一、手机号
在微信小程序中,获取用户手机号也需要用户的明确授权。你可以使用 button 组件的 open-type 属性设置为 getPhoneNumber 来实现这个功能。当用户点击这个按钮时,会弹出一个对话框请求用户的授权。如果用户同意,你可以在 bindgetphonenumber 事件的回调函数中获取到用户的手机号信息。
小程序获取手机号提示does not have a method "getPhoneNumber"?
错误代码 chat 上提供
<button open-type="getPhoneNumber" bindgetphonenumber="getPhoneNumber">获取手机号</button>在你的 JavaScript 代码中,你需要定义 getPhoneNumber 函数来处理用户手机号信息:
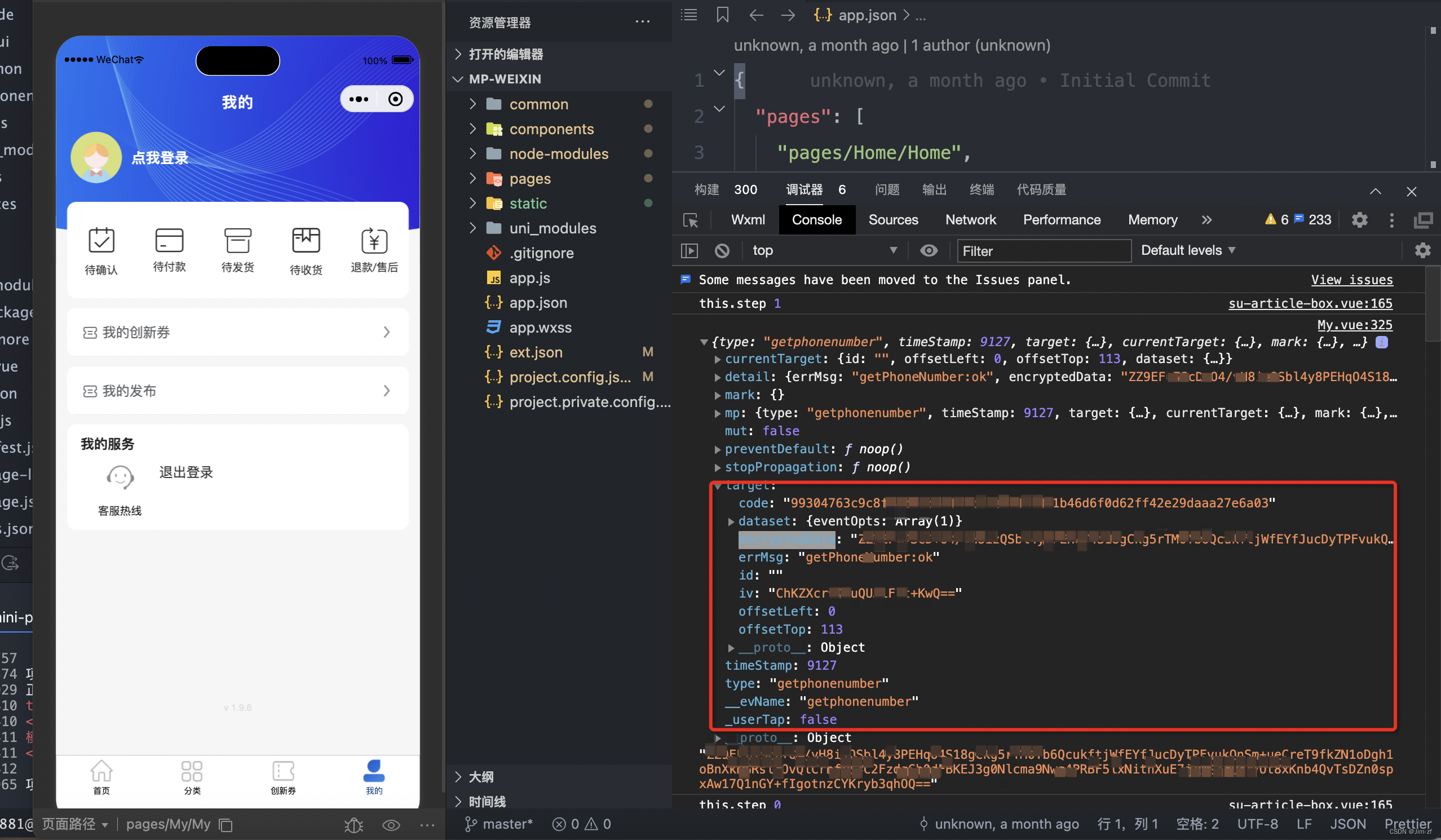
getPhoneNumber: function(e) {
if (e.detail.errMsg == "getPhoneNumber:ok") {
// 用户同意授权获取手机号再调用后端接口获取手机号
// e.detail.encryptedData 和 e.detail.iv 是加密的用户手机号信息
// 需要将 e.detail.encryptedData 和 e.detail.iv 发送到后端,后端使用小程序的 session_key 解密获取手机号
} else {
// 用户拒绝授权获取手机号
}
}按照常理应该是好了。可是当我们点击的时候会报错
Component "pages/My/My" does not have a method "getPhoneNumber" to handle event "getphonenumber".
原因是 bindgetphonenumber="getPhoneNumber"。写法不对
改成,成功实例
// @getphonenumber="getPhoneNumber"
<button open-type="getPhoneNumber" @getphonenumber="getPhoneNumber">获取手机号</button>
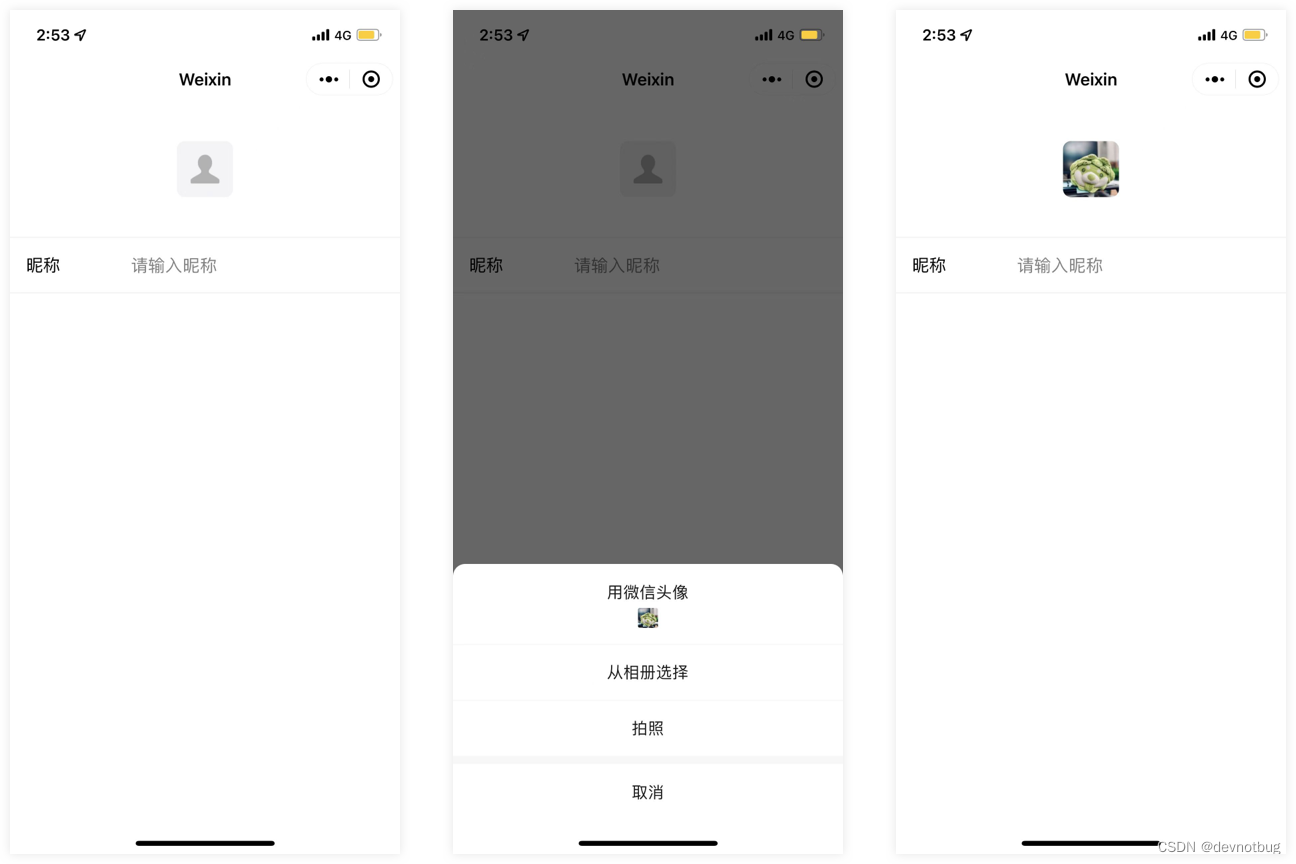
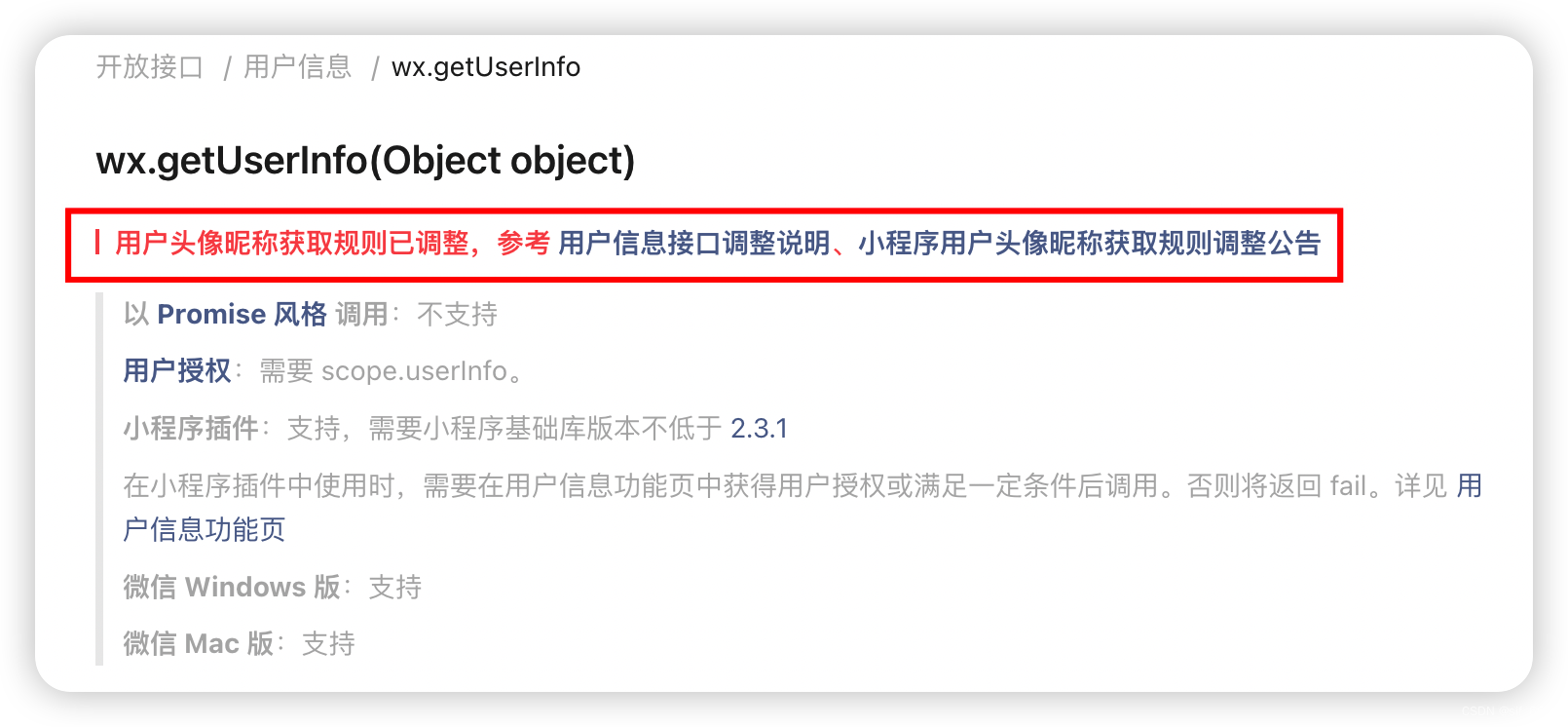
二、用户昵称,头像
错误代码,chat 上提供
<button open-type="getUserInfo" bindgetuserinfo="getUserInfo">获取用户信息</button>正确代码
<button open-type="getUserInfo" @getuserinfo="getUserInfo">获取用户信息</button>getUserInfo: function(e) {
if (e.detail.errMsg == "getUserInfo:ok") {
// 用户同意授权获取用户信息
// e.detail.userInfo 是用户的信息,包括昵称和头像
console.log(e.detail.userInfo.nickName); // 打印用户昵称
console.log(e.detail.userInfo.avatarUrl); // 打印用户头像URL
} else {
// 用户拒绝授权获取用户信息
}































![【Linux】-IP地址、主机名配置[5]](https://img-blog.csdnimg.cn/direct/6885815cef934d2585a4d429008925f2.png)