文章目录
前言
对已经封装好了的工具类整体再加一层封装添加一些功能,便于灵活应用。例如增加防止重复点击功能,缓存功能等等。
一、封装shrequest.ts
新建shrequest.ts:
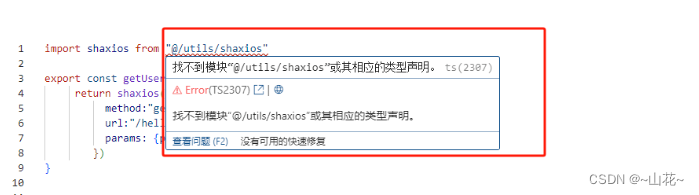
import shaxios from '@/utils/shaxios'
let sh_req = (function () {
let repeatUrl:Array<string> = [] //重复请求
debugger
return function(config?:any){
debugger
let url = config.url
if(repeatUrl.indexOf(url) > -1){//如果有重复的url
// return Promise.reject(new Error("请不要重复提交!"))
return Promise.reject({message:"请不要重复提交!"})
}
//如果没有重复请求就存入重复请求数组再发送请求,如果下次请求来了,成功之前没有清除数组就会认为是重复提交
repeatUrl.push(url)
//发送请求,成功后清除url
return shaxios({
...config //扩展运算符的使用
}).then((res:any)=>{
repeatUrl = repeatUrl.filter((repUrl)=>{ //请求已经成功,删除数组中用于判断重复url的值
return repUrl !== url
})
return res
})
}
})() //闭包,括号中用于传参(闭包作用?)
export {
shaxios as shrequest, //导出原shaxios供使用
sh_req //导出新封装了重复提交功能的新sh_req
}
二、使用步骤
代码如下(示例):
import {sh_req,shrequest} from '@/utils/shrequest'
//注意由于定制拦截传参限制了config,sh_req只支持这种方式调用了
sh_req({
method:"get",
url:"/hellosh",
}).then((response: any)=>{
console.log(response)
})
总结
在软件开发中,对已经封装好的工具类进行进一步的封装并添加新的功能是一种常见的设计模式。这种做法通常用于扩展现有工具类的功能、增强其灵活性或使其更加易于使用。建议配合前面文章结合实践。





























![[单机]成吉思汗3_GM工具_VM虚拟机](https://img-blog.csdnimg.cn/img_convert/bf8b40b7f49b3b2a33014322e18b7841.webp?x-oss-process=image/format,png)
![[VulnHub靶机渗透] Hackademic: RTB1](https://img-blog.csdnimg.cn/direct/8071bbd280f14c3db3cd11d4fec9660d.png)