当我们点击页面中的a标签实现跳转时,会发现网页上方的路由也切换成了a标签的id值:

刷新后页面也会变成空白:

解决方法:
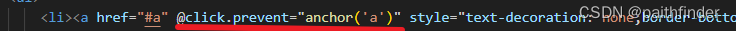
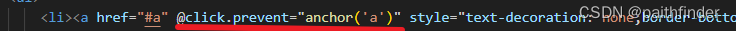
添加Click方法,传入的参数与id值保持一致


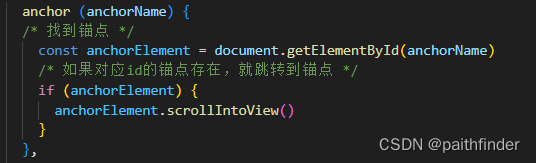
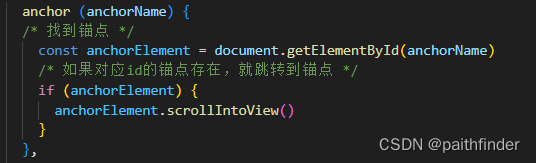
scrollIntoView() 方法,将该元素滚动到可见区域内,即浏览器窗口的可视区域,从而实现页面滚动到锚点位置的效果。
当我们点击页面中的a标签实现跳转时,会发现网页上方的路由也切换成了a标签的id值:

刷新后页面也会变成空白:

解决方法:
添加Click方法,传入的参数与id值保持一致


scrollIntoView() 方法,将该元素滚动到可见区域内,即浏览器窗口的可视区域,从而实现页面滚动到锚点位置的效果。