Index.vue:
<script setup>
import { ref, onMounted } from 'vue'
import Child from './Child.vue'
import './index.css'
const username = ref('admin')
const password = ref('123456')
onMounted(() => {})
</script>
<template>
<div class="m-home-wrap">
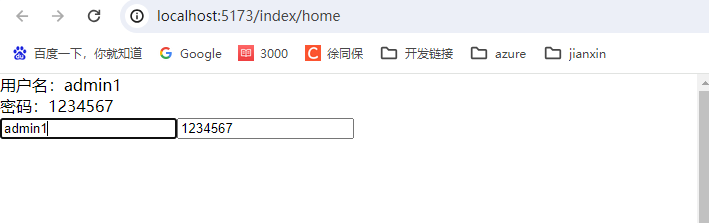
<div>用户名:{{ username }}</div>
<div>密码:{{ password }}</div>
<Child v-model:username.trim="username" v-model:password="password"></Child>
<div class="m-home-demo"></div>
</div>
</template>
<style></style>
Child.vue:
<template>
<input v-model="username" placeholder="请输入" />
<input v-model="password" placeholder="请输入" />
</template>
<script setup>
const username = defineModel('username')
const password = defineModel('password')
</script>
<style></style>

人工智能学习网站