此前在最开始学代码的时候接触过这两个东西,在后边的日子里接触的就少了,今天突然发现在vue新建项目的时候其实有eslint的选配。其实要问我这两个东西是什么,有什么用,我也只能说出他们可以额额额额,规范代码,代码更好看emmm啊啊。对对~
今天就看宇宙超级无敌大帅越殿下一起看看这两个把。(把窗焊死都给我一起学!)
一.概念篇
1.Eslint是什么?
:是开源的javascript代码检查工具,可以检查代码错了没
2.Prettier是什么?
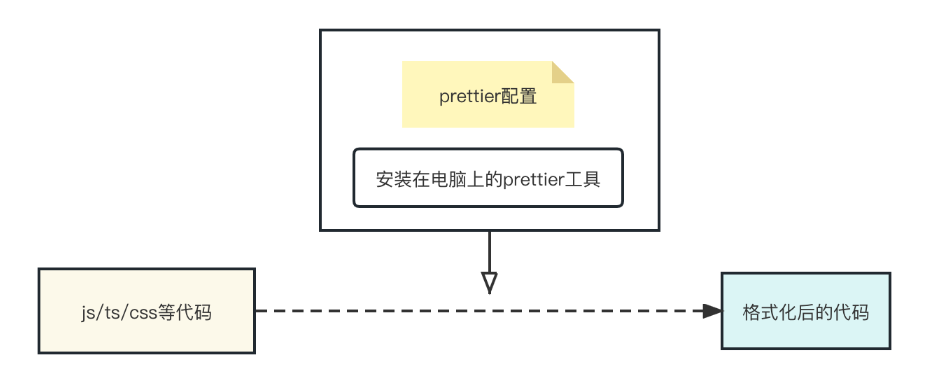
:代码格式化工具
小结:两个工具一个负责代码的排错,一个负责代码风格的编排,作用上是有差别的
二.官网篇
先看Eslint
npm init @eslint/config@latesteslint主要有如下三个特点:
1.发现问题
2.自动修复问题
3.完全可配置
prettier的特点:
1.按保存的时候代码就被格式化
2.几乎不需要设置参数
官网的信息有点杂多了。。简单工具应该暂时不用了解那么夸张,有点像买的吹风机给了我一大本说明书。。
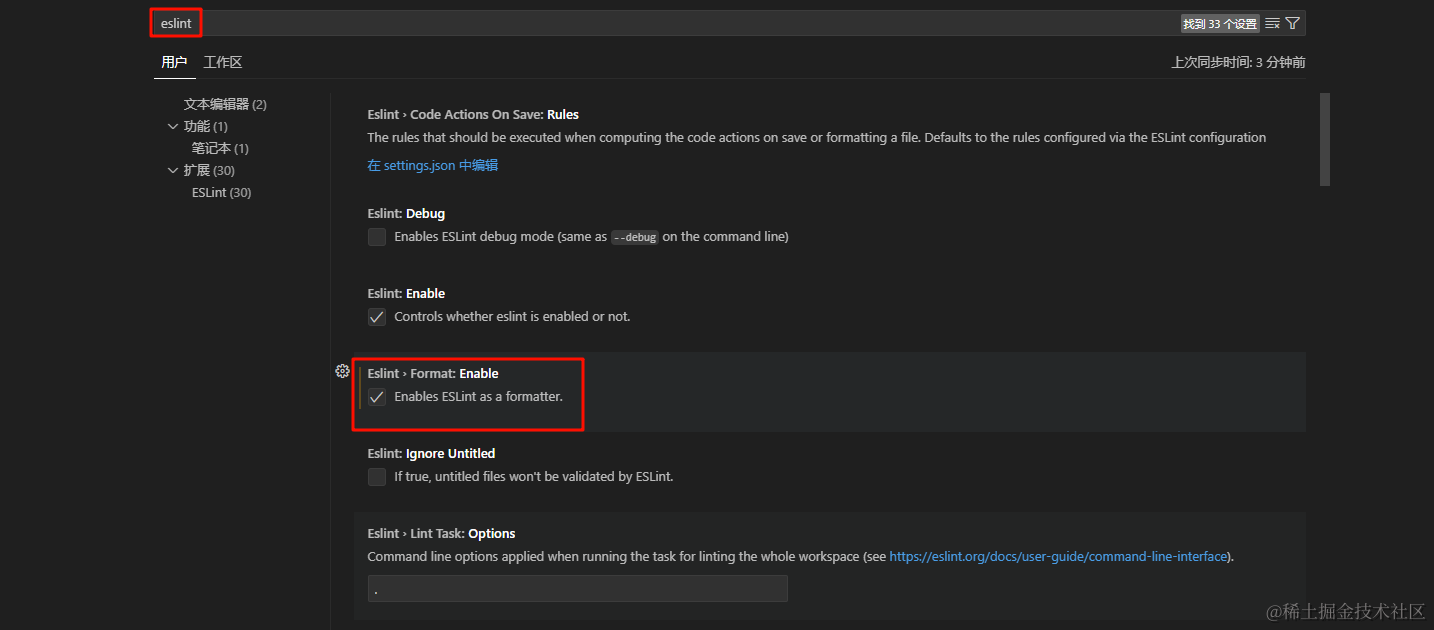
三.配置
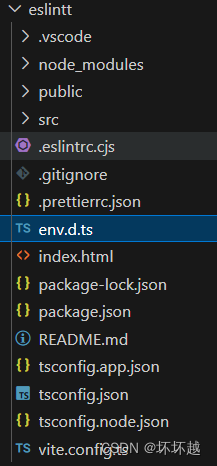
eslint的配置于.eslintrc.cjs
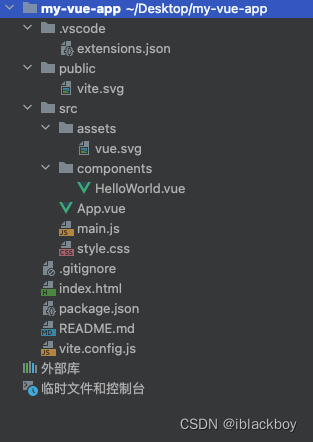
我下面新建两个vue,一个包含了eslint和prettier,还有一个不包含,可以发现有对应的配置文件生成


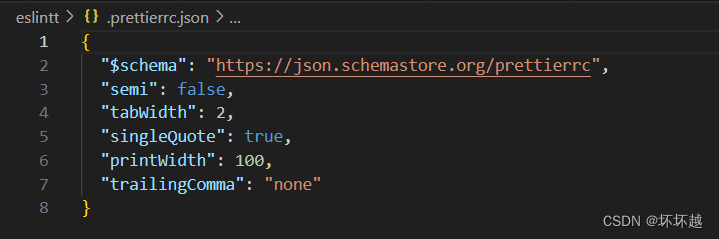
再看一下对应文件的当前配置

让我们逐行解析下~
root true表示eslint只会在当前目录下查找配置,不会再向上查询。
extends表示一系列规则 表示vue的 ts的 prettier的 使用的规范为最新的ecmaversion

schema指向的url用于验证和补全json文件的结构
semi false表示不用分号做结尾
缩进宽度为两格
使用单引号
每行最大为100字符
不在对象或者数组最后一个元素加逗号
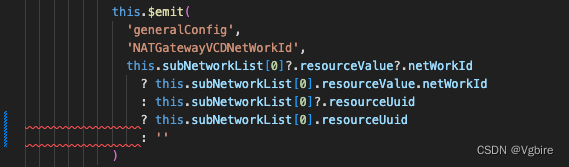
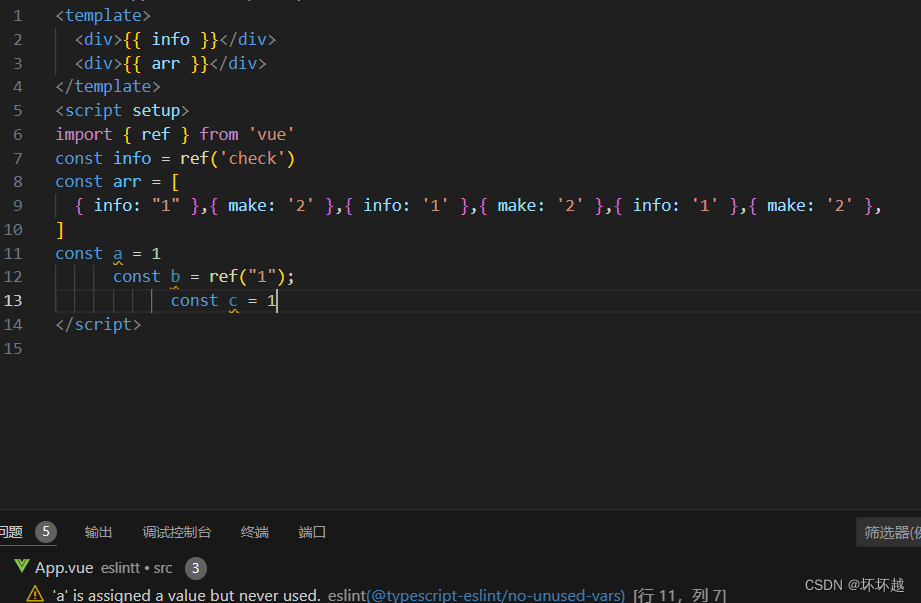
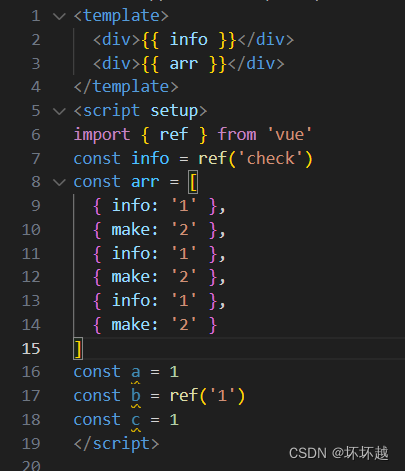
下面试一下写个丑八怪试试

可以看到eslin已经给出了never used的报错提示~
点击保存后prettier也进行了格式化,比如双引号变为了单引号,

官方文档:Prettier 中文网 · Prettier 是一个“有态度”的代码格式化工具
官方文档:检测并修复 JavaScript 代码中的问题。 - ESLint - 插件化的 JavaScript 代码检查工具