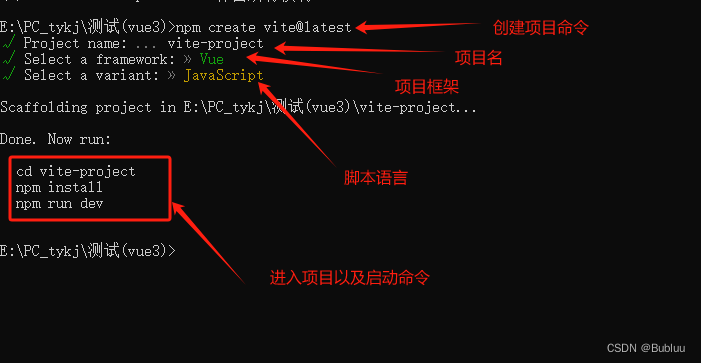
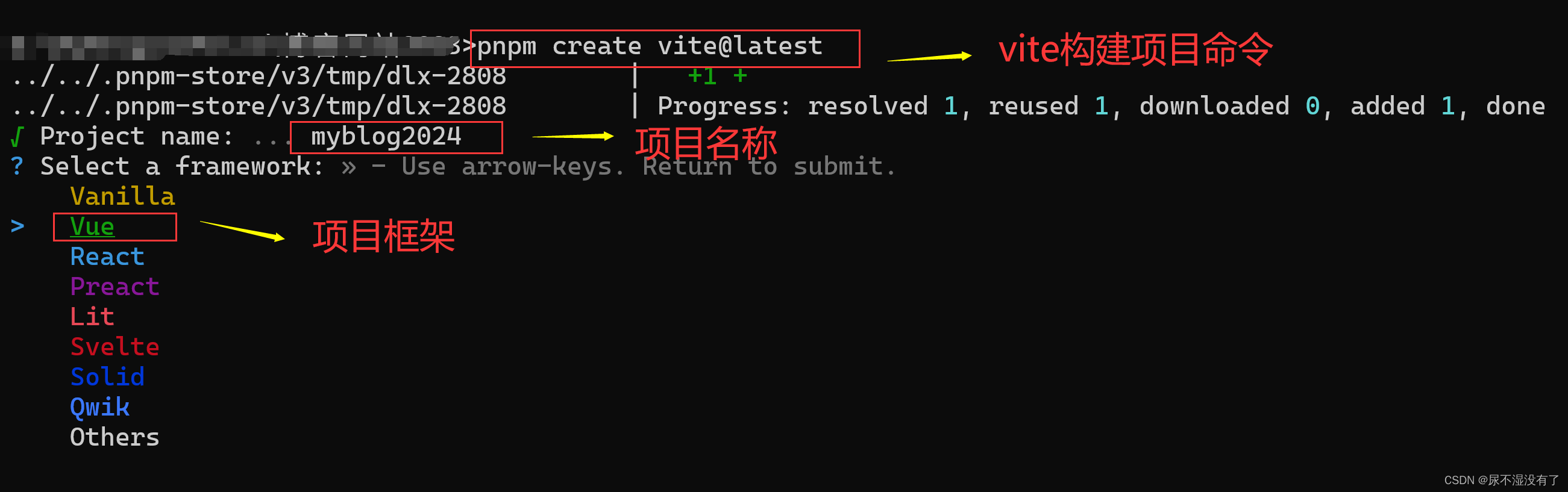
在使用vite脚手架生成项目时,会出现一些引入路径失败的错误
例子:router中用 component引入路径时
引入 ../ 路径失败
找不到模块“../views/login/index.vue”或其相应的类型声明
{
path: "/login",
name: "login",
component: () => import("../views/login/index.vue")
},
此时就是没有声明引入地址的方法
解决方法
找到
vite-env.d.ts复制以下代码进入
//vue类型声明,让TS知道 .vue文件是什么
declare module "*.vue" {
import type { DefineComponent } from "vue";
const component: DefineComponent<{}, {}, any>;
export default component;
}
引入 @/ 路径失败
出现报错: ts类型错误提示找不到模块“path”或其相应的类型声明
解决方法
1.安装 npm i @types/node -D
2.配置vite.config.ts
import path from 'path'
export default defineConfig({
plugins: [vue()],
resolve:{
alias:{
"@":path.resolve(__dirname,'./src')
}
}
})
3.配置tsconfig.json
{
"compilerOptions": {
...
"baseUrl": "./",
"paths": {
"@/*":["src/*"]
}
},
"include": ["src/**/*.ts", "src/**/*.d.ts", "src/**/*.tsx", "src/**/*.vue"],
"references": [{ "path": "./tsconfig.node.json" }]
}





























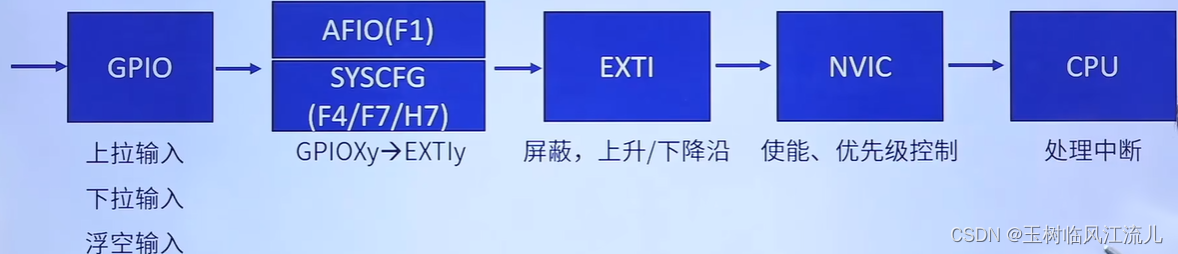
![正点原子[第二期]Linux之ARM(MX6U)裸机篇学习笔记-15.7讲 GPIO中断实验-编写按键中断驱动](https://img-blog.csdnimg.cn/direct/5ab0abb851e74147a20a39840efb5c00.png)







![[数据集][目标检测]结直肠息肉内镜图像病变检测数据集13524张2类别](https://img-blog.csdnimg.cn/direct/7245eda05c5544729965c70c9a860780.png)