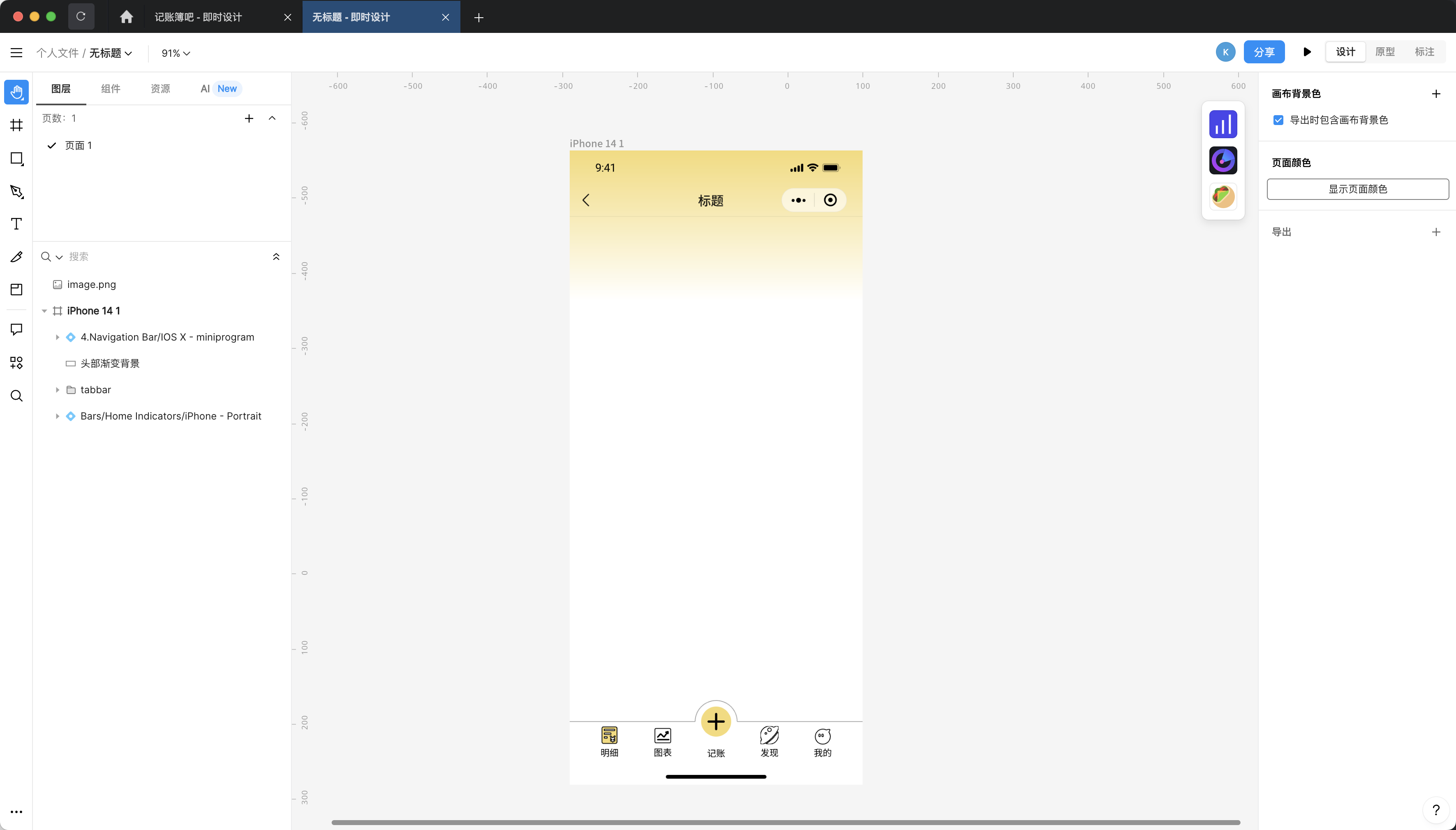
效果图:

完整代码:
<template>
<view class="content">
<view class="content-item">
<view class="content-title">
<h4>美食热搜</h4>
<ul>
<li>火鸡面</li>
<li>糖炒栗子</li>
<li>手打柠檬茶</li>
<li>爽滑肠粉</li>
<li>百果园</li>
<li>酥皮烤鸭</li>
<li>蜜汁烤红薯</li>
<li>甜糯板栗</li>
<li>烟火烧烤</li>
<li>辣白菜</li>
</ul>
</view>
<view class="content-list">
<ul>
<li>火鸡面111111111111111111111111111111111111111111111111111</li>
<li>糖炒栗子</li>
<li>手打柠檬茶</li>
<li>爽滑肠粉</li>
<li>百果园</li>
<li>酥皮烤鸭</li>
<li>蜜汁烤红薯</li>
<li>甜糯板栗</li>
<li>烟火烧烤</li>
<li>辣白菜</li>
</ul>
</view>
</view>
<view class="content-item">
<view class="content-title">
<h4>美食热搜</h4>
</view>
<view class="content-list">
<ul>
<li>火鸡面</li>
<li>糖炒栗子</li>
<li>手打柠檬茶</li>
<li>爽滑肠粉</li>
<li>百果园</li>
<li>酥皮烤鸭</li>
<li>蜜汁烤红薯</li>
<li>甜糯板栗</li>
<li>烟火烧烤</li>
<li>辣白菜</li>
</ul>
</view>
</view>
<view class="content-item">
<view class="content-title">
<h4>美食热搜</h4>
</view>
<view class="content-list">
<ul>
<li>火鸡面</li>
<li>糖炒栗子</li>
<li>手打柠檬茶</li>
<li>爽滑肠粉</li>
<li>百果园</li>
<li>酥皮烤鸭</li>
<li>蜜汁烤红薯</li>
<li>甜糯板栗</li>
<li>烟火烧烤</li>
<li>辣白菜</li>
</ul>
</view>
</view>
<view class="content-item">
<view class="content-title">
<h4>美食热搜</h4>
</view>
<view class="content-list">
<ul>
<li>火鸡面</li>
<li>糖炒栗子</li>
<li>手打柠檬茶</li>
<li>爽滑肠粉</li>
<li>百果园</li>
<li>酥皮烤鸭</li>
<li>蜜汁烤红薯</li>
<li>甜糯板栗</li>
<li>烟火烧烤</li>
<li>辣白菜</li>
</ul>
</view>
</view>
</view>
</template>
<script>
export default {
data() {
return {
}
},
methods: {
}
}
</script>
<style lang="scss">
ul {
/* 去掉列表项前的默认标记 */
list-style-type: none;
/* 去掉列表左侧的内边距 */
padding-left: 0;
/* 去掉列表的外边距 */
margin: 0;
li {
white-space: nowrap;
overflow: hidden;
text-overflow: ellipsis;
}
}
.content {
display: flex;
overflow-x: scroll;
}
.content-title{
display: flex;
justify-content: space-between;
padding: 0 5px;
overflow: hidden;
ul{
height: 20px;
animation: scroll 5s infinite;
}
}
@keyframes scroll{
0%{
transform: translateY(0px);
}
25%{
transform: translateY(-20px);
}
50%{
transform: translateY(-40px);
}
75%{
transform: translateY(-60px);
}
100%{
transform: translateY(-80px);
}
}
.content::-webkit-scrollbar {
display: none;
}
.content-item {
width: 200px;
flex-shrink: 0;
padding: 5px;
margin: 10px;
border-radius: 5px;
}
.content-item:nth-child(1) {
background: #fbecef;
}
.content-item:nth-child(2) {
background: #fbefdf;
}
.content-item:nth-child(3) {
background: #eefae2;
}
.content-item:nth-child(4) {
background: #edeffc;
}
.content-item:nth-child(1) .content-title {
color: #f2382e;
}
.content-item:nth-child(2) .content-title {
color: #df7539;
}
.content-item:nth-child(3) .content-title {
color: #77d348;
}
.content-item:nth-child(4) .content-title {
color: #648eeb;
}
.content-list {
background-color: #fff;
border-radius: 5px;
margin-top: 10px;
ul {
// 定义计数器名称
counter-reset: counter;
li {
padding: 15px;
}
li::before {
/* 设置增量的值 */
counter-increment: counter 1;
/* 显示计数器 */
content: counter(counter);
font-weight: 600;
padding-right: 8px;
}
}
}
// 伪类选择器修改计数器的样式
.content-list ul li:nth-child(n+4)::before {
color: #aaa;
}
.content-list ul li:nth-child(-n+3)::before {
color: #ff5500;
}
</style>