C++随手写一个打字练习软件TL(TypeLetters)附原码
说明
软件名称:TL(TypeLetters)
开发语言:C++
适合人群:零基础小白或C++学习者
软件功能:打字练习软件TL(TypeLetters),复制到Windows的CMD下直接运行。
1、运行速度快,无广告。
2、无限循环的练习模式,爽到嫑嫑的。
3、可以更换练习文章,可以自定义练习文章。
4、只支持英文字母练习,练习键盘指法足够。
5、有C++源码,可以自行修改和扩展功能。
6、源码注释详细,C++学习者可以参考。
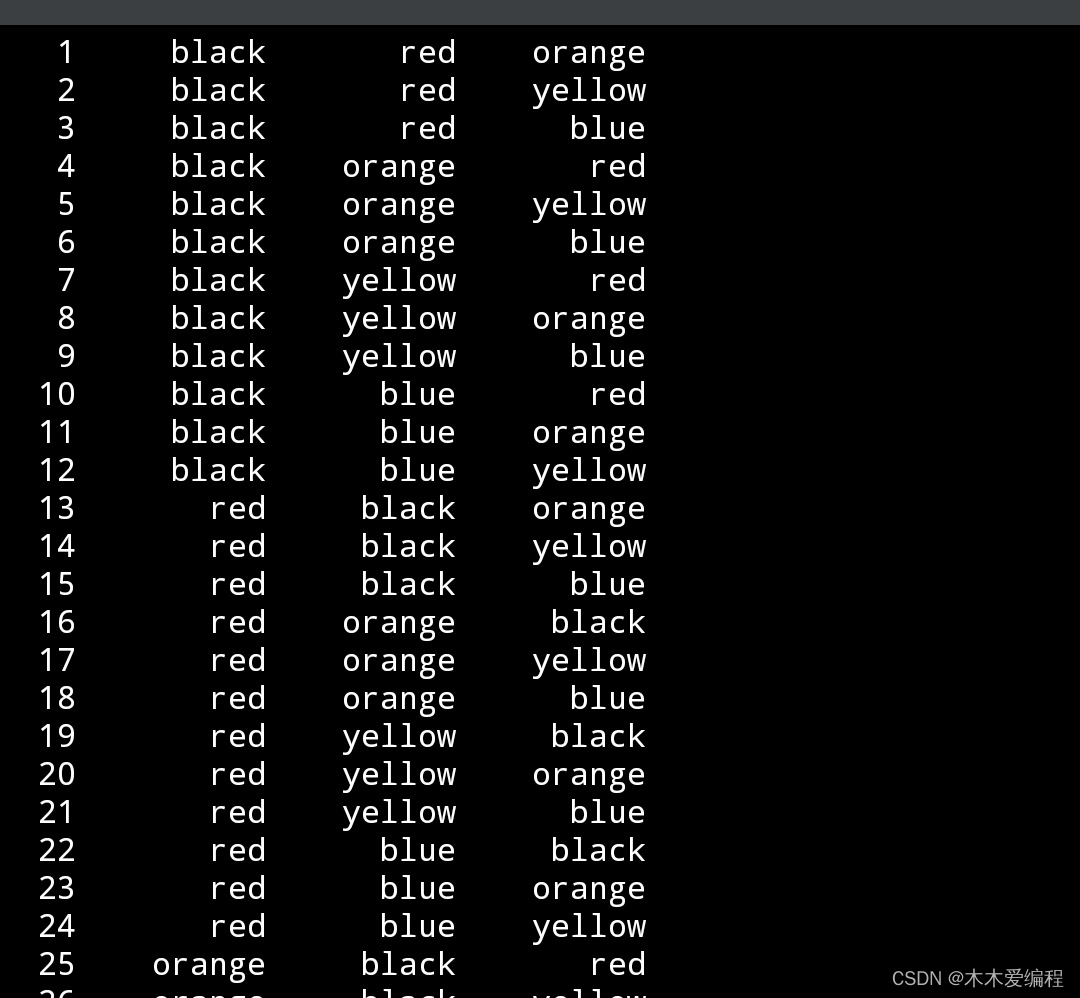
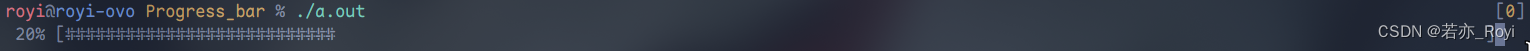
软件截屏

CMD运行软件:输入tl,即可运行。

源码截屏

无限循环练习

醒目的错误提示

选择练习文章,有新的文章(*.txt)可以直接放到articles目录下,会自动列出
部分源码
if(key==8){
//backspace 退格键,回退删除一个字符
// cout<<"::"<<cursorX;
if(cursorX>0){
cursorX-=1;
}else{
cursorX=0;
}
setCursorPosition(cursorY,cursorX);
//将光标处的字符消除为空格
cout<<" ";
setToStr(cursorY-1,cursorX,colorSys,0);//设置为原始颜色
setCursorPosition(cursorY,cursorX);//重新定位光标
}else if(key==13){
//回车换行符处理
if(cursorX>=strTxt.length()){
//是行尾,换下一行
nextLine();
}else{
//不是行尾则不响应
}
}else if(key==16){
//ctrl+p,暂停/继续
}else if(key>0x1F&&key<0x7F){
//是键盘字符,则输出字符,0x20,空格;0xD,回车键
charTxt = strTxt[cursorX];
if(cursorX<strTxt.length()){
cout<<key;
}
//与原串字符比较是否相同
if(charTxt==key){
//设置为通过颜色
setToStr(cursorY-1,cursorX,colorYes,charTxt);
}else{
//设置为不通过的颜色
if(charTxt==0x20){
//空格
charTxt = '_';
}
setToStr(cursorY-1,cursorX,colorNo,charTxt);
}
if(cursorX>=strTxt.length()-1){
//本行已打完,换下一行
nextLine();
}else{
cursorX++;
}
}
压缩包下载
共有两个压缩包,点击下载:
1、TL(TypeLetters)exe.rar,可以CMD中直接运行
2、TL(TypeLetters)src.rar,源码包
原码请下载第2个:TL(TypeLetters)src.rar