在 React 组件中,当你想在条件为 true 时渲染一些 JSX 时,它经常会出现,或者什么都不渲染。使用 ,只有在以下情况下才能有条件地呈现复选标记:&&isPackedtrue
return (
<li className="item">
{name} {isPacked && '✔'}
</li>
);您可以将其理解为“if isPacked, then (&&) render the checkmark, else , render nothing ”。
这是在行动:
function Item({ name, isPacked }) {
return (
<li className="item">
{name} {isPacked && '✔'}
</li>
);
}
export default function PackingList() {
return (
<section>
<h1>Sally Ride's Packing List</h1>
<ul>
<Item
isPacked={true}
name="Space suit"
/>
<Item
isPacked={true}
name="Helmet with a golden leaf"
/>
<Item
isPacked={false}
name="Photo of Tam"
/>
</ul>
</section>
);
}如果 JavaScript 的左侧(我们的条件)为 ,则 JavaScript && 表达式返回其右侧的值(在本例中为复选标记)。但是如果条件是 ,则整个表达式变为 。React 将其视为 JSX 树中的一个“洞”,就像 或 一样,并且不会在其位置上渲染任何东西。truefalsefalsefalsenullundefined
不要将数字放在
&&. 的左侧。为了测试条件,JavaScript 会自动将左侧转换为布尔值。但是,如果左侧是 ,那么整个表达式都会得到该值 (),并且 React 会很乐意渲染而不是什么都没有。
000例如,一个常见的错误是编写类似 .很容易假设它在 is 时什么都不渲染,但它确实渲染了它本身!
messageCount && <p>New messages</p>messageCount00要修复它,请将左侧设为布尔值:。
messageCount > 0 && <p>New messages</p>
有条件地将 JSX 分配给变量
当快捷方式妨碍编写纯代码时,请尝试使用语句和变量。您可以重新分配使用 let 定义的变量,因此首先提供要显示的默认内容,即名称:if
let itemContent = name;
使用语句将 JSX 表达式重新赋值给 if :ifitemContentisPackedtrue
if (isPacked) {
itemContent = name + " ✔";
}
大括号打开“JavaScript 之窗”。在返回的 JSX 树中嵌入带有大括号的变量,将先前计算的表达式嵌套在 JSX 中:
<li className="item">
{itemContent}
</li>
这种风格是最冗长的,但也是最灵活的。这是在行动:
function Item({ name, isPacked }) {
let itemContent = name;
if (isPacked) {
itemContent = name + " ✔";
}
return (
<li className="item">
{itemContent}
</li>
);
}
export default function PackingList() {
return (
<section>
<h1>Sally Ride's Packing List</h1>
<ul>
<Item
isPacked={true}
name="Space suit"
/>
<Item
isPacked={true}
name="Helmet with a golden leaf"
/>
<Item
isPacked={false}
name="Photo of Tam"
/>
</ul>
</section>
);
}


































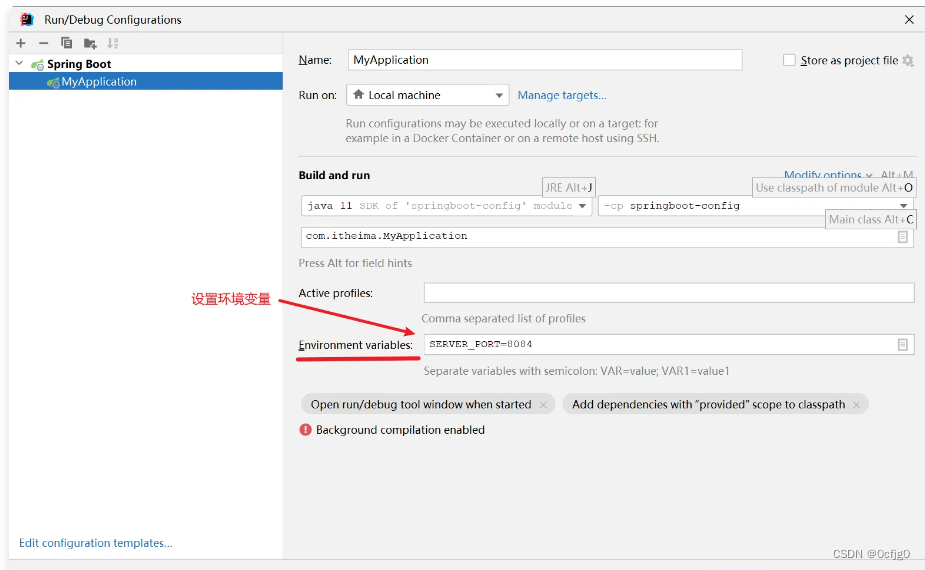
![【Linux】- Linux环境变量[8]](https://img-blog.csdnimg.cn/direct/46b77e7f5c5a400ba4a5c6f45d7a37fe.png)