目录
1.3.1先把css部分链接到index.html中,注意链接的地址。
1.4.1 先把js部分链接到index.html中,注意链接的地址。
简单示例:表单初始密码验证
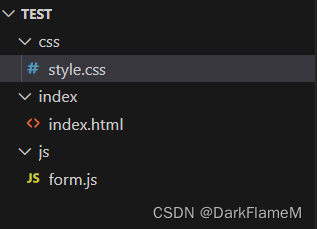
1.1准备工作(图1)
(1)创建文件夹test。
(2)在test文件夹里面有index,css,js三个文件夹。
(3)在index文件夹里创建名为index.html, 用来存放.html格式的文件。
(4)在css文件夹里创建名为style.css, 用来存放.css格式的文件。
(4)在js文件夹里创建名为form.js, 用来存放.js格式的文件。

图1
1.2 index部分
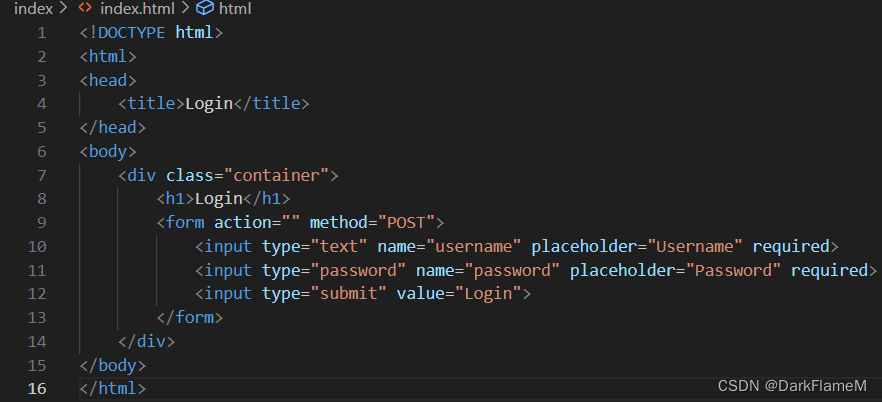
点击打开index文件夹下名为index.html的文件输入代码到index.html文件中如图2所示
<!DOCTYPE html>
<html>
<head>
<title>Login</title>
</head>
<body>
<div class="container">
<h1>Login</h1>
<form action="" method="POST">
<input type="text" name="username" placeholder="Username" required>
<input type="password" name="password" placeholder="Password" required>
<input type="submit" value="Login">
</form>
</div>
</body>
</html> 图2
图2
1.3 css部分
1.3.1先把css部分链接到index.html中,注意链接的地址。
增加代码到index.html中修改如下:
<!DOCTYPE html>
<html>
<head>
<title>Login</title>
<link rel="stylesheet" href="../css/style.css"><!--增加的代码 -->
</head>
<body>
<div class="container">
<h1>Login</h1>
<form action="" method="POST">
<input type="text" name="username" placeholder="Username" required>
<input type="password" name="password" placeholder="Password" required>
<input type="submit" value="Login">
</form>
</div>
</body>
</html>
1.3.2添加样式
点击打开css文件夹下名为style.css的文件,输入代码到style.css中。
input[type="text"],
input[type="password"],
input[type="submit"] {
background-color: #f2f2f2;
border: none;
border-radius: 5px;
padding: 10px;
margin-bottom: 10px;
}
input[type="submit"] {
background-color: #4CAF50;
color: white;
cursor: pointer;
}
input[type="submit"]:hover {
background-color: #45a049;
}
.container {
display: flex;
flex-direction: column;
align-items: center;
justify-content: center;
height: 100vh;
}
form {
display: flex;
flex-direction: column;
align-items: center;
justify-content: center;
}
ctrl+s保存,打开index.html,F5打开,查看所设置的样式效果(图3)

图3
1.4 JS部分
1.4.1 先把js部分链接到index.html中,注意链接的地址。
增加代码到index.html中修改如下:
<!DOCTYPE html>
<html>
<head>
<title>Login</title>
<link rel="stylesheet" href="../css/style.css">
</head>
<body>
<div class="container">
<h1>Login</h1>
<form action="" method="POST">
<input type="text" name="username" placeholder="Username" required>
<input type="password" name="password" placeholder="Password" required>
<input type="submit" value="Login">
</form>
</div>
<script src="../js/form.js"></script><!--增加的代码-->
</body>
</html>
1.4.3 添加JS
本实例初始Username为知识就是力量,密码为Knowledgeispower.并规定Username字符数不能小于6位大于8位,密码输出错误报错,
如果登录成功输出千里之行,始于足下!
输入以下javaScript代码
document.querySelector('form').addEventListener('submit', function(event) {
event.preventDefault(); // 阻止表单的默认提交行为
var username = document.querySelector('input[name="username"]').value;
var password = document.querySelector('input[name="password"]').value;
if (username.length < 6 || username.length > 8) {
alert("用户名必须在6到8个字符之间。");
return;
}
if (password !== "Knowledgeispower") {
alert("密码不正确。");
return;
}
alert("登录成功!千里之行,始于足下!");
// 如果通过验证,可以在这里执行其他操作或提交表单
});
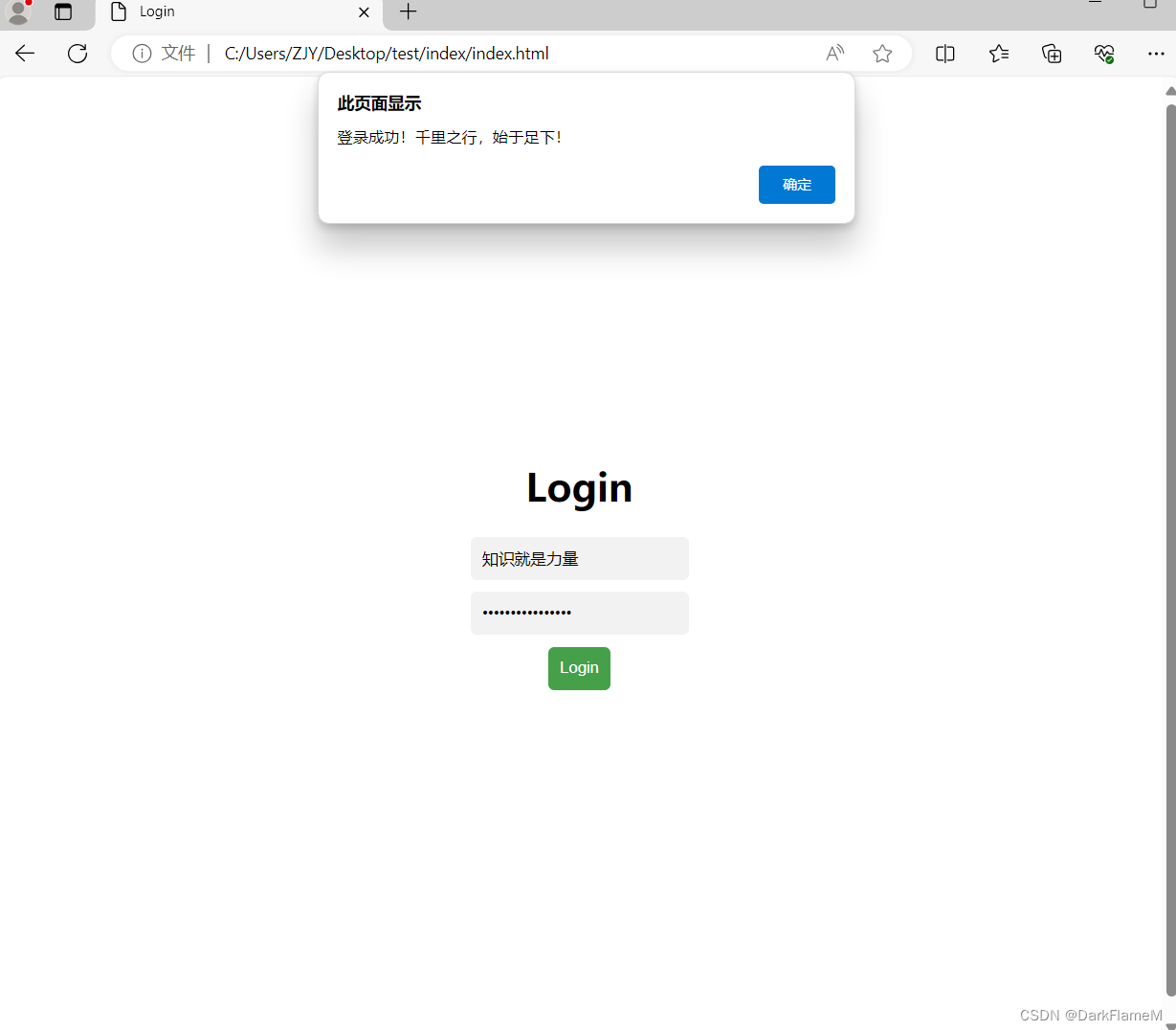
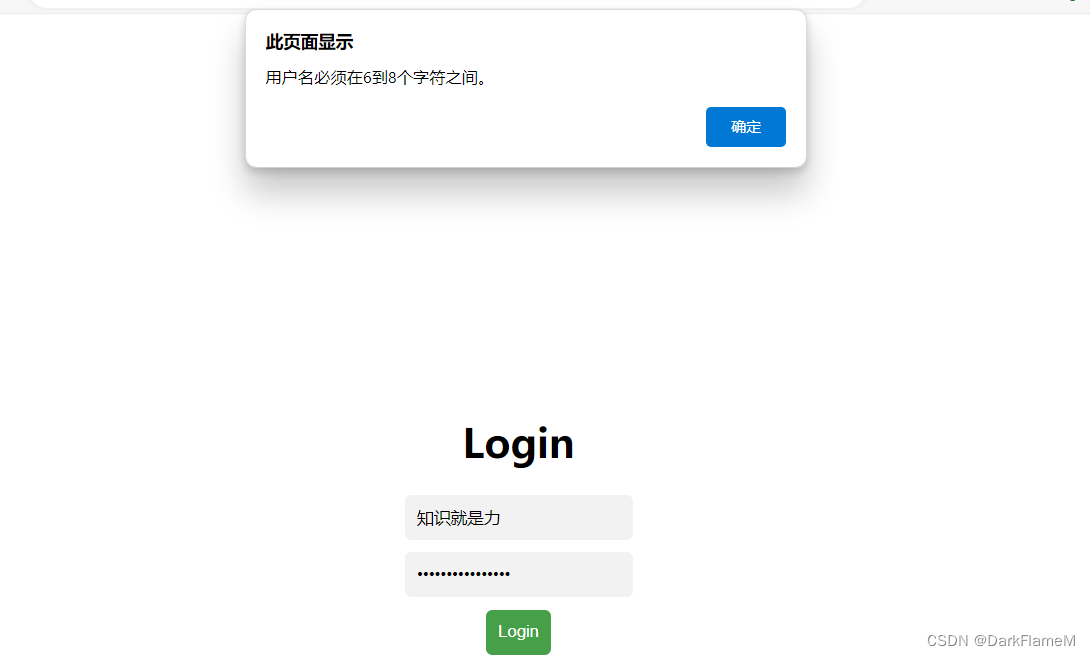
运行效果
成功:

失败:

总结:
本示例是一个简单的表单初始密码验证的实现。用户在表单中输入用户名和密码后,通过JavaScript脚本验证用户名和密码的正确性,如果输入的用户名不符合要求或密码不正确,则会弹出相应的错误提示;如果用户名和密码都符合要求,则会弹出登录成功的提示。
在HTML部分,使用了一个form标签来包裹用户名和密码的输入框,使用了required属性来指定这两个输入框为必填项。
在CSS部分,定义了输入框和提交按钮的样式。
在JavaScript部分,使用了querySelector方法获取用户名和密码输入框的值,使用提交事件监听器来监听表单的提交事件。然后判断用户名和密码的正确性,并根据结果弹出相应的提示。
通过这个示例可以初步了解表单的使用和JavaScript的事件监听及条件判断的应用。