file对象
File对象继承自 Blob,并扩展了与文件系统相关的功能,
new File(fileParts, fileName, [options])
fileParts—— 数组,内容是Blob/BufferSource/String 类型值, 注意格式是UTF-8 编码的文件内容。fileName—— 字符串,文件名 比如,file.txt。options—— 可选对象:type——表示将要放到文件中的内容的 MIME 类型。默认值为""。lastModified—— 最后一次修改的时间戳(整数日期)。默认值为 Date.now()。
构造器创建file对象
它可以像blob一样通过构造器构造,有关blob和MIME类型可以参考:js二进制数据,文件---blob对象-CSDN博客
let file = new File(["hello"," ","world"],"file.txt",{
type:"text/plain",
lastModified: Date.now()
});
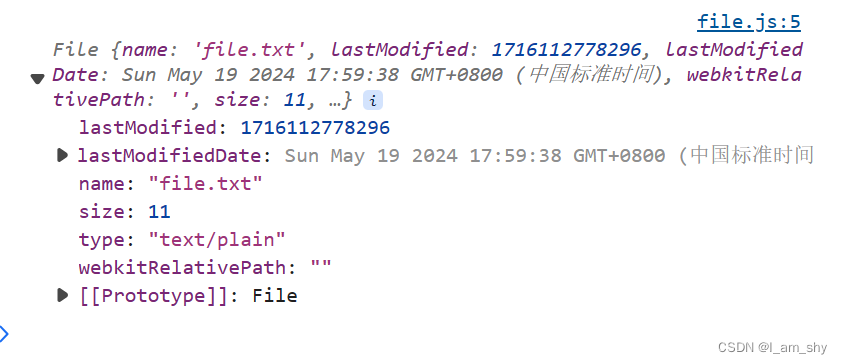
console.log( file);
打印结果和blob有些类似,但是多了文件被打开的时间,内容是11个字符长度的txt文件
input获取file对象
除了使用构造器,通过h5的input标签也能获得file对象,<input type="file">
这种方法更加便捷实用
<input type="file" name="file" id="file">let inputFile = document.getElementById("file");
inputFile.onchange = ()=>{
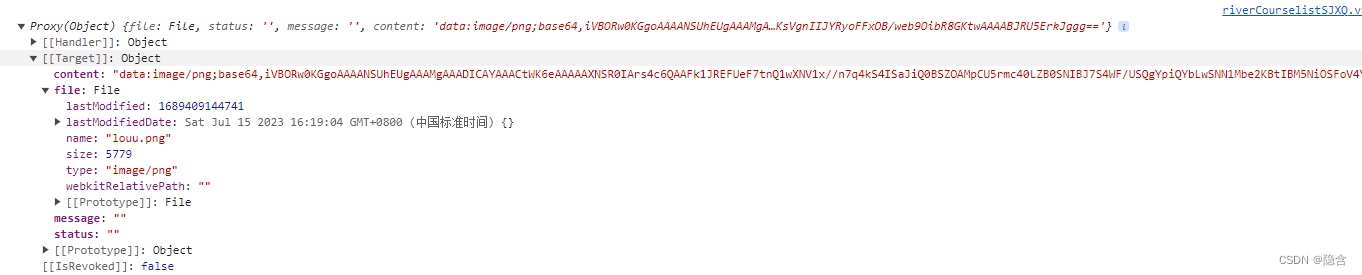
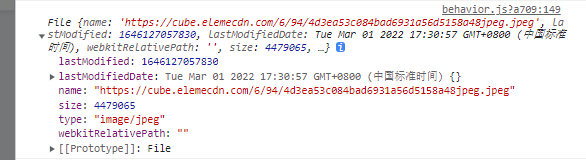
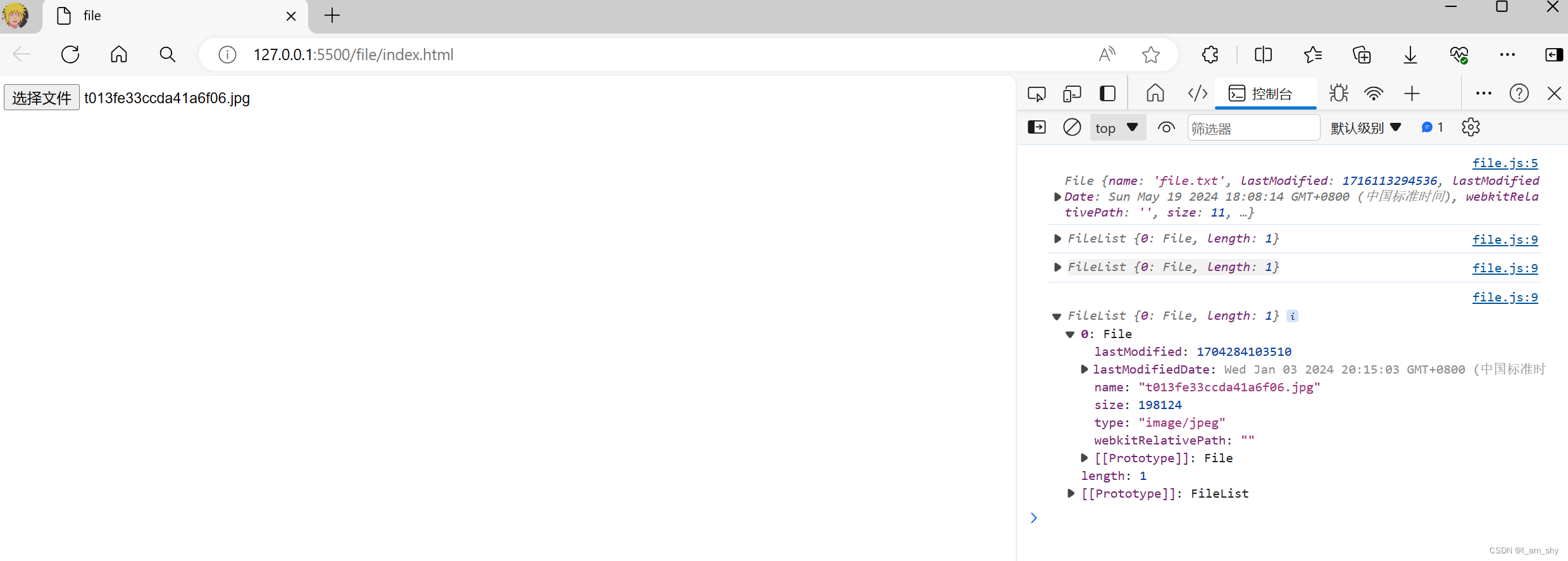
console.log(inputFile.files);//打印获取的文件集合
}这里要注意input标签可以获取不止一个文件,所以返回的是一个FileList文件列表

获取了一个jpg图片
fileReader对象
fileReader是一个对象,其唯一目的是从 Blob(因此也从 File)对象中读取数据。
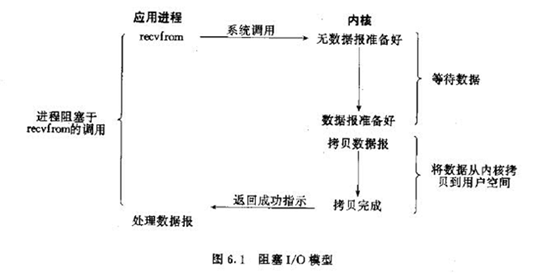
它使用事件来传递数据,因为从磁盘读取数据可能比较费时间。
它有一个无参构造方法
let reader = new FileReader(); // 没有参数我们主要是要用它的方法来读出数据
readAsArrayBuffer(blob)—— 将数据读取为二进制格式的ArrayBuffer。readAsText(blob, [encoding])—— 将数据读取为给定编码(默认为utf-8编码)的文本字符串,用于文本文件,获取我们想要的字符串。readAsDataURL(blob)—— 读取二进制数据,并将其编码为 base64 的 data url,得到一个url,还有一种用于此的读取文件的替代方案:URL.createObjectURL(file)。abort()—— 取消操作。
读取过程中,有以下事件:
读取完成后,我们可以通过以下方式访问读取结果:
loadstart—— 开始加载。progress—— 在读取过程中出现。load—— 读取完成,没有 error。abort—— 调用了abort()。error—— 出现 error。loadend—— 读取完成,无论成功还是失败。reader.error是 error(如果失败)。reader.result是结果(如果成功)。
主要的事件是
读取过程中,有以下事件:
loadstart—— 开始加载。progress—— 在读取过程中出现。load—— 读取完成,没有 error。abort—— 调用了abort()。error—— 出现 error。loadend—— 读取完成,无论成功还是失败。
主要使用的事件是 load 和 error。
读取完成后,我们可以通过以下方式访问读取结果:
reader.result是结果(如果成功)reader.error是 error(如果失败)。
let reader = new FileReader();
reader.readAsText(file);
reader.onload = ()=>{
console.log(reader.result);
}
reader.onerror = function() {
console.log(reader.error);
};
成功读出了file对象txt文本的字符数据,hello world
作用于blob
因为file对象是继承的blob,它没有什么自建方法,但可以兼容使用blob的方法,同样FileReader 也能用于 blob,正如我们在 Blob 一章中所提到的,FileReader 不仅可读取文件,还可读取任何 blob。
我们可以使用它将 blob 转换为其他格式:
readAsArrayBuffer(blob)—— 转换为ArrayBuffer,readAsText(blob, [encoding])—— 转换为字符串(TextDecoder的一个替代方案),readAsDataURL(blob)—— 转换为 base64 的 data url。
总结
File 对象继承自 Blob。
除了 Blob 方法和属性外,File 对象还有 name 和 lastModified 属性,以及从文件系统读取的内部功能。我们通常从用户输入如 <input> 或拖放事件来获取 File 对象。
FileReader 对象可以从文件或 blob 中读取数据:
1.读取字符串内容,默认utf-8
2.读取2进制数据,ArrayBuffer
3.读取url,data url 用于引用文件,src,href
完整代码
let file = new File(["hello"," ","world"],"file.txt",{
type:"text/plain",
lastModified: Date.now()
});
console.log( file);
let inputFile = document.getElementById("file");
inputFile.onchange = ()=>{
console.log(inputFile.files);//打印获取的文件集合
}
let reader = new FileReader();
reader.readAsText(file);
reader.onload = ()=>{
console.log(reader.result);
}
reader.onerror = function() {
console.log(reader.error);
};
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>file</title>
</head>
<body>
<input type="file" name="file" id="file">
<script src="file.js"></script>
</body>
</html>