原文链接:SEO优化,小白程序员如何做SEO优化流量从0到1
1、SEO是什么?
SEO即:搜索引擎优化(Search Engine Optimization),是一种通过优化网站结构、内容和外部链接等因素,提高网站在搜索引擎中的自然排名(即非付费搜索结果)的技术和过程。
我们通常都说:SEO优化、网站优化、搜寻引擎优化。
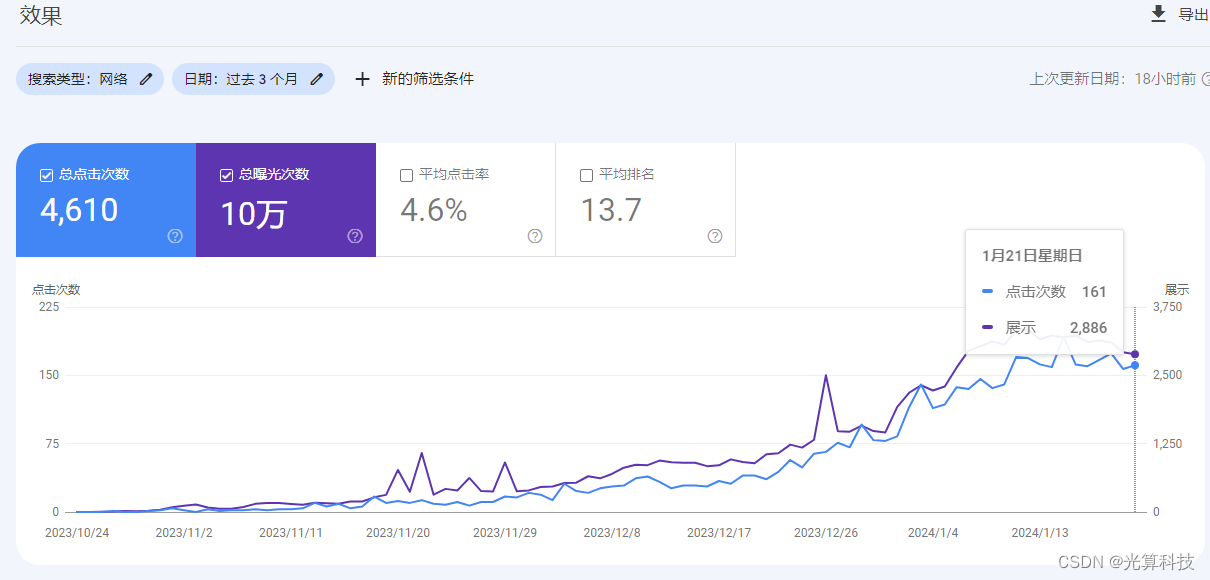
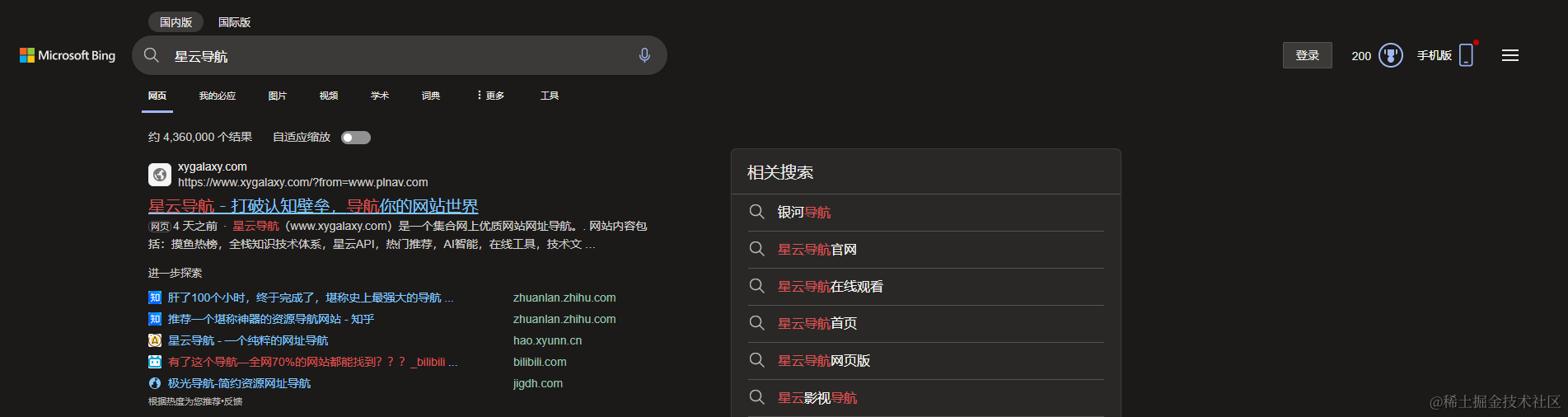
比如 星云导航 在Bing搜索引擎上的搜索结果,即SEO优化最终效果:

网站页面的SEO及收录情况是基于搜索引擎的爬虫技术自动抓取、分析等操作。后面我们会再详细介绍下搜索引擎的爬虫技术。
2、优化网站排版
搜索引擎爬虫喜欢的内容:语义化的HTML代码,符合W3C规范。
对于网站内容的排版要合理,多使用语义化的HTML代码,以下为一些常见的语义化HTML代码:
<!-- 框架类 -->
<header>...</header>
<nav>...</nav>
<section>...</section>
<article>...</article>
<aside>...</aside>
<footer>...</footer>
<!-- 标题类 -->
<h1></h1>
<h2></h2>
<h3></h3>
<h4></h4>
<h5></h5>
<h6></h6>
<!-- 列表类 -->
<ul></ul>
<ol></ol>
<!-- 表格类 -->
<table></table>
<th></th>
<tr></tr>
<td></td>
<!-- 段落标记 -->
<p></p>
<!-- 图片标记 -->
<img />
<!-- 链接标记 -->
<a></a>
<!-- 引用标记 -->
<blockquote></blockquote>
<q></q>
可能罗列不全,可以自行去看看W3C规范,尽量不要什么都用div、span,这些是无语义的,除非他们的必要性。网站页面内容还是要做更为优质的内容才能更容易SEO优化。
3、title、meta关键字优化
关于title说明
<title>标签定义文档的标题,在所有 HTML 文档中是必需的。<title>元素:定义浏览器工具栏中的标题、提供页面被添加到收藏夹时的标题、显示在搜索引擎结果中的页面标题。
关于meta说明
- 元数据(Metadata)是数据的数据信息。
<meta>标签提供了 HTML 文档的元数据。元数据不会显示在客户端,但是会被浏览器解析。- META元素通常用于指定网页的描述,关键词,文件的最后修改时间,作者及其他元数据。
- 元数据可以被使用浏览器(如何显示内容或重新加载页面),搜索引擎(关键词),或其他 Web 服务调用。
引用: 菜鸟教程-HTML 标签
对于搜索引擎爬虫来说,标题会比meta权重更高一些,所以对于title的命名也是比较重要的。怎么才能在搜索引擎搜索的时候,搜索到你的标题内容呢?这个就需要对title关键字进行优化了。
3.1、 title关键字
对于关键字,搜索引擎对于长尾关键字更为友好,长尾关键字具有很多好处:减少竞争、更高的转化率、帮助你优化语义搜索。所以我们更多的是用的长尾关键字。
对于长尾关键字的命名格式一般如下格式:
- 网站类:目标关键字(1-3个) + 修饰词 + 品牌词
星云导航 - 打破认知壁垒,导航你的网站世界
星云导航 - 畅游互联网,从这里开始的导航网站
- 栏目类 :栏目关键字 + 品牌词
摸鱼热榜 - 星云摸鱼热榜是一个集合网上优质平台的热搜榜,上班摸鱼的不二选择。
- 文章类:直接可用文章标题
SEO优化,小白程序员如何做SEO优化流量从0到1
星云导航:开启您的互联网资源探索之旅
探索星云导航:一站式互联网资源与工具大全
HTML页面配置
每个页面都按上面的格式定义自己的title长尾关键字,对于搜索引擎会更为友好。
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<title>星云导航 - 打破认知壁垒,导航你的网站世界</title>
</head>
<body>
<div id="app"></div>
</body>
</html>
3.2、meta关键字
meta关键字上面解释过了是什么,接下来直接讲几个常用的meta标签及内容。
- keywords:文档关键词,用于搜索引擎内容一般为你用于搜索引擎搜索的一些关键字。
比如:星云导航定义的关键字如下:
<meta name="keywords" content="星云导航,星云系,网址导航,网址大全,工具导航推荐,上网导航推荐,网站导航推荐,导航网站,xygalaxy,最好的导航网站,星云导航网站,星云导航网站推荐,导航网站分类,网址大全分类">
- description:web页面描述内容一般为你用于搜索引擎搜索的描述。
比如:星云导航定义的关键字如下:
<meta name="description" content="星云导航(www.xygalaxy.com)是一个集合网上优质网站网址导航。网站内容包括:摸鱼热榜,全栈知识技术体系,星云API,热门推荐,AI智能,在线工具,技术文档,开发工具,学习充电,视频影视,模板图库,媒体运营,设计美化,休闲娱乐,音乐MV,必备软件,导航网站,搜索引擎,其他相关等。致力于打破认知壁垒,导航你的网站世界。">
以上两个是相对重要的,其他的还有一些就不一一展示了,可以自行查找meta关键字:
<!-- 指示搜索引擎不要追踪(即抓取)网页上的任何出站链接 -->
<meta name="robots” content="nofollow” />
<!-- 定义作者 -->
<meta name="author" content="banTang">
<!-- 每30秒刷新页面 -->
<meta http-equiv="refresh" content="30">
3.3、星云导航首页的完整title和meta
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<meta name="keywords" content="星云导航,星云系,网址导航,网址大全,工具导航推荐,上网导航推荐,网站导航推荐,导航网站,xygalaxy,最好的导航网站,星云导航网站,星云导航网站推荐,导航网站分类,网址大全分类">
<meta name="description" content="星云导航(www.xygalaxy.com)是一个集合网上优质网站网址导航。网站内容包括:摸鱼热榜,全栈知识技术体系,星云API,热门推荐,AI智能,在线工具,技术文档,开发工具,学习充电,视频影视,模板图库,媒体运营,设计美化,休闲娱乐,音乐MV,必备软件,导航网站,搜索引擎,其他相关等。致力于打破认知壁垒,导航你的网站世界。">
<title>星云导航 - 打破认知壁垒,导航你的网站世界</title>
</head>
<body>
<div id="app"></div>
</body>
</html>
4、爬虫了解
搜索引擎爬虫(Spider)是搜索引擎的重要组成部分,主要负责从互联网上抓取网页内容,并将其存储到搜索引擎的数据库中,以便后续的索引和检索。
爬虫工作原理通常包括以下几个步骤:
- 确定抓取范围:爬虫程序首先需要确定需要抓取的网页范围,一般是从搜索引擎的数据库中获取待抓取的网页 URL。
- 抓取网页内容:爬虫程序通过 HTTP 协议向网站发送请求,获取网页内容,并将其存储到搜索引擎的数据库中。
- 解析网页内容:爬虫程序需要对网页内容进行解析,以提取出关键信息,例如网页标题、网页描述、网页关键字、链接等。
- 存储网页内容:爬虫程序需要将解析出的网页内容存储到搜索引擎的数据库中,以便后续的索引和检索。
- 更新网页内容:爬虫程序需要定期更新已经抓取的网页内容,以保证搜索引擎的数据库中的内容是最新的。
搜索引擎爬虫的底层原理主要是基于 HTTP 协议和 Web 技术。爬虫程序通过 HTTP 协议向网站发送请求,获取网页内容,并通过分析网页内容来抓取和存储网页数据。爬虫程序一般遵循 Web 标准,通过分析 HTML、CSS、JavaScript 等网页技术,来抓取网页内容和提取关键信息。同时,爬虫程序还会对网页的质量、内容等进行分析,以确定网页的权重和排名。搜索引擎爬虫的核心技术包括 URL 管理、网页抓取、内容解析和数据存储等方面。
知道了爬虫喜欢什么,就可以明白相应的优化方向,上面我们已经优化好了网站页面的结构和内容、title、meta关键字。接下来我们应该告知爬虫我们有什么了。
引用参考:搜索引擎爬虫的工作原理是什么?底层原理是什么?、google搜索引擎爬虫爬网站原理
5、网站地图Sitemap
sitemap就是网站的地图导航,让爬虫来了知道爬取什么内容。
爬虫不是会自动爬取网页的URL链接吗?为什么我们还要做网站地图?

上面这个是真实的百度爬虫爬取网页内容,爬虫为了不影响网站的性能,一般爬取一个页面内容前200k(一般情况),所以一般都建议大家在设计网页的时候尽量不要超过200K,如果网页必须大于200K,则要将重要的链接和关键词布局的重点放在网页的上半部分,这样也会让网站获得不错的排名。
明细这个200k对于一个网页来说不太合理吧?万一一个很多链接内容什么的都在页面底部就不能被爬虫继续爬取了。所以我们就需要制作一个网站地图,让爬虫可以知道网站的哪些链接可以被爬取。
网站地图sitemap制作
在线的有很多,也可以在星云导航中查找sitemap,都是在线不错的工具。

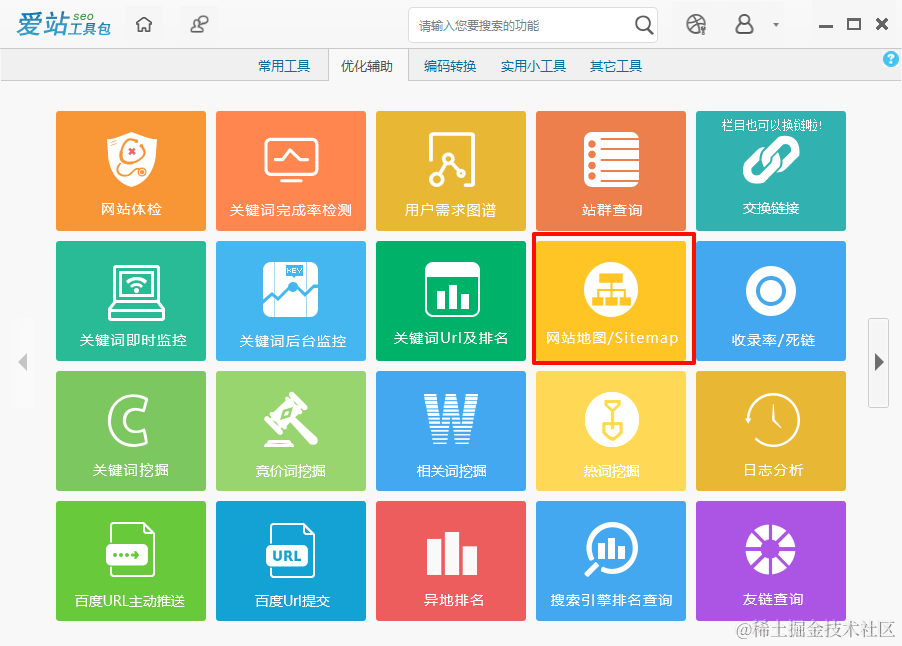
不过我们这里不用上面的在线工具,用比较有名的爱站SEO - 爱链工具,当然这个也能在星云导航中查找到。
爱站SEO - 爱链工具下载页面

下载完成之后,打开爱站工具包,需要登录一下

添加网站直接爬取就可以了

之后就会生成一份网站完整的网站地图sitemap了,之后搜索引擎收录及优化需要用到,部署到网站的根目录下,能够正常访问就行,一般都是sitemap.xml。星云导航的sitemap可以看下:
星云导航sitemap.xml、星云导航sitemap.html
还会有个robots.txt也要部署到根节点上:星云导航robots.txt
6、网站收录
搜索引擎收录了网站,才能被搜索引擎搜索到。需要到各个平台进行收录。
收录平台:
可以查看星云导航中的站长工具,也可以搜索收录,都是比较常用的。

百度收录实践
注册之后,增加站点(记得之前需要验证),先抓取诊断一下,百度提交sitemap有错的话后面会有限制,反正最好保证没有问题了再提交sitemap。

完成上面的步骤之后,就等爬虫来爬取就可以了,定期查看是否有问题,一般内容没问题在一周内都会有正常收录。
7、外链
外链是指其他网站链接到你的网站的链接,具有提升搜索引擎排名的功效。
这里面提供几种方式供大家参考:
8、SEO软文
软文是指通过软文推广的方式,在互联网上发布一些与网站相关的内容,以达到提升网站排名的目的。
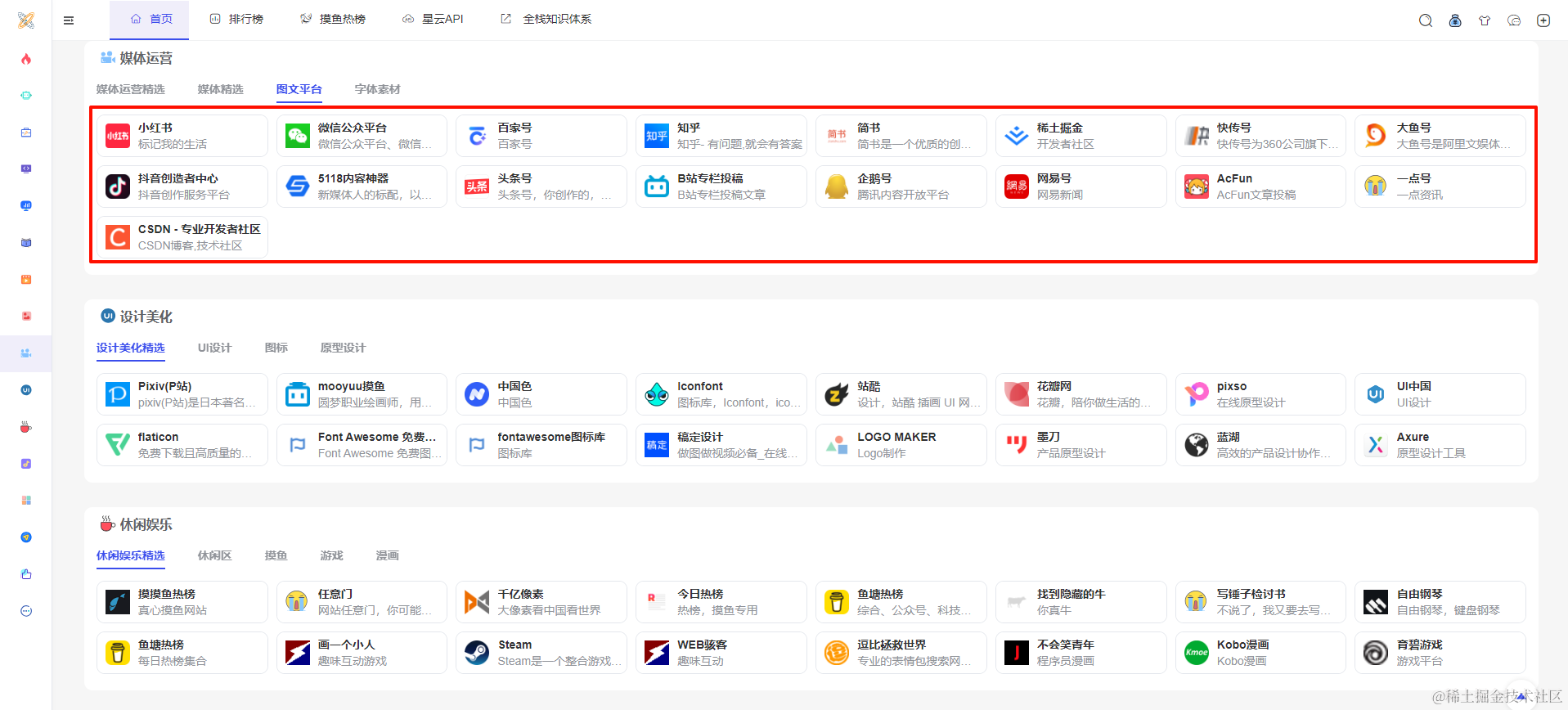
发布平台:
可以在一些媒体的图文平台进行发布,比如:微信公众号、知乎、CSDN这些方面进行引流。

上面我们已经将SEO的优化基本都完成了,接下来就要看具体的效果了
9、网站统计工具
对于网站的内容监控,我们需要增加一下网站的统计。
常用的网站统计工具有:
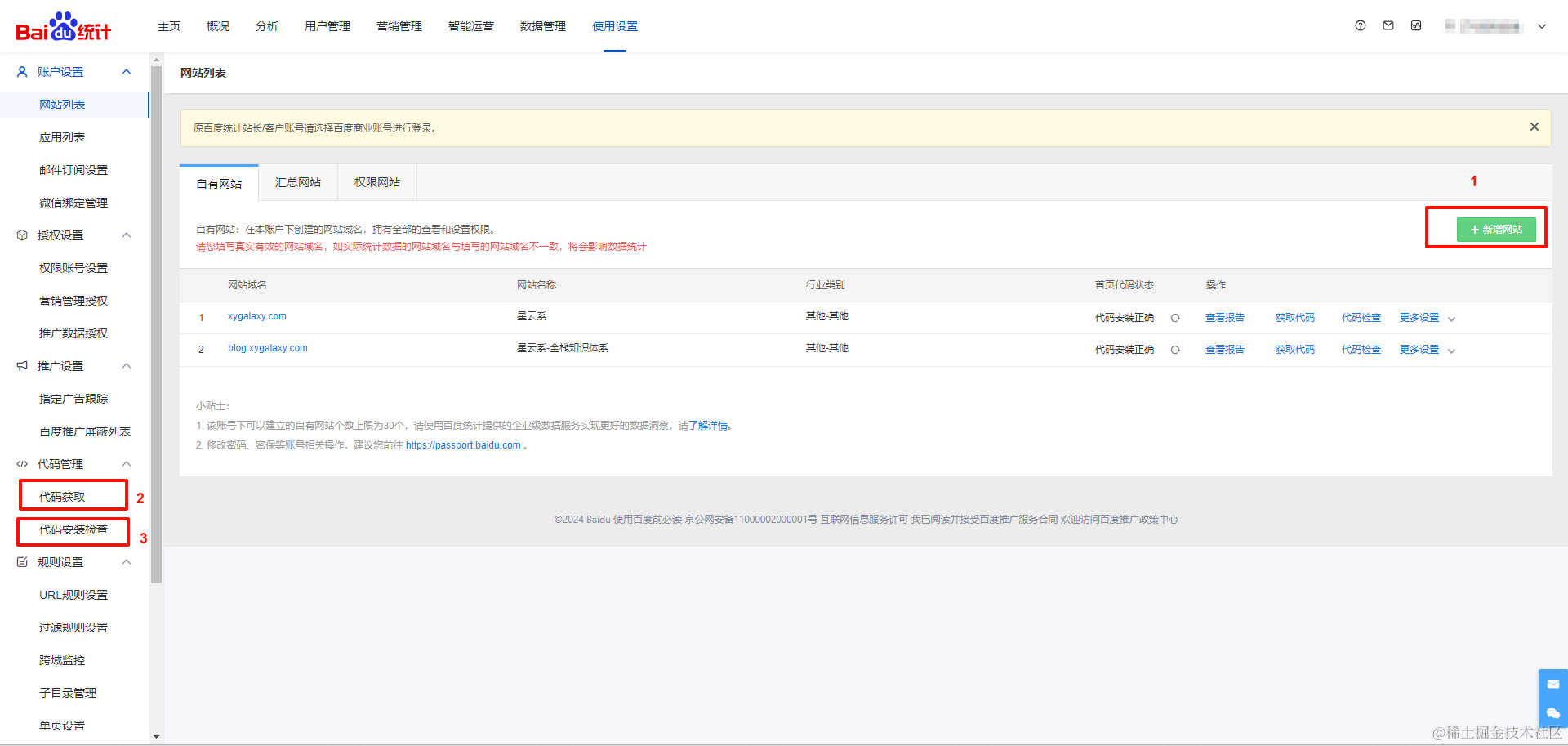
百度统计案例

星云导航案例如下:
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="utf-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<meta name="keywords" content="星云导航,星云系,网址导航,网址大全,工具导航推荐,上网导航推荐,网站导航推荐,导航网站,xygalaxy,最好的导航网站,星云导航网站,星云导航网站推荐,导航网站分类,网址大全分类">
<meta name="description" content="星云导航(www.xygalaxy.com)是一个集合网上优质网站网址导航。网站内容包括:摸鱼热榜,全栈知识技术体系,星云API,热门推荐,AI智能,在线工具,技术文档,开发工具,学习充电,视频影视,模板图库,媒体运营,设计美化,休闲娱乐,音乐MV,必备软件,导航网站,搜索引擎,其他相关等。致力于打破认知壁垒,导航你的网站世界。">
<link rel="icon" href="/favicon.ico" />
<title>星云导航 - 打破认知壁垒,导航你的网站世界</title>
<!-- 各平台收录验证 -->
<meta name="360-site-verification" content="" /> <!--360-->
<meta name="sogou_site_verification" content="" /> <!--搜狗-->
<meta name="bytedance-verification-code" content="" /> <!--头条搜索-->
<!-- 百度统计 -->
<script>
var _hmt = _hmt || [];
(function() {
var hm = document.createElement("script");
hm.src = "https://hm.baidu.com/hm.js?id";
var s = document.getElementsByTagName("script")[0];
s.parentNode.insertBefore(hm, s);
})();
</script>
</head>
<body>
<div id="app"></div>
</body>
</html>
10、SPA应用的SEO问题
SPA应用为什么会SEO不友好,这里就不过多解释,有遇到这个问题的可以网上看看。我用的是VUE开发的导航网站,所以永远都是只有一个页面,可以通过下面的命令进行查看。
crul 站点链接地址
对于VUE应用来说打包后都是JS脚本进行渲染的,所以爬虫直接访问都是没有内容的,因为JS脚本没有被执行,所以只会有APP一个节点,爬虫不会去爬取执行JS脚本,如下:
<html lang="zh-CN">
<head>
<meta charset="utf-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<meta name="keywords" content="星云导航,星云系,网址导航,网址大全,工具导航推荐,上网导航推荐,网站导航推荐,导航网站,xygalaxy,最好的导航网站,星云导航网站,星云导航网站推荐,导航网站分类,网址大全分类">
<meta name="description" content="星云导航(www.xygalaxy.com)是一个集合网上优质网站网址导航。网站内容包括:摸鱼热榜,全栈知识技术体系,星云API,热门推荐,AI智能,在线工具,技术文档,开发工具,学习充电,视频影视,模板图库, 媒体运营,设计美化,休闲娱乐,音乐MV,必备软件,导航网站,搜索引擎,其他相关等。致力于打破认知壁垒,导航你的网站世界。"> <link rel="icon" href="./favicon.ico" />
<title>星云导航 - 打破认知壁垒,导航你的网站世界</title>
<!-- 各平台收录验证 -->
<meta name="360-site-verification" content="" /> <!--360-->
<meta name="sogou_site_verification" content="" /> <!--搜狗-->
<meta name="bytedance-verification-code" content="" /> <!--头条搜索-->
<!-- 百度统计 -->
<script>
var _hmt = _hmt || [];
(function() {
var hm = document.createElement("script");
hm.src = "https://hm.baidu.com/hm.js?id";
var s = document.getElementsByTagName("script")[0];
s.parentNode.insertBefore(hm, s);
})();
</script>
<script type="module" crossorigin src="./assets/js/index.js"></script>
</head>
<body>
<div id="app"></div>
</body>
</html>
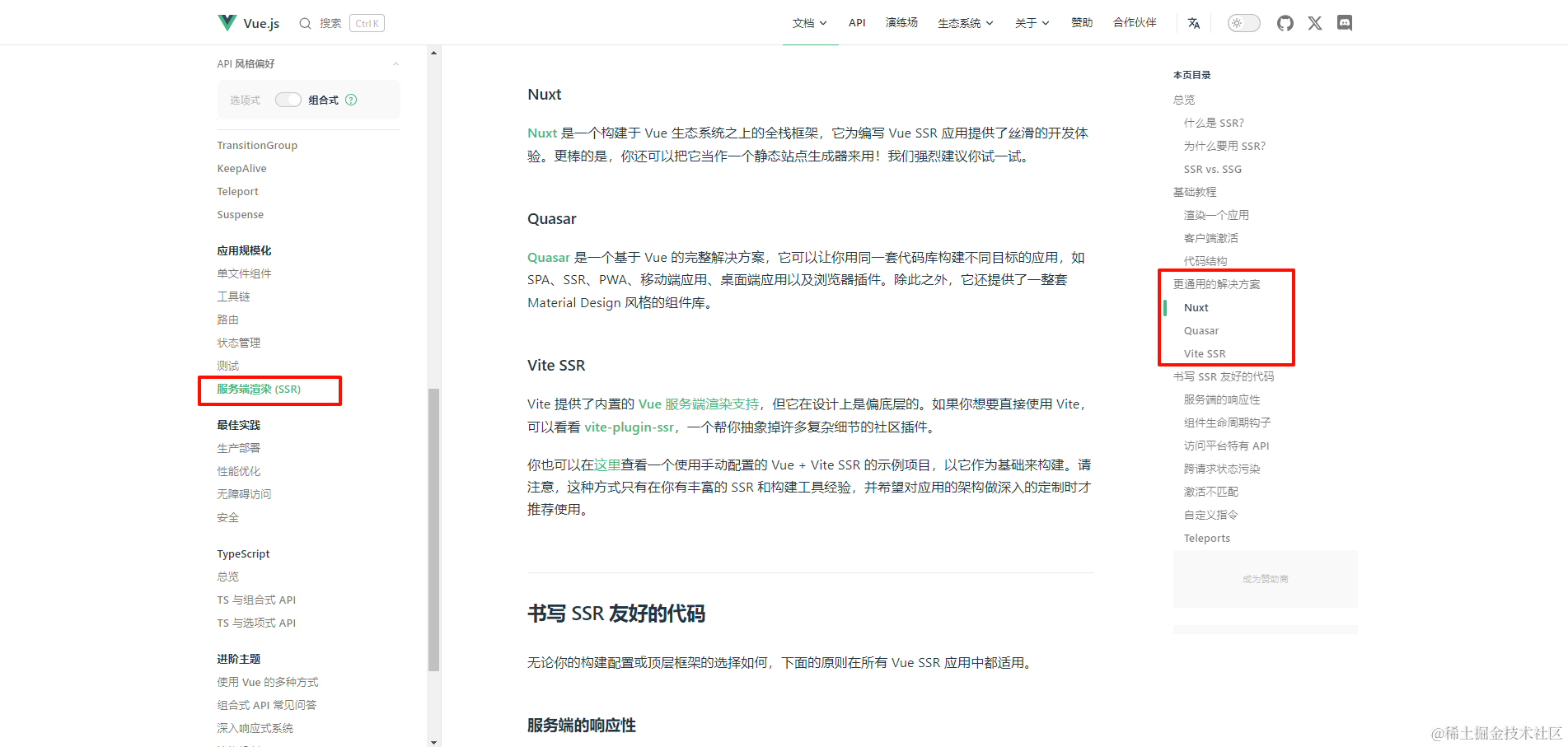
VUE的SEO解决方案:预渲染、服务端渲染(SSR)
VUE官方给出的解决方案:

下面是几个思路,希望对你有帮助
- 预渲染插件:prerender-spa-plugin
- Nuxt、Quasar、Vite SSR
- Puppeteer服务端渲染
- 用后端进行渲染,比如SpringMVC就是渲染完之后才返回的,就是服务端渲染,构建一个空页面嵌套好前端。
建议需要SEO的朋友还是一开始就选择SEO友好的框架,不然真的累。
11、SEO综合查询分析
摘抄了几个常见的SEO专业术语,参考:SEO常用专业术语:
- 百度权重:百度权重是爱站、站长工具等网站推出的针对网站关键词排名预计给网站带来流量,划分等级0-10的第三方网站欢迎度评估数据,百度官方明确表示不承认百度权重。
- 域名权重:一个域名在搜索引擎上的排名的综合实力,域名权重是很多因素的总和,包括域名种类、历史、文章内容原创性链接关系等。
- robots协议:是搜索引擎的一部分来定位和索引互联网上的每个可能回答搜索请求的网页,通常只在讨论 robots的HTML标签或者robots.txt文件的时候使用。
- alexa排名:Alexa是一家专门发布网站世界排名的网站。
- 关键词排名(ranking):搜索引擎所使用的技术来拣选匹配网页,生成搜索结果页面,有些搜索引擎是按日期拣选搜索结果,而大部分的搜索引擎是按照相关性排名,决定最终排名执行的软件代码被称为排名算法,并且它是每个搜索引擎公司的核心商业机密。
- 死链接:死链接是网站建设中的专业术语,也就是无效链接,就是那些不可达到的链接,页面已经无效化,无法给用户提供任何有价值信息的页面就是死链接,包括协议死链和内容死链两种形式。
- 网站降权:利用搜索引擎策略缺陷,以恶意手段获取与网页质量不符排名,而引发搜索结果和用户体验下降的行为都会被搜索引擎视为作弊行为,作弊应为按照“轻者轻罚,重者重罚”原则:对用户体验及搜索结果质量影响不大的,去除作弊部分所获权值,对用户体验及搜索结果质量影响严重的,去除作弊部分所获权值并降低网站权重(降权),直至彻底清理出搜索结果。
- 流量(traffic):网站评测属术语,被用来描述网站的访问数量,网站评测会频繁地分析流量的增减,并且它们通常会评估搜索营销通过搜索引擎来访问的成功。
- 网站关键字过度优化:过度优化是指网站SEO优化太明显了,让搜索引擎认为你的站是一个垃圾站点,认为你是在作弊,这样你是为了做站而做站,做的站是给搜索引擎看的,而不是给浏览者看的!这样的站点用户体验自然不好,用户自然不喜欢,用户不喜欢了搜索引擎自然也不会喜欢,所以这类站点是搜索引擎所讨厌的站点。
SEO是个长时间的活,对于新站没什么流量来说,需要较长的时间,提升网站质量内容,提升用户体验才是SEO的根本。