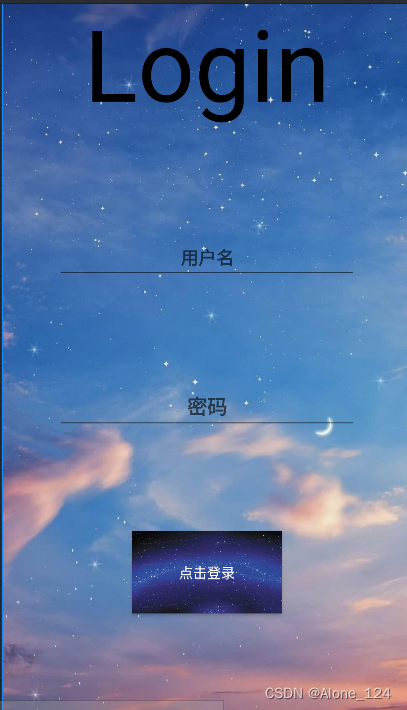
效果

介绍
javaEE项目,见123
JDK8,JavaEE8
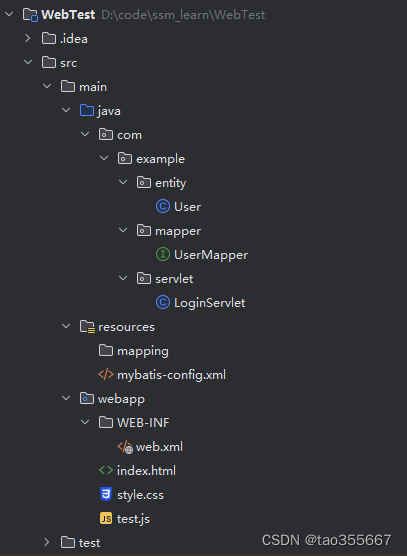
项目结构(下面没写的文件就是空的,或者系统自动生成的)

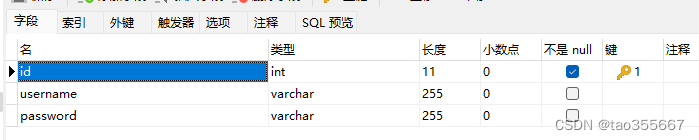
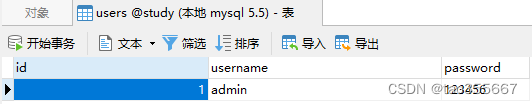
mysql中的表



步骤
- 创建Web页面
- 引入mybatis,MySQL依赖
- 写后端程序()
1 创建Web页面
index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<link href="style.css" rel="stylesheet">
<script src="test.js"></script>
</head>
<body>
<h1>登录</h1>
<form method="post" action="login">
<!-- method="post"表示表单数据将以POST方式提交到服务器。-->
<!-- action="login"指定表单数据提交的目标地址为"login"。前面不要加"/"-->
<label for="input-username">账号:</label>
<input type="text" id="input-username" placeholder="账号" name="username"/>
<br>
<label for="input-password">密码:</label>
<input type="password" id="input-password" placeholder="密码" name="password"/>
<br>
<div>
<button onclick="http()">登录</button>
</div>
</form>
</body>
</html>
style.css
body {
background-color: #ffffff;
margin: 0;
text-align: center;
}
input {
border: 0;
background: #e0e0e0;
line-height: 40px;
border-radius: 20px;
padding: 0 20px 0 20px;
width: 200px;
font-size: 16px;
margin-top: 20px;
}
input:focus {
outline: 0;
}
button {
margin-top: 20px;
background: #6600CC;
border-radius: 30px;
border: 0;
width: 200px;
height: 50px;
color: white;
font-size: 16px;
box-shadow: 0px 2px 10px blueviolet;
/*按键四周的阴影*/
}
button:focus {
outline: 0;
background: #6666CC;
}
#input-remember {
width: auto;
}
2 引入mybatis,MySQL依赖
引入maven依赖
<!-- lombok插件-->
<dependency>
<groupId>org.projectlombok</groupId>
<artifactId>lombok</artifactId>
<version>1.18.32</version>
</dependency>
<!-- mybatis-->
<dependency>
<groupId>org.mybatis</groupId>
<artifactId>mybatis</artifactId>
<version>3.5.7</version>
</dependency>
<!-- MySQL-->
<dependency>
<groupId>mysql</groupId>
<artifactId>mysql-connector-java</artifactId>
<version>8.0.33</version>
</dependency>
3 写后端程序
3.1 mybatis相关
mybatis-config.xml
mybatis-config.xml(从官网复制,再自己加配置)
<?xml version="1.0" encoding="UTF-8" ?>
<!DOCTYPE configuration
PUBLIC "-//mybatis.org//DTD Config 3.0//EN"
"http://mybatis.org/dtd/mybatis-3-config.dtd">
<configuration>
<environments default="development">
<environment id="development">
<transactionManager type="JDBC"/>
<dataSource type="POOLED">
<property name="driver" value="com.mysql.cj.jdbc.Driver"/>
<property name="url" value="jdbc:mysql://localhost:3306/study"/>
<property name="username" value="root"/>
<property name="password" value="123456"/>
</dataSource>
</environment>
</environments>
<!-- mapper文件,在这注册-->
<mappers>
<mapper class="com.example.mapper.UserMapper"/>
</mappers>
</configuration>
User.java
package com.example.entity;
import lombok.Data;
@Data
public class User {
int id;
String username;
String password;
}
UserMapper.Java
package com.example.mapper;
import com.example.entity.User;
import org.apache.ibatis.annotations.Param;
import org.apache.ibatis.annotations.Select;
public interface UserMapper {
//用注解,不用xml
@Select("select * from users where username = #{username} and password = #{password}")
User getUser(@Param("username") String username, @Param("password") String password);
}
3.2 Servlet相关
LoginServlet
package com.example.servlet;
import com.example.entity.User;
import com.example.mapper.UserMapper;
import lombok.SneakyThrows;
import org.apache.ibatis.io.Resources;
import org.apache.ibatis.session.SqlSession;
import org.apache.ibatis.session.SqlSessionFactory;
import org.apache.ibatis.session.SqlSessionFactoryBuilder;
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import java.io.IOException;
import java.util.Arrays;
import java.util.Map;
@WebServlet(value = "/login", loadOnStartup = 1)
public class LoginServlet extends HttpServlet {
SqlSessionFactory factory;
@SneakyThrows
@Override
public void init() throws ServletException {
factory = new SqlSessionFactoryBuilder().build(Resources.getResourceAsReader("mybatis-config.xml"));
}
@Override
protected void doPost(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
{//查看前端发来的账号和密码,debug
// 遍历并打印请求参数映射表
req.getParameterMap().forEach((k, v) -> {
// 输出参数键值对,其中值以数组形式显示
System.out.println(k + ": " + Arrays.toString(v));
});
}
{
// 设置响应内容类型为HTML,编码方式为UTF-8
resp.setContentType("text/html;charset=UTF-8");
// 获取请求中的表单参数
Map<String, String[]> map = req.getParameterMap();
// 检查表单中是否包含了用户名和密码字段
if (map.containsKey("username") && map.containsKey("password")) {
// 获取用户名和密码
String username = req.getParameter("username");
String password = req.getParameter("password");
// 使用try-with-resources确保SqlSession正确关闭
try (SqlSession sqlSession = factory.openSession(true)) {
// 获取UserMapper接口的实现
UserMapper userMapper = sqlSession.getMapper(UserMapper.class);
// 尝试根据用户名和密码从数据库中获取用户信息
User user = userMapper.getUser(username, password);
// 根据用户信息的存在与否返回不同的响应
if (user != null) {
resp.getWriter().write("用户" + username + "登录成功");
} else {
resp.getWriter().write("账号/密码错误 或 用户不存在");
}
}
// TODO: 进行权限校验
} else {
// 如果表单信息不完整,则返回错误信息
resp.getWriter().write("错误,表单信息不完整!");
}
}
}
}




































![BUU-[GXYCTF2019]Ping Ping Ping](https://img-blog.csdnimg.cn/direct/3be30313d4c9452aa76f5c48ffbd9819.png)