编写函数
formatNumber
formatNumber(num){
if (num != null)
return num.toLocaleString('en-US');
},
用法
<el-table-column label="金额" align="right" prop="amount" key="amount"
:show-overflow-tooltip='true'>
<template slot-scope="scope">
{{ formatNumber(scope.row.amount) }}
</template>
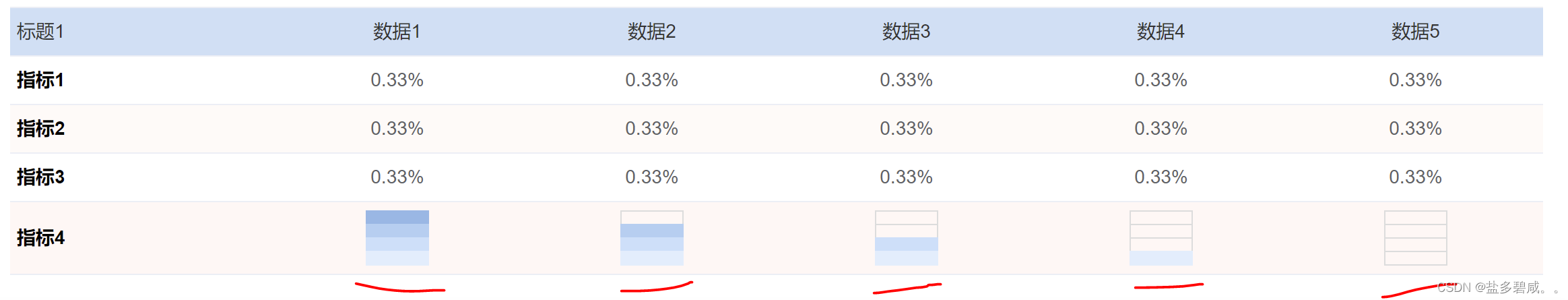
</el-table-column>表格统计行
el-table 标签中加入
show-summary :summary-method="getSummaries"编写函数
getSummaries
getSummaries(param) {
const {columns, data} = param;
const sums = [];
columns.forEach((column, index) => {
if (index === 0) {
sums[index] = '合计';
return;
}
const values = data.map(item => Number(item[column.property]));
if (!values.every(value => isNaN(value))) {
sums[index] = values.reduce((prev, curr) => {
const value = Number(curr);
if (!isNaN(value)) {
return Math.round((prev + value) * 100) / 100;
} else {
return prev;
}
}, 0);
//sums[index] += '';
// 返回结果显示千分位
sums[index] = sums[index].toString().replace(/\B(?=(\d{3})+(?!\d))/g, ",");
} else {
sums[index] = '';
}
});
return sums;
},Leslie Lee 随笔