1.Eslint

js验证的规则标准,Vue也有自己的独特的验证规则,vue-eslint-plugin属于vue自己的验证规则。
如果不想报错,可以在package.json/rules里面进行关闭,默认是开启的,默认缩进是两个空格。
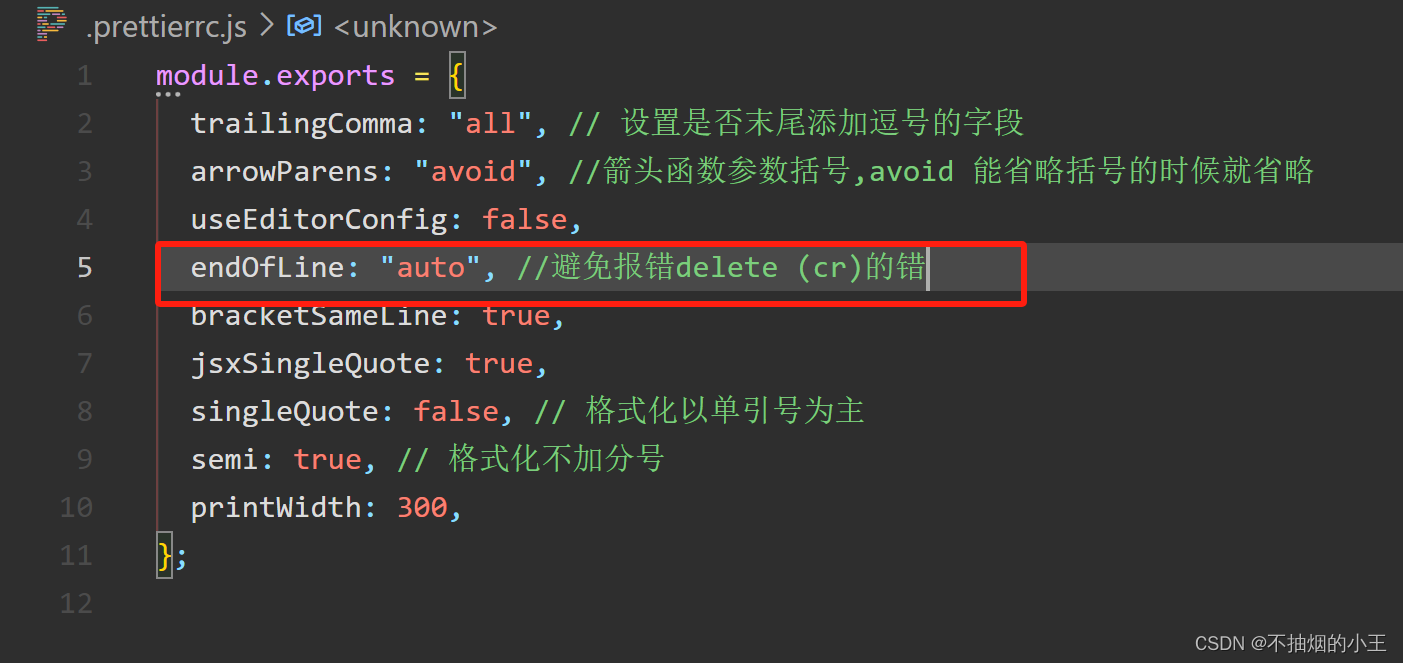
2.Prettier - Code formatter
使写代码更加的美观

可选的配置项:
例如:
module.exports={
tabWidth: 2, // 使用制表符而不是空格缩进行
semi:true,//尾部加分号
singleQuote:true;
}