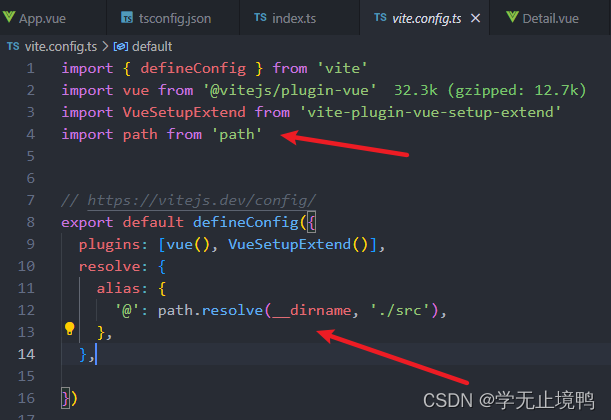
一、在vite.config.ts中添加配置
import path from "path";
// https://vitejs.dev/config/
export default defineConfig({
plugins: [react()],
resolve: {
alias: {
"@": path.resolve(__dirname, "./src")
}
}
});
这时候引入的会path模块报红,但其实我们已经有node,所以就已经有path模块,只是缺少ts的一些声明配置。
所以需要安装关于node这个库的ts声明配置。
二、安装@types/node
npm i -D @types/node
安装成功就没有报红了,如果import后面的path报红,就把引入换成 import * as path from 'path'
三、配置路径别名的提示
虽然现在路径别名已经有了,但在文件中输入@没有路径提示。
需要在 tsconfig.json 中:添加两项配置
"compilerOptions": {
"baseUrl": "./",
"paths": {
"@/*": ["src/*"]
}
}
}
配置好之后敲@后就有路径资源提示啦~










































![[Kubernetes] Istio on Kubernetes 实践](https://img-blog.csdnimg.cn/direct/01f7ac051f9e40408028d3c245c3a5c9.png)