React的特点:
1、声明式编程
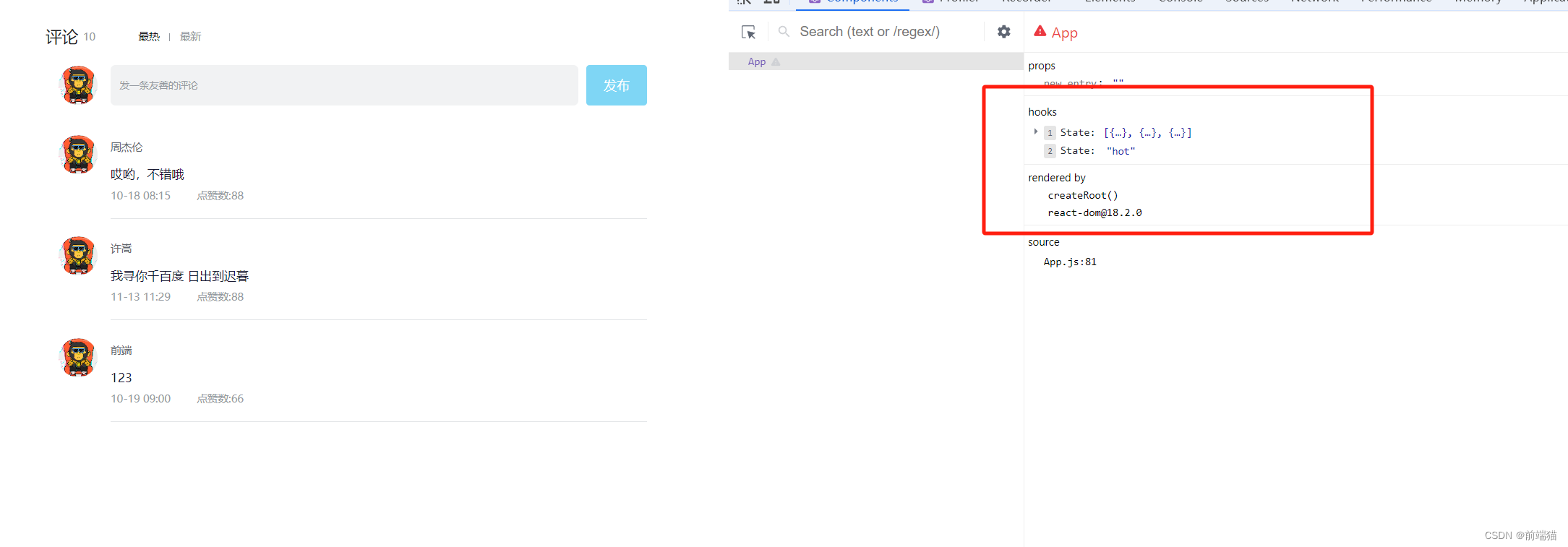
2、组件化开发
3、多平台适配yuan
原生实现:
<h2 class="title"></h2>
<button class="btn">改变文本</button>
<script>
let msg = "Hello World";
const titleEl = document.querySelector(".title");
titleEl.innerHTML = msg;
const btnEl = document.querySelector(".btn");
btnEl.addEventListener("click", (e) => {
msg = "Hello React";
titleEl.innerHTML = msg;
});
</script>React实现:
React开发必须依赖三个库
1、react:包含react所必须的核心代码
2、react-dom:react渲染在不同平台所需要的核心代码
3、babel:将jsx转换成React代码的工具
(1)引入依赖
1、直接CDN引入
2、下载后,添加本地依赖
3、npm管理(脚手架使用)
<body>
<!-- 添加React依赖 crossorigin属性作用将js脚本的一些错误显示出来 -->
<script
src="https://unpkg.com/react@16/umd/react.development.js"
crossorigin
></script>
<script
src="https://unpkg.com/react-dom@16/umd/react-dom.development.js"
crossorigin
></script>
<script src="https://unpkg.com/babel-standalone@6/babel.min.js
"></script>
<div id="app">app</div>
<!-- 使用jsx ,并且希望script中的jsx代码被解析,必须在script标签中添加一个属性-->
<!-- jsx特点:多个标签最外层只能有一个根标签 -->
<script type="text/babel">
let msg = "Hello World";
function btnClick() {
msg = "Hello React";
render();
}
// 渲染的内容,挂载的对象
function render() {
ReactDOM.render(
<div>
<h2>{msg}</h2>
<button onClick={btnClick}>改变文本</button>
</div>,
document.getElementById("app")
);
}
render();
</script>
</body>代码组件化
<body>
<!-- 添加React依赖 crossorigin属性作用将js脚本的一些错误显示出来 -->
<script
src="https://unpkg.com/react@16/umd/react.development.js"
crossorigin
></script>
<script
src="https://unpkg.com/react-dom@16/umd/react-dom.development.js"
crossorigin
></script>
<script src="https://unpkg.com/babel-standalone@6/babel.min.js
"></script>
<div id="app">app</div>
<!-- 使用jsx ,并且希望script中的jsx代码被解析,必须在script标签中添加一个属性-->
<!-- jsx特点:多个标签最外层只能有一个根标签 -->
<script type="text/babel">
// 封装App组件 想让app是个组件必须先继承
class App extends React.Component {
// 构造器定义属性
constructor() {
super(); // 初始化父类实例,才可以使用this
// 当数据变化引起页面的变化,不能直接定义在对象里面,必须写在state对象里面
this.state = {
msg: "Hello World",
};
}
render() {
return (
<div>
<h2>{this.state.msg}</h2>
<button onClick={this.btnClick.bind(this)}>改变文本</button>
</div>
);
}
btnClick() {
//直接修改页面不会发生变化 this.state.msg = "Hello React";
// 必须通过一个函数执行 数据更新操作render函数
this.setState({
msg: "Hello React",
});
}
}
ReactDOM.render(<App />, document.getElementById("app"));
</script>
</body>(2)使用脚手架
原生使用的是命令式编程,react使用的是声明式编程
命令式编程:每做一个操作,都是计算机(浏览器)一步步命令
声明式编程:表明想要做什么,应该做什么,但是不指定具体怎么做