useCallback 是一个允许你在多次渲染中缓存函数的 React Hook。
useCallback 是一个 Hook,所以应该在 组件的顶层 或自定义 Hook 中调用。你不应在循环或者条件语句中调用它。如果你需要这样做,请新建一个组件,并将 state 移入其中。
//fn:想要缓存的函数。此函数可以接受任何参数并且返回任何值。
//dependencies:有关是否更新 fn 的所有响应式值的一个列表。响应式值包括 props、state,和所有在你组件内部直接声明的变量和函数。
//返回值:在初次渲染时,useCallback 返回你已经传入的 fn 函数在之后的渲染中,
//如果依赖没有改变,useCallback 返回上一次渲染中缓存的 fn 函数;否则返回这一次渲染传入的 fn。
const cachedFn = useCallback(fn, dependencies)
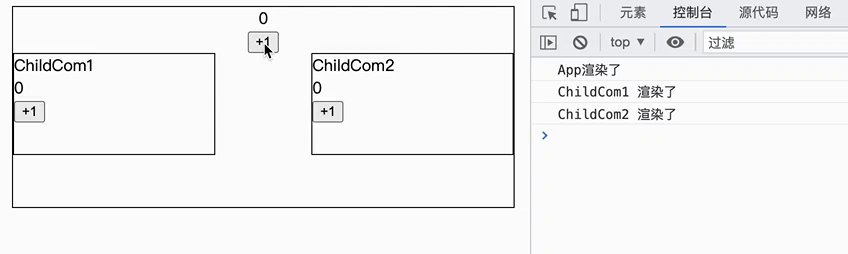
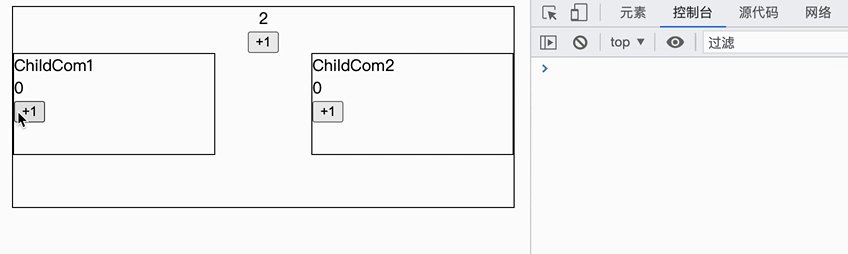
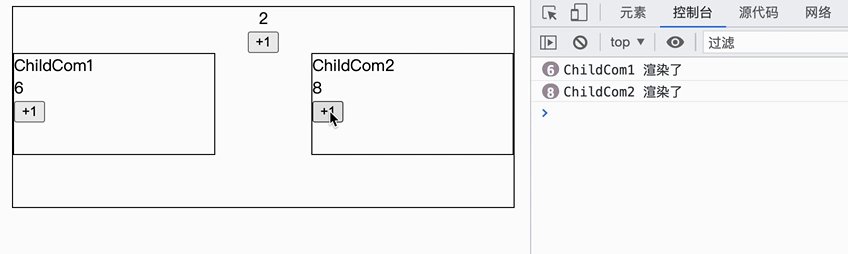
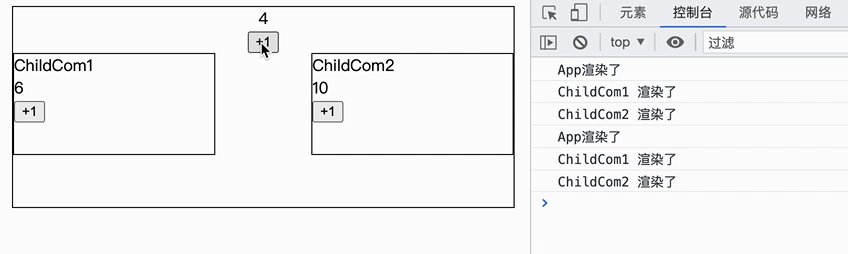
跳过组件的重新渲染
默认情况下,当一个组件重新渲染时, React 将递归渲染它的所有子组件。
为了缓存组件中多次渲染的函数,你需要将其定义在 useCallback Hook 中。
import { useCallback } from 'react';
function ProductPage({ productId, referrer, theme }) {
//为了缓存组件中多次渲染的函数,你需要将其定义在 useCallback Hook 中
const handleSubmit = useCallback((orderDetails) => {
post('/product/' + productId + '/buy', {
referrer,
orderDetails,
});
}, [productId, referrer]);
// ...
防止频繁触发 Effect
function ChatRoom({ roomId }) {
const [message, setMessage] = useState('');
useEffect(() => {
function createOptions() { // ✅ 无需使用回调或函数依赖!
return {
serverUrl: 'https://localhost:1234',
roomId: roomId
};
}
const options = createOptions();
const connection = createConnection();
connection.connect();
return () => connection.disconnect();
}, [roomId]); // ✅ 仅当 roomId 更改时更改
// ...
优化自定义 Hook
如果你正在编写一个 自定义 Hook,建议将它返回的任何函数包裹在 useCallback 中。
function useRouter() {
const { dispatch } = useContext(RouterStateContext);
//这确保了 Hook 的使用者在需要时能够优化自己的代码
const navigate = useCallback((url) => {
dispatch({ type: 'navigate', url });
}, [dispatch]);
const goBack = useCallback(() => {
dispatch({ type: 'back' });
}, [dispatch]);
return {
navigate,
goBack,
};
}