Vue项目中如何通过配置修改项目名称
前言
部分vue项目中为了不直接修改 index.html 文件而使用 config 配置文件进行修改,好处就是项目配置比较集中好管理、可实现动态化修改。
具体配置和使用
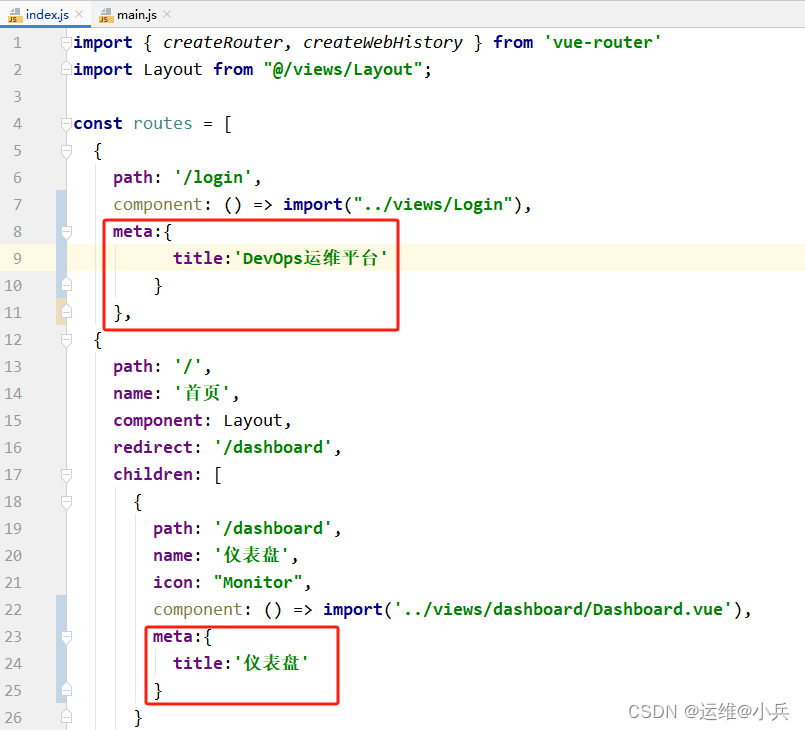
项目中 index.html 配置标题名,可以看到
<title><%= htmlWebpackPlugin.options.title %></title>
实现动态化修改
在根目录的vue.config.js中添加如下代码
chainWebpack: config => {
config
.plugin('html')
.tap(args => {
args[0].title = '你的标题名字'
return args
})
}





































![[SWPUCTF 2021 新生赛]pop](https://img-blog.csdnimg.cn/direct/0afa4c4dc6914954ad63e3e2f0033892.png)