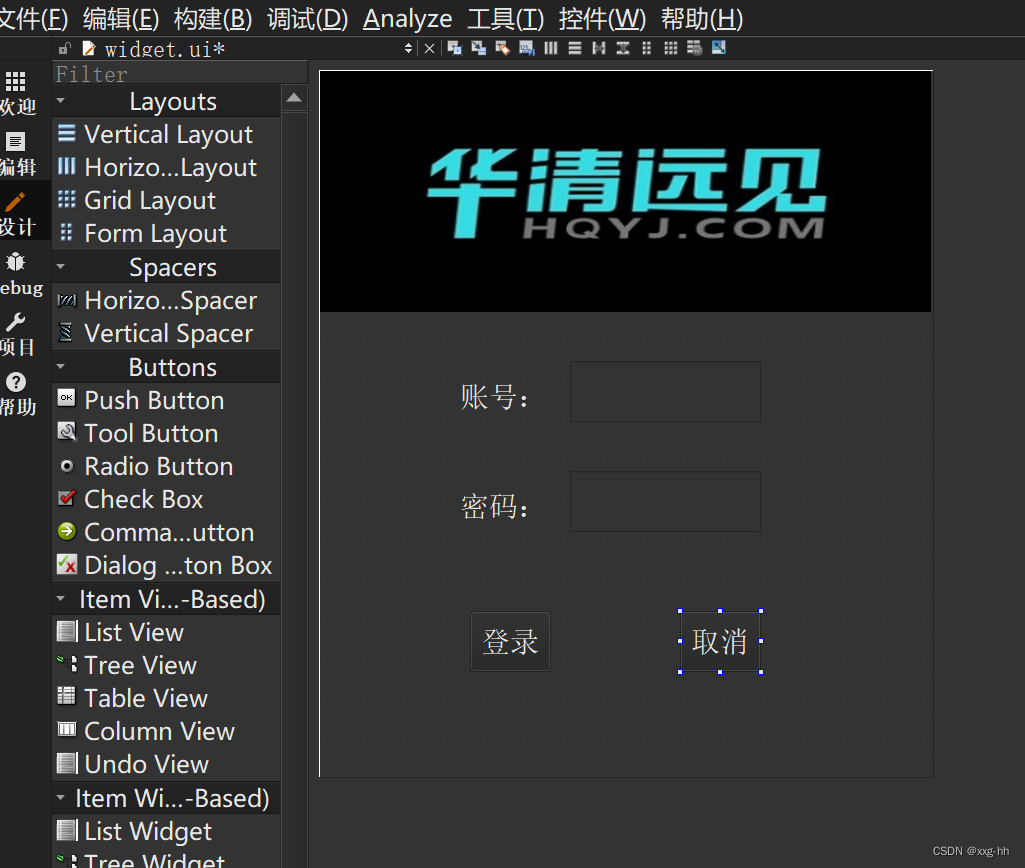
优化登录框,输入完用户名和密码后,点击登录,判断账户是否为 Admin 密码 为123456,如果判断成功,则输出登录成功,并关闭整个登录界面,如果登录失败,则提示登录失败,并将账号和密码的行编辑器中的内容清空
头文件
#ifndef MYWND_H
#define MYWND_H
#include <QWidget>
#include <QLineEdit>
#include <QDebug>
#include <QPushButton>
QT_BEGIN_NAMESPACE
namespace Ui { class MyWnd; }
QT_END_NAMESPACE
class MyWnd : public QWidget
{
Q_OBJECT //有信号与槽,必须加该宏值
signals:
void mySignal(void); //定义一个信号函数
public slots:
void mySlots(void);
void sign_clicked();
void on_lineEdit_textChanged();
public:
MyWnd(QWidget *parent = nullptr);
~MyWnd();
private:
Ui::MyWnd *ui;
};
#endif // MYWND_H
源文件
#include "mywnd.h"
#include "ui_mywnd.h"
#include<QMovie>
MyWnd::MyWnd(QWidget *parent)
: QWidget(parent)
, ui(new Ui::MyWnd)
{
ui->setupUi(this);
//对ui界面上拖拽的组件进行设置
//将logo标签设置进行自适应
ui->label->setScaledContents(true);
QMovie *moviePtr=new QMovie(":/pictrue/zz.gif");
ui->label->setMovie(moviePtr);
moviePtr->start(); //让动图动起来
ui->usr->setScaledContents(true);
ui->usr->setPixmap(QPixmap(":/pictrue/wodepeizhenshi.png"));
ui->pass->setScaledContents(true);
ui->pass->setPixmap(QPixmap(":/pictrue/passwd.jpg"));
ui->word->setEchoMode(QLineEdit::Password);
connect(ui->sign,&QPushButton::clicked,this,&MyWnd::sign_clicked);
connect(ui->name,&QLineEdit::textChanged,
this,&MyWnd::on_lineEdit_textChanged);
connect(ui->word,&QLineEdit::textChanged,
this,&MyWnd::on_lineEdit_textChanged);
}
MyWnd::~MyWnd()
{
delete ui;
}
void MyWnd::mySlots(void)
{
}
void MyWnd::sign_clicked()
{
if(ui->name->text()=="Admin"&&ui->word->text()=="123456")
{
qDebug() << "登录成功";
this->close();
}else
{
qDebug() << "登录失败,账号密码错误,请重新输入";
ui->name->clear();
ui->word->clear();
}
}
void MyWnd::on_lineEdit_textChanged()
{
if(ui->name->text().length()>=5&&ui->word->text().length()>=5)
{
ui->sign->setStyleSheet("background-color:blue");
}else if(ui->name->text().length()<5&&ui->word->text().length()<5)
{
ui->sign->setStyleSheet("background-color:red");
}
}
主程序
#include "mywnd.h"
#include <QApplication>
int main(int argc, char *argv[])
{
QApplication a(argc, argv);
MyWnd w;
w.show();
w.on_lineEdit_textChanged();
return a.exec();
}















































![[windows系统安装/重装系统][step-3]装驱动、打驱动、系统激活](https://img-blog.csdnimg.cn/img_convert/957102212e58cf6712ef610ab9d7b421.png)