Web 功能以及语言讲解
培训、环境、资料、考证
公众号:Geek极安云科
网络安全群:624032112
网络系统管理群:223627079
网络建设与运维群:870959784
移动应用开发群:548238632
短视频制作群: 744125867
极安云科专注于技能提升,赋能
2024年广东省高校的技能提升,受赋能的客户院校均获奖!
2024年江苏省赛一二等奖前13名中,我们赋能客户占五支队伍!
2024年湖南省赛赋能三所院校均获奖!
2024年山东省赛赋能两所院校均获奖!
2024年湖北省赛赋能参赛院校九支队伍,共计斩获一等奖2项、三等奖7项!

前置讲解
我们都知道早期的万维网仅包含静态内容。Web站点由各种静态资源组成,如 HTML 页面与图片;
当用户提交请求时,只需将它们加载到 Web 服务器,再传送给用户即可。
每次用户请求某个特殊的资源时,服务器都会返回相同的内容。
如今的Web应用程序仍然使用相当数量的静态资源。但它们主要向用户提供动态生成的内容。
当用户请求一个动态资源时,服务器会动态建立响应,每个用户都会收到满足其特定需求的内容。
那么为了实现这些动态的交互,从而产生了以不同编程代码形成的 Web 应用程序,我将其分类如下:
- Java
- Python
- ASP/ASPx ➡️ .NET
- PHP
- Golang
…
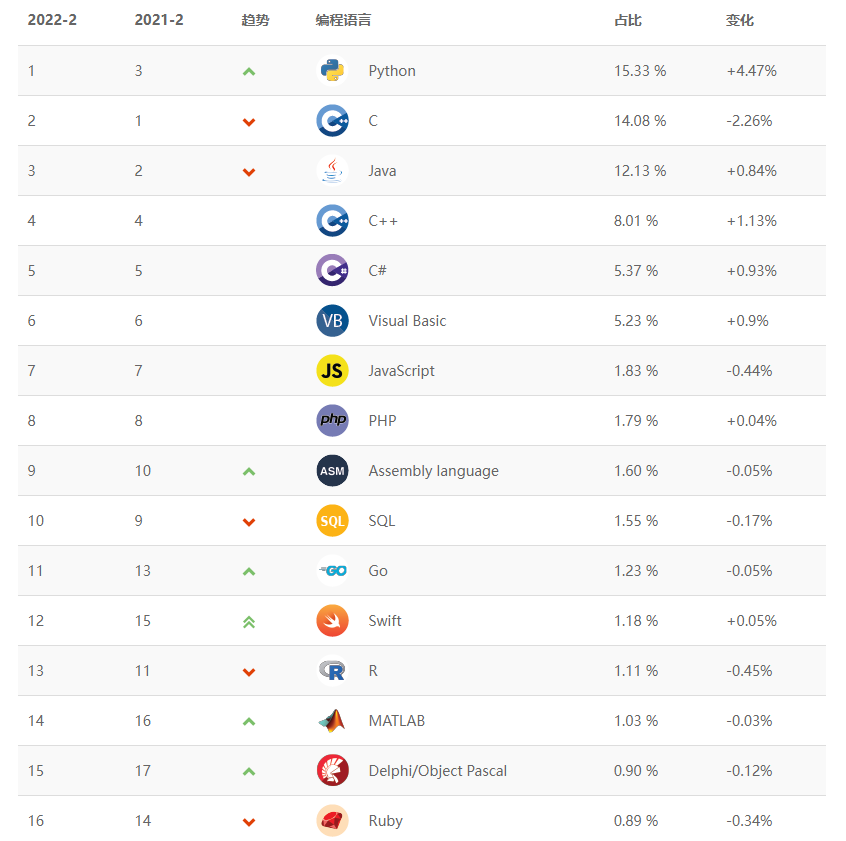
以上为主流的 Web 开发常用代码,其中 Java 视为龙头老大,PHP 位居老二,Python Golang 同样受该时代欢迎,ASP.NET 也不甘落后,至于其他我们直接分析一个排行榜

那么我们通常访问 Web 网页的传输端组成如下:
分为客户端与服务端
客户端就是我们常用的浏览器,我们也可以将自己的 PC 作为一个 Client 客户端来看
而服务端是提供 Web 服务的服务器,也就是另一台 PC 服务器。
我们常常只需要在浏览器上输入一个网址回车即可访问和使用一个 Web 应用程序服务端提供的 Web 服务,但实际上回车背后的技术过程没有那么简单
期间不仅仅有我们的 HTTP/HTTPS TCP/IP 等协议的支撑还有更多的后端或前端语言渲染和动态交互的过程

服务端-后端语言讲解
1.JAVA
Java Web,是用 Java 技术来解决相关 web 互联网领域的技术栈。
- web 包括:web 服务端和 web客户端两部分。
- Java 在客户端的应用有 Java Applet,不过使用得很少
- Java 在服务器端的应用非常的丰富,比如 Servlet,JSP、第三方框架等等。
- Java 技术对 We b领域的发展注入了强大的动力。
而且对于 Java Web 安全是一个难点,需要我们拥有一定的 Java 基础和 JSP 基础。
其中我们需要注意的 Java Web 框架如下:
| name | explanation |
|---|---|
| Apache Tomcat | Java Web |
| Spring MVC | Java Web 框架 |
| Struts2 | 基于 MVC 设计模式的 Web 应用框架 |
| Weblogic | 中间件 |
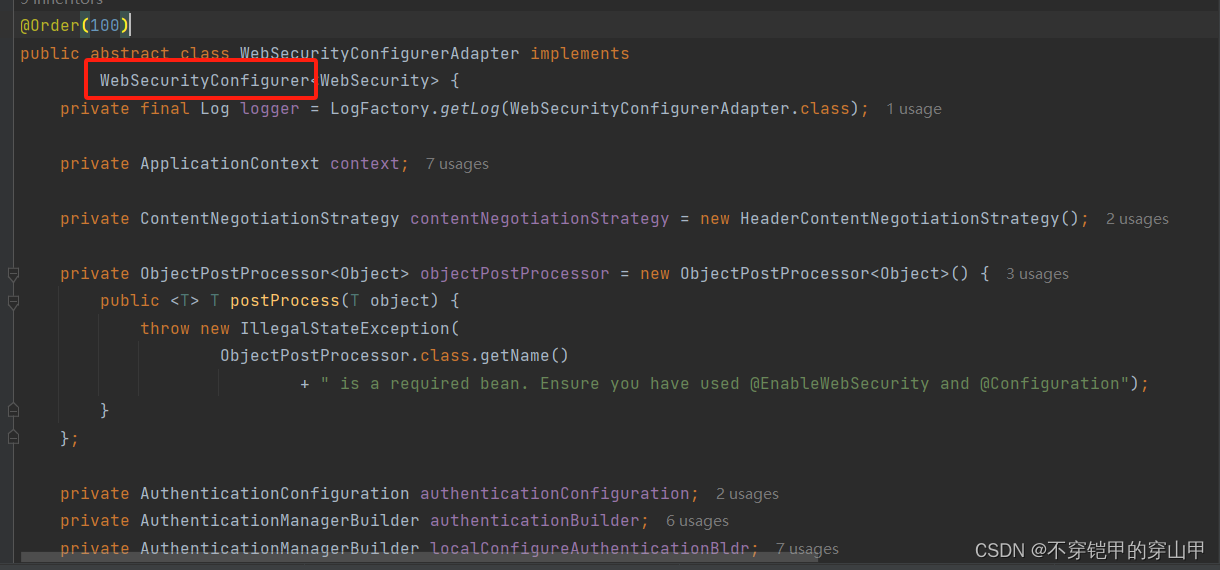
| Springboot | SpringBoot 基于 Spring4.0设计,不仅继承了 Spring 框架原有的优秀特性,而且还通过简化配置来进一步简化了Spring 应用的整个搭建和开发过程。 |
| Log4J | 日志服务功能 |
2.PHP 🔺
PHP语言源于一个业余项目[最初该缩写词代表个人主页(Personal Home Page)]。之后,该项目迅速发展成为一个功能强大、应用丰富的Web应用程序开发框架。
PHP常常与其他免费技术整合,如所谓的 LAMP 组合(包括操作系统 Linux、Web 服务器Apache、数据库服务器 MySQL 和 Web 应用程序编程语言 PHP )。
根据 PHP 语言我们开发出许多 CMS 框架(content management system,内容管理系统)
根据 PHP 语言我们开发出许多 CMS 框架(content management system,内容管理系统)
根据不同的 CMS 以及不同的 PHP 应用我们如今常见的如下:
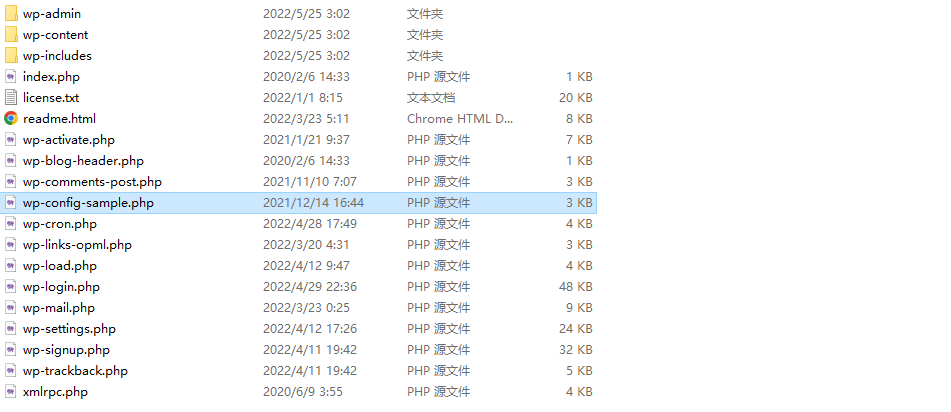
WordPress
Drupal
Joomla
Dedecms 织梦
ThinkPHP
PHPcms
discuz
…
等等很多 CMS ,PHP 一般对应数据库为 Mysql
识别
http://ehome.homekoo.com/login.php
http://www.hbxggz.cn/admin/Login.php
http://www.hbxggz.cn/index.php
http://erp9.c193.com/login.php
....
我们可以通过添加 index.php 或者识别网站目录后缀来判断该网站服务端后端语言是否为 PHP
3.CMS 简介
内容管理系统(content management system,CMS)
- 是一种位于WEB前端(Web 服务器)和后端办公系统或流程(内容创作、编辑)之间的软件系统。
- 内容的创作人员、编辑人员、发布人员使用内容管理系统来提交、修改、审批、发布内容。
- 这里指的“内容”可能包括文件、表格、图片、数据库中的数据甚至视频等一切你想要发布到 Internet 网站的信息。
4.Python Web
Python 就为我们提供了非常完善的基础代码库,覆盖了网络、文件、GUI、数据库、文本等大量内容,被形象地称作“内置电池(batteries included)”。
用 Python 开发,许多功能不必从零编写,直接使用现成的即可。
除了内置的库外,Python 还有大量的第三方库,也就是别人开发的,供你直接使用的东西。
许多大型网站就是用Python开发的,例如 YouTube、Instagram,还有国内的豆瓣。很多大公司,包括 Google、Yahoo等,甚至 NASA(美国航空航天局)都大量地使用 Python。
这里我们简介 Python 所在 Web 领域的框架情况:
| name | explanation |
|---|---|
| Django | Django优势:在其他类似框架下需要下载很多组件才能开始工作的时代,它只需要单独的安装包来安装即可;另外,它集成了很多来自社区的插件和扩展。 |
| flask | 它属于一个微框架,Flask有的特点:内建的单元测试支持,模板使用Jinjia2,大量文档,客户端会话使用安全cookies,开发服务器和调试器,Restful请求,与WSGI 1.0兼容 |
以上两个是比较有名的,不过我们主要方向还是在于 PHP Web
识别
对于 Python 开发的 Web 没有约定的扩展名,常常我们需要观察其中的细节来判断;
因为在国内不常见,所以我们尽量通过工具来识别:Wapplyzer
5.ASP.NET
ASP.NET 是 Microsoft 开发的一种Web应用程序框架,也是 Java 平台的主要竞争对手。ASP.NET 比 Java 平台晚几年推出,但它已经占领了 Java 平台的部分市场。
- ASP.NET 使用 Microsoft 的 .NET Framework,提供一个虚拟机[CLR(Common Language Runtime,通用语言运行时)]与一组强大的 API。
- 因此,ASP.NET 应用程序可使用任何 .NET 语言(如C#或VB.NET)来编写。
识别
http://www.ftwl.cn/news/login.asp
https://www.hnlens.com/index.asp
http://www.bofanzj.com/index.asp
http://pine.seagull.fj.cn/index.asp
6.SQL
结构化查询语言(SQL)用于访问 Oracle、MS-SQL 服务器和 MySQL 等关系数据库中的数据。
- 目前,绝大多数的Web应用程序都将基于SQL的数据库作为它们的后端数据仓库
- 几乎所有应用程序的功能都需要以某种方式与这些数据仓库进行交互。
其中数据库我们会在后期讲解。
select username,password from user where user=admin;
客户端语言讲解
1.XML
可扩展标记语言(XML)是一种机器可读格式的数据编码规范。与其他标记语言一样,XML格式将文档划分为内容(数据)和标记(给数据作注解)。
标记主要用标签表示,它们包括起始标签、结束标签和空元素标签:
<tagname>
</ tagname>
<tagname />
起始和结束标签成对出现,其中可以包括文档内容或子元素:
XML之所以可扩展,是因为它可以使用任意数量的标签和属性名。XML文档通常包含文档类型定义(DTD),DTD定义文档中使用的标签、属性及其组合方式。
XML 也会带来安全问题,比如我们后期会讲的一个 XXE 漏洞。
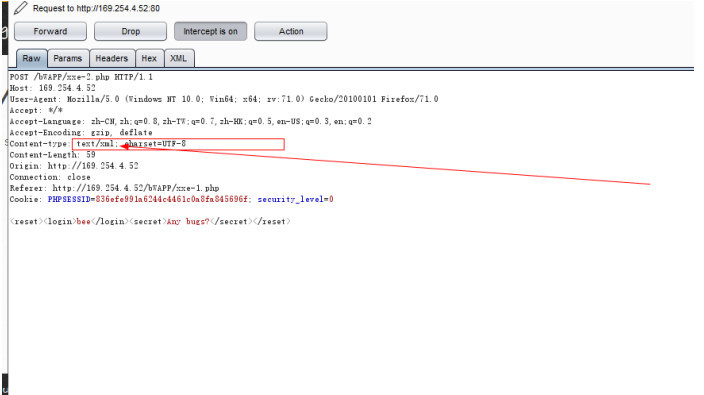
我们对于 XML 可以只将其作为一个高级的标记语言,它的数据包格式需要记一记

2.HTML
HTML是建立Web界面所需的核心技术。这是一种用于描述浏览器所显示的文档结构的基于标签的语言。最初,HTML只能对文本文档进行简单的格式化处理。如今,它已经发展成为一种应用丰富、功能强大的语言,可用于创建非常复杂、功能强大的用户界面。
XHTML 是 HTML 的进化版本,它基 于XML,并采用比旧版 HTML 更严格的规范。之所以推出XHTML,部分是因为需要转而采用一种更加严格的HTML标记标准,以避免由于浏览器必须接受不太严格的HTML格式而导致的各种攻击和安全问题。
HTML 称作超文本标记语言,是最早出现的 Web 语言之一,早期的 Web 页面基本都是 HTML 与 CSS 的组合
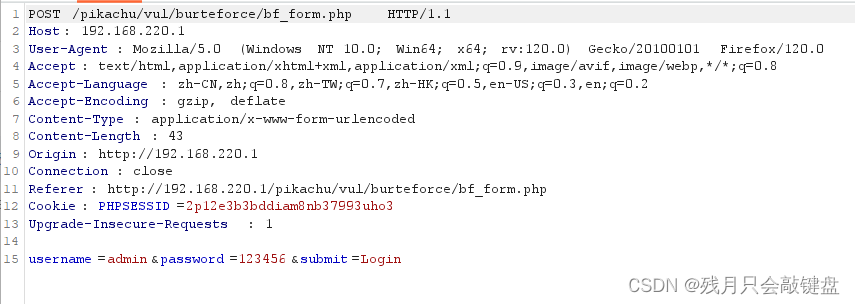
需要记住的一个点是:如果目标 Web 界面拥有表单,我们提交则只会发送 POST 请求

3.CSS
用专业术语来描述:层叠样式表(CSS) 是一种描述以标记语言编写的文档和表示形式的语言
用人话来表述:我们可以将 CSS 理解为一个装修工,他的任务就是装修网页,让网页更加的好看。
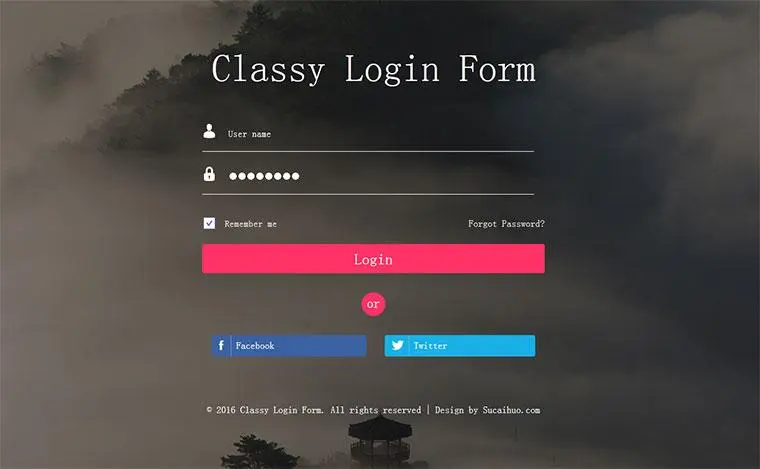
我们可以分析,没有 CSS 样式的 HTML 页面和具有 CSS 样式的页面二者的不同
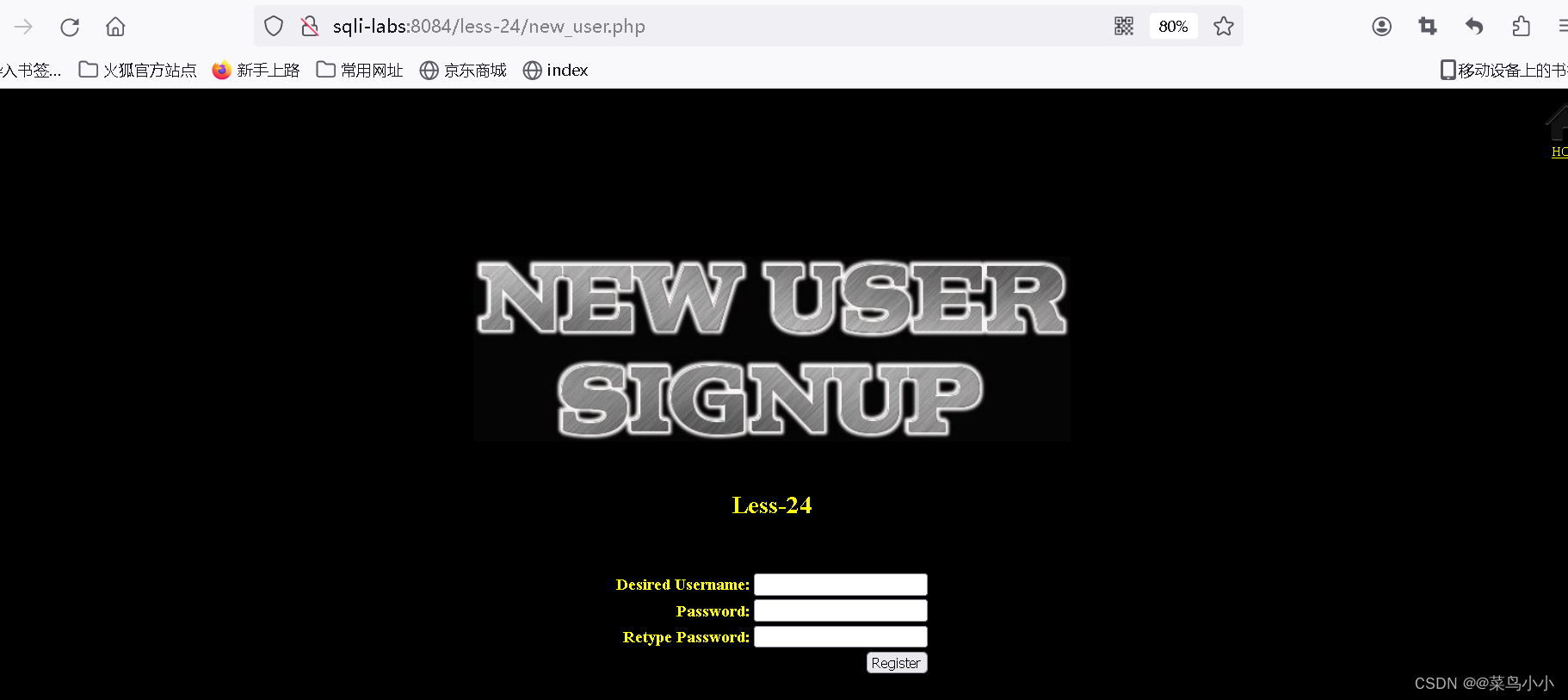
原始登录表单:

具有 CSS 样式的 HTML 表单:

4.JavaScript
JavaScript 是一种相对简单但功能强大编程
使用它可以方便地操作 HTML 的扩展功能,
对 Web 界面功能进行扩展和缓冲
由于 JavaScript 不属于后端操作语言,而建立在前端,所以一般用于不重要的验证和提示给用户。为服务器分担压力,不让服务器去响应一些不必要的请求;
JavaScript 常用于执行以下任务:
- 确认用户输入的数据,然后将其提交给服务器避免因数据包含错误而提交不必要的请求。
- 根据用户操作动态修改用户界面,例如,执行下拉菜单和其他类似于非 Web 界面的控制。
- 查询并更新浏览器内的 **文档对象模型 ( Document Object Model, DOM ),**控制浏览器行为
关于 Dom 我们会在 XSS 跨站脚本漏洞中讲解
客户端功能讲解
1.超链接
<a href='www.baidu.com'>百度一下你就牛逼</a>
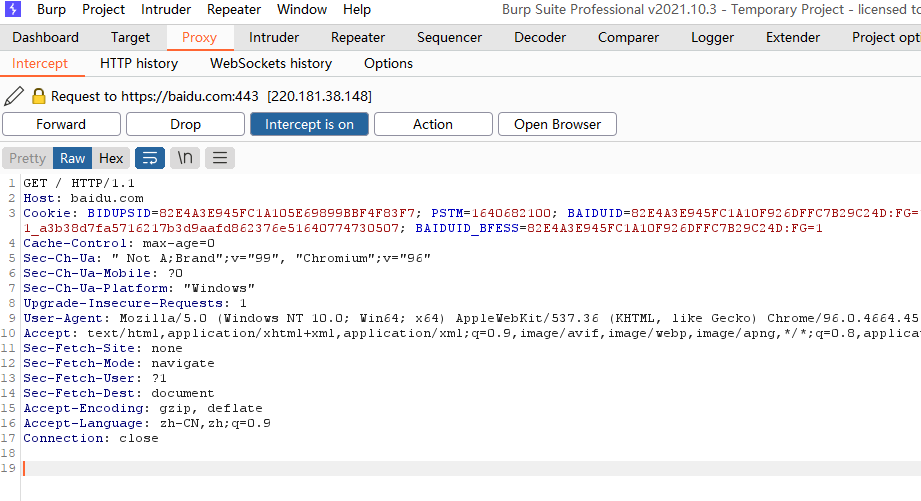
超链接理解起来比较简单:简单说,当我们点击一个超链接时,会去发送一个 GET 请求

2.表单
表单基于超链接的导航方法负责客户端与服务器之间的绝大多数通讯。
HTML 表单是一种常见的机制,允许用户通过浏览器提交任意输入,并接受用户输入。
- 表单一般提交的为 POST 请求
以下是一个简单的 HTML 表单源码
<form>
First name:<br>
<input type="text" name="firstname">
<br>
Last name:<br>
<input type="text" name="lastname">
</form>
它在网页中最终浏览的效果如下:

3.同源策略
关于同源策略:
- 是一种安全防护机制
- 保护不同源的数据传递
同源策略是浏览器实施的一种关键机制,主要用于防止不同源的内容相互干扰。
基本上从一个网站收到的内容,可以读取并修改从该站点收到的其他内容,但不能访问从其他站点受到的内容
这是就是同源策略
如果不适用同源策略,那当不知情的用户浏览某个恶意网站时,在改网站上运行的脚本代码将能够访问这名用户同事访问的其他网站的数据和功能。
也就是说,如果有同源策略,当用户受到浏览器客户端攻击时,只会泄露当前网页的数据
若没有同源策略,则会泄露所有正在浏览的网页数据
站点源码目录功能分析
这里以 PHP 为例
DedeCMS 目录分析

| dic | explanation |
|---|---|
| assets | 前端资产:img,javaScript,css,html,jQuery 库 |
| date | 系统缓存或其它可写入数据存放目录 |
| dede | 默认后台管理目录 |
| images | 系统默认模板图片存放目录 |
| include | 类库文件目录 |
| install | 安装程序目录,安装完后可删除 |
| member | 会员目录 |
| plus | 辅助程序目录 |
| special | 专题目录 |
| templets | 系统默认内核模板目录 |
| uploads | 默认上传目录,上传的文件都会保存在该目录上 |
| index.php | 网站默认首页 |
| robots.txt | 搜索控制文件 |
| tags.php | 标签页 |
WordPress 目录分析

https://blog.csdn.net/sunsineq/article/details/107002014
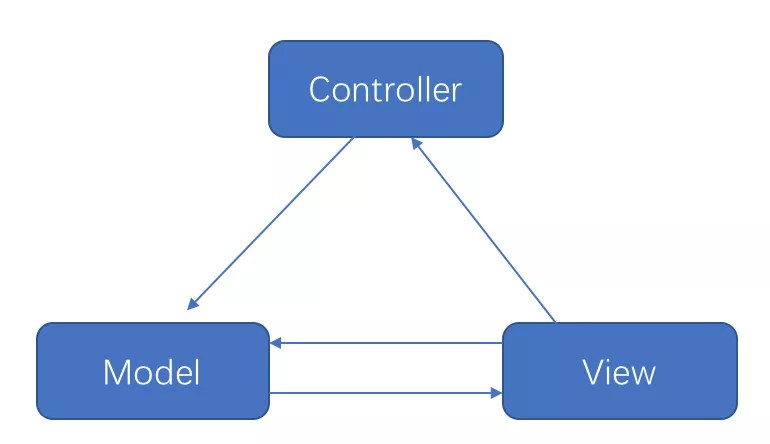
MVC 架构
MVC 是一种设计模式。一种网站开发者的代码设计思维
它强制性的使应用程序的输入、处理和输出分开。
使用 MVC 应用程序被分成三个核心部件:模型(M)、视图(V)、控制器©,它们各自处理自己的任务。
M:模型 model,处理业务数据,与数据库做交互。
V:程序的入口,视图 view,显示 html 页面,用户能够看到并与之交互的页面。
C:控制器 controller,接收请求,调用模型处理数据,调用视图显示页面。
整个网站应用,分为模型、视图、控制器三大部分组成。
使用 MVC 的目的是将 M 和 V 的实现代码分离,从而使同一个程序可以使用不同的表现形式。


MVC 编程模式
M model 模型:
是指模型表示业务规则。在 MVC 的三个部件中,模型拥有最多的处理任务。
- 被模型返回的数据是中立的,模型与数据格式无关
- 这样一个模型能为多个视图提供数据
- 由于应用于模型的代码只需写一次就可以被多个视图重用,所以减少了代码的重复性。
V View 视图
是指用户看到并与之交互的界面。
- 比如由 html 元素组成的网页界面,或者软件的客户端界面。
- MVC 的好处之一在于它能为应用程序处理很多不同的视图。
- 在视图中其实没有真正的处理发生,它只是作为一种输出数据并允许用户操作的方式。
C controller 控制器
- 是指控制器接受用户的输入并调用模型和视图去完成用户的需求
- 控制器本身不输出任何东西和做任何处理。
- 它只是接收请求并决定调用哪个模型构件去处理请求,然后再确定用哪个视图来显示返回的数据。
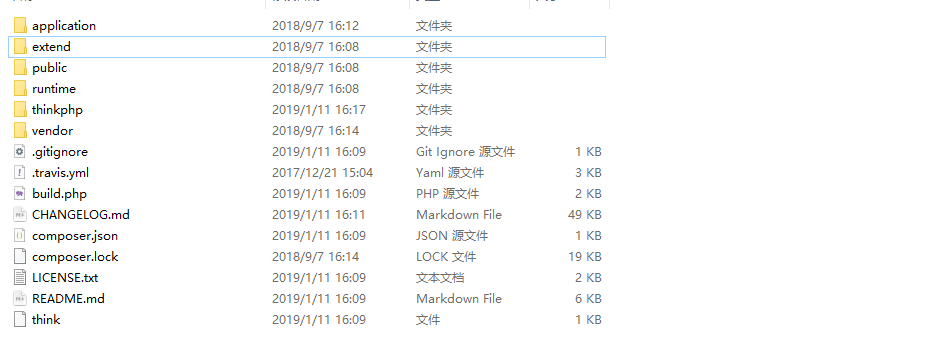
Thinkphp 目录分析
Thinkphp 5.0 完全开发手册:https://www.kancloud.cn/manual/thinkphp5/118008
为什么讲了 MVC 框架模型,我们才来分析 Thinkphp 目录结构呢?
我们从了解到 MVC 模型后,能够更加直观的了解 Thinkphp 的目录结构,从而快速寻找我们所需的一些配置文件信息

站点目录形式总结
数据库文件
数据库文件一般存在如下类似文件名中
- database
- db
- cron
- conf
- .inc 配置文件
- .ini 配置文件
- config 配置文件
- 安装目录中类似文件均会存在数据库文件
- …
后台文件
后台文件一般存在如下类似文件名中,时不时带 s
- admin
- manage
- login
- user
- member
实战某老外数据库账户密码泄露
Googole dork:intitle:“index of” “/database”
MVC 框架模型,我们才来分析 Thinkphp 目录结构呢?
我们从了解到 MVC 模型后,能够更加直观的了解 Thinkphp 的目录结构,从而快速寻找我们所需的一些配置文件信息
[外链图片转存中…(img-bQB4GLMS-1715264216200)]
站点目录形式总结
数据库文件
数据库文件一般存在如下类似文件名中
- database
- db
- cron
- conf
- .inc 配置文件
- .ini 配置文件
- config 配置文件
- 安装目录中类似文件均会存在数据库文件
- …
后台文件
后台文件一般存在如下类似文件名中,时不时带 s
- admin
- manage
- login
- user
- member
实战某老外数据库账户密码泄露
Googole dork:intitle:“index of” “/database”