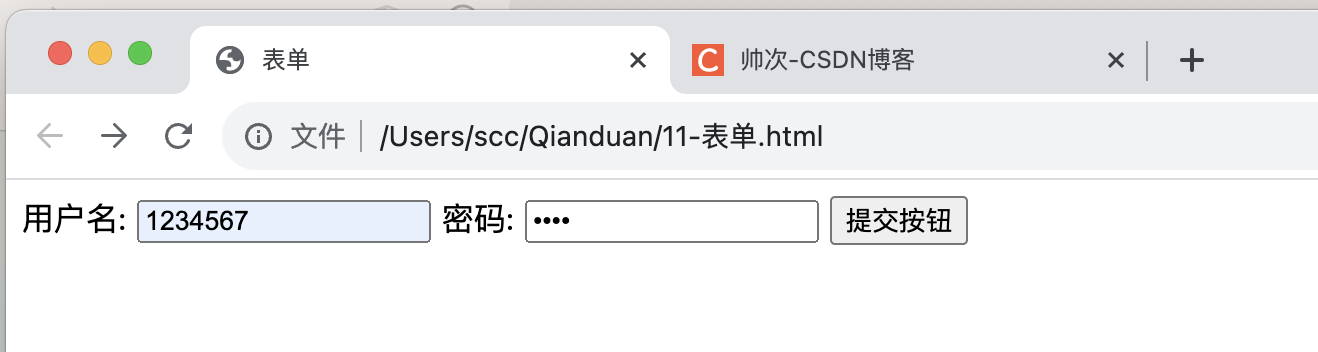
<label for="username">用户名:</label>
//label仅限于和input对应使用
<input type="text" id="username" placeholder="请输入用户名">
//单标签input,type规定了input显示元素类型,text为文本框,id规定文本框名称,placeholder填写字段提示,value预填写
<br><br>
<label for="pwd">密码:</label> //for标签绑定input元素,绑定元素需要id,id是唯一的
<input type="password" id="pwd" placeholder="请输入密码"> //password类型,输入加密
<br><br>
<label>性别:</label>
//radio 单选框模式
<input type="radio" name="gender"> 男 //规定name属性gender单向选择
<input type="radio" name="gender"> 女
<input type="radio" name="gender"> 其他
<br><br>
<label>爱好:</label>
<input type="checkbox" name="hobby"> 唱 //checkbox 多选对应属性值
<input type="checkbox" name="hobby"> 跳
<input type="checkbox" name="hobby"> rap
<input type="checkbox" name="hobby"> 篮球
<br><br>
<hr>
<img src="113124479_p0.jpg" alt="无法显示" width="150" height="200">
<hr>
<input type="submit" value="上传"> //显示提交按钮,通过form提交到
</form>
<form action="#"></form> //提交按钮时,通过后端提交到某API