1. uni-app的优缺点
优点:
a. 一套代码可以生成多端
b. 学习成本低,语法是vue的,组件是小程序的
c. 拓展能力强
d. 使用HBuilderX开发,支持vue语法
e. 突破了系统对H5条用原生能力的限制
缺点:
a. 问世时间短,很多地方不完善
b. 社区不大
c. 官方对问题的反馈不及时
d. 在Android平台上比微信小程序和iOS差
e. 文件命名受限
2. 描述一下uniapp的页面结构以及目录文件所代表的什么
pages.json
配置文件,全局页面路径配置,应用的状态栏、导航条、标题、窗口背景色设置等
main.js
入口文件,主要作用是初始化vue实例、定义全局组件、使用需要的插件如 vuex,
注意uniapp无法使用vue-router,路由须在pages.json中进行配置。
如果开发者坚持使用vue-router,可以在插件市场找到转换插件。
App.vue
是uni-app的主组件,所有页面都是在App.vue下进行切换的,是页面入口文件。
但App.vue本身不是页面,这里不能编写视图元素。
除此之外,应用生命周期仅可在App.vue中监听,在页面监听无效。
pages
页面管理部分用于存放页面或者组件
manifest.json
文件是应用的配置文件,用于指定应用的名称、图标、权限等。HBuilderX 创建的工程此文件在根目录,CLI 创建的工程此文件在 src 目录。
package.json
配置扩展,详情内容请见官网描述package.json概述
3. 说明uniapp页面跳转方式
1、uni.navigateTo: 保留当前页面,跳转到应用的某个页面,使用 uni.navigateBack 可以返回原页面。这种方式类似于网页的超链接跳转。
2、uni.redirectTo: 关闭当前页面,跳转大应用内的某个页面。这种方式类似于网页的重定向。
3、uni.switchTab: 跳转到tabBar页面,并关闭其他所有非tabBar页面。
4、uni.reLaunch: 关闭所有页面,打开到应用内的某个页面。
5、nui.navigateBack: 关闭当前页面,返回上一页或多级页面。
4. 分别写出jQuery、vue、小程序、uni-app中的本地存储数据和接受数据是什么?
jQuery:
存:$.cookie('key','value')
取:$.cookie('key')
vue:
存储:localstorage.setItem(‘key’,‘value’)
接收:localstorage.getItem(‘key’)
uni:
存储:uni.setStorage({key:“属性名”,data:“值”})
接收:uni.getStorage({key:“属性名”,success(e){e.data//这就是你想要取的token}})
5.vue、小程序、uni-app的生命周期
vue
beforeCreate(创建前)
created(创建后)
beforeMount(载入前),(挂载)
mounted(载入后)
beforeUpdate(更新前)
updated(更新后)
beforeDestroy(销毁前)
destroyed(销毁后)
uniapp
onLoad:首次进入页面加载时触发,可以在 onLoad 的参数中获取打开当前页面路径中的参数。
onShow:加载完成后、后台切到前台或重新进入页面时触发
onReady:页面首次渲染完成时触发
onHide:从前台切到后台或进入其他页面触发
onUnload:页面卸载时触发
onPullDownRefresh:监听用户下拉动作
onReachBottom:页面上拉触底事件的处理函数
onShareAppMessage:用户点击右上角转发
6. uniapp中如何定义全局变量与Vue在定义全局变量的时候有什么不同
Vue
使用Vue.js的全局属性 $store,UniApp中可以使用Vuex进行状态管理。
通过将需要全局共享的数据存放在Vuex的状态中,
就可以在任何一个组件中使用$store进行访问。
比如:在main.js中创建一个Vuex的store:
import Vue from 'vue'
import Vuex from 'vuex'
Vue.use(Vuex)
const store = new Vuex.Store({
state: {
globalVar: '我是全局变量'
}
})
export default store
使用全局变量
console.log(this.$store.state.globalVar)
uniapp
使用Vue.js的全局属性 $uni
除了使用Vuex来定义全局变量,UniApp还提供了一个全局对象$uni来保存全局变量:
在main.js中定义全局变量:
import Vue from 'vue'
import App from './App'
Vue.prototype.$uni = {
globalVar: '我是全局变量'
}
const app = new Vue({
...App
})
app.$mount()
使用
console.log(this.$uni.globalVar)
7.如何防止快速点击?
在需要防止按钮重复提交的组件上添加 :disabled 和 @click.stop.prevent 操作符即可。如下例:
<!-- 模板代码 -->
<template>
<button @click.stop.prevent="submitForm" :disabled="submitting">提交</button>
</template>
<script>
export default{
data(){
return{
submitting: false // 提交状态
}
},
methods:{
submitForm() {
if (this.submitting) return
this.submitting = true
setTimeout(() => {
this.submitting = false
}, 3000)
}
}
}
</script>
8. uniapp 中如何实现组件之间的通信?
在 uniapp 中,组件之间的通信可以使用 eventBus、$emit、$on、$parent、$children 等方式来实现。
9.uniapp 中的路由是怎样实现的?请介绍基本用法。
Uniapp 中的路由是由框架自带的 Vue Router 实现的。基本用法如下:
在 pages.json 文件中配置页面路径和需要加载的页面组件。
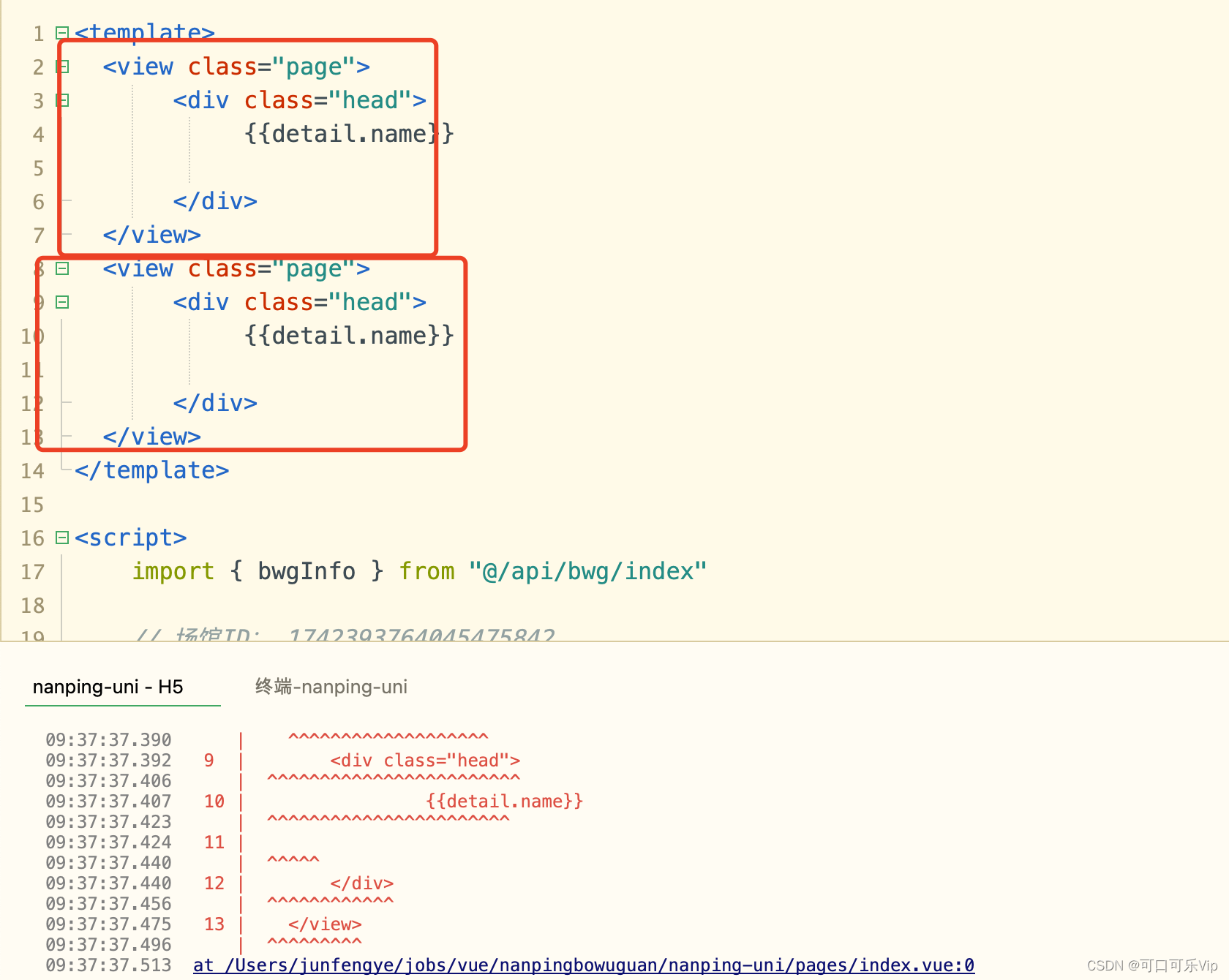
在页面组件中使用 <template>、<script> 和 <style> 标签,其中 <template>
标签中是页面的内容,<script> 标签中定义页面组件的相关属性,<style> 标签中定义页面的样式。
使用 uni.navigateTo() 或 uni.redirectTo() 方法进行页面跳转。
uni.navigateTo() 方法用于从当前页面跳转到新页面,并向新页面传递数据,即保留当前页面,跳转到新页面。
新页面可以通过 uni.getOpenerEventChannel() 获取当前页面的 EventChannel 对象,以便进行数据传递。
uni.redirectTo() 方法用于关闭当前页面,跳转到新页面,即不保留当前页面。
在页面组件中使用 this.$route.params 获取上一个页面传递的参数,并使用 this.$route.query 获取页面跳转时传递的参数。
使用 uni.navigateBack() 方法返回上一个页面,可以通过 delta 参数设置返回的层数。
除了基本用法,还可以通过路由守卫实现一些高级用法,例如页面访问权限控制、页面访问记录等。



























![Python 机器学习 基础 之 监督学习 [ 神经网络(深度学习)] 算法 的简单说明](https://img-blog.csdnimg.cn/direct/19b566c3ddc3407b88f2e0bf38bd5dd6.gif)