响应式设计是如今网页设计的大趋势,现在已经成为网页设计师学习的焦点。响应式网页设计考虑到多平台、多种屏幕尺寸的情况,能够优化多种设备的网络浏览体验。在进行响应式设计时,要专门针对内容进行设计,优先考虑在不同环境下内容的适应性。快跟着本期教程,一起来学习吧 ~
响应式网页设计教程源文件:
详细教程源文件![]() https://js.design/f/7IMXk4?p=93cls46HLg&y=hd&source=csdn&plan=bttjc57
https://js.design/f/7IMXk4?p=93cls46HLg&y=hd&source=csdn&plan=bttjc57

新建背景
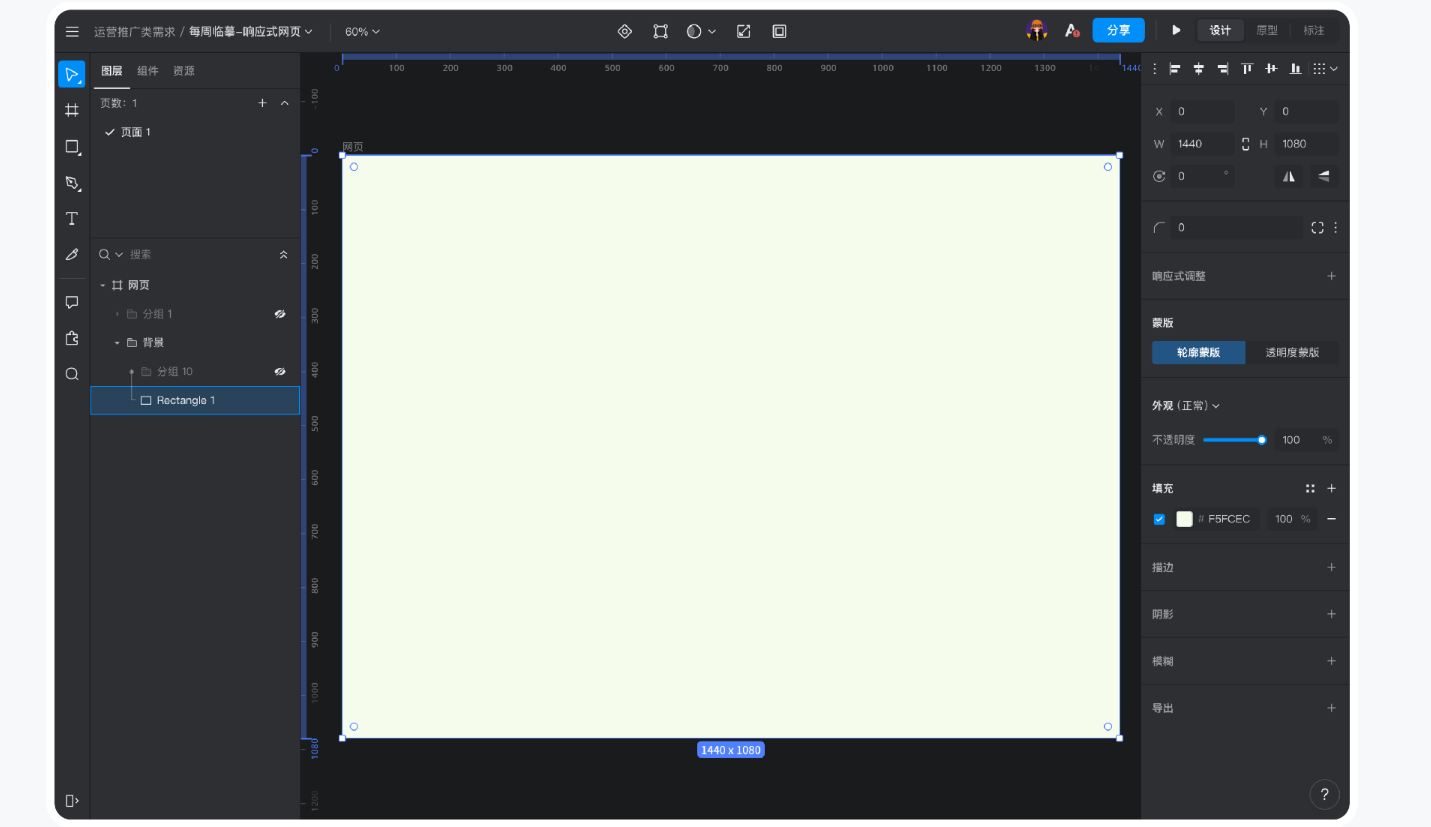
创建画板(快捷键:F),尺寸为:1440px ^ 1080px(1080px的高度不是固定值,随着页面内容的高度而变化) ,再创建同样尺寸的矩形,填充颜色 #F5FCEC;

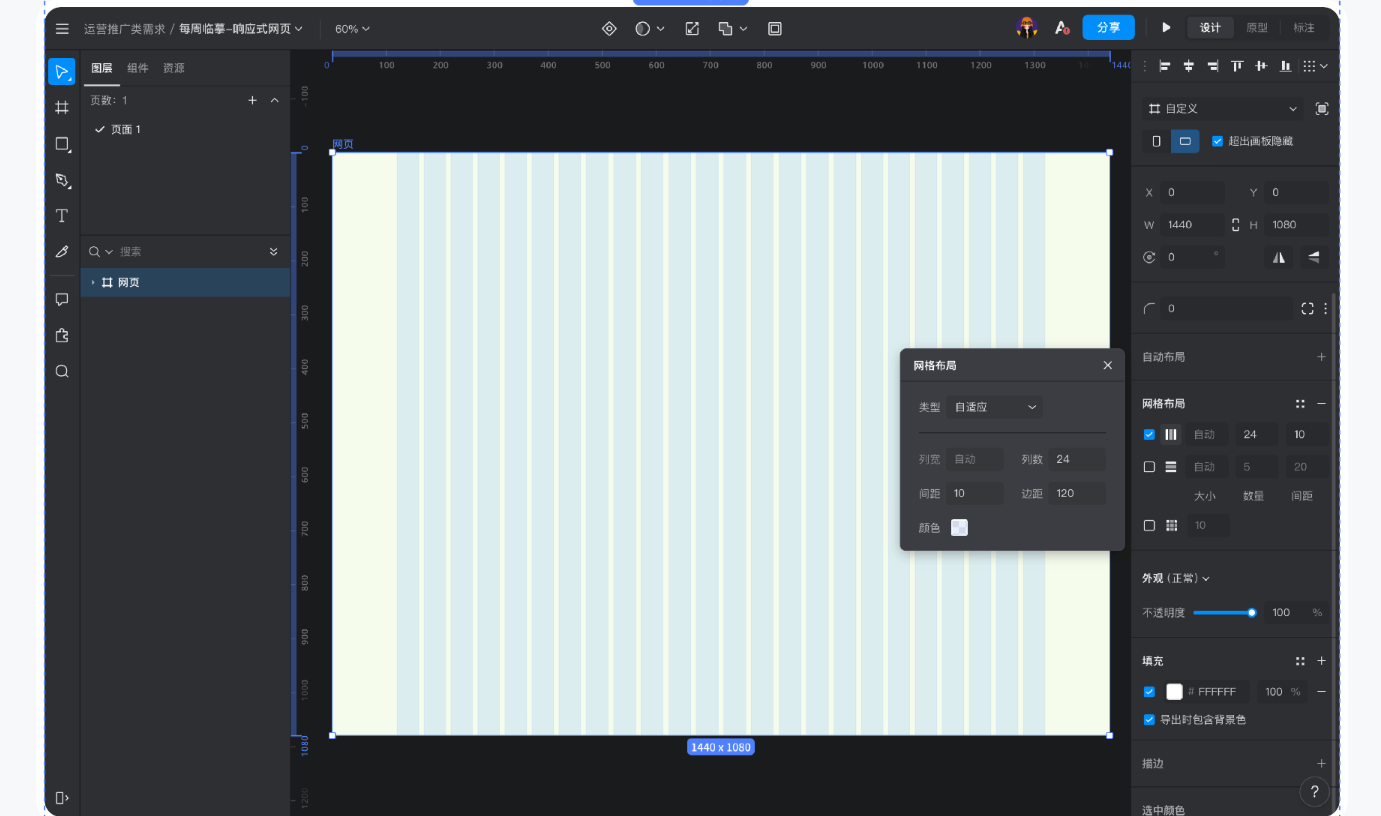
选择「网格布局」,设置属性:宽度 W为 1440、列数 24、间距 10、边距 120;

顶部导航栏
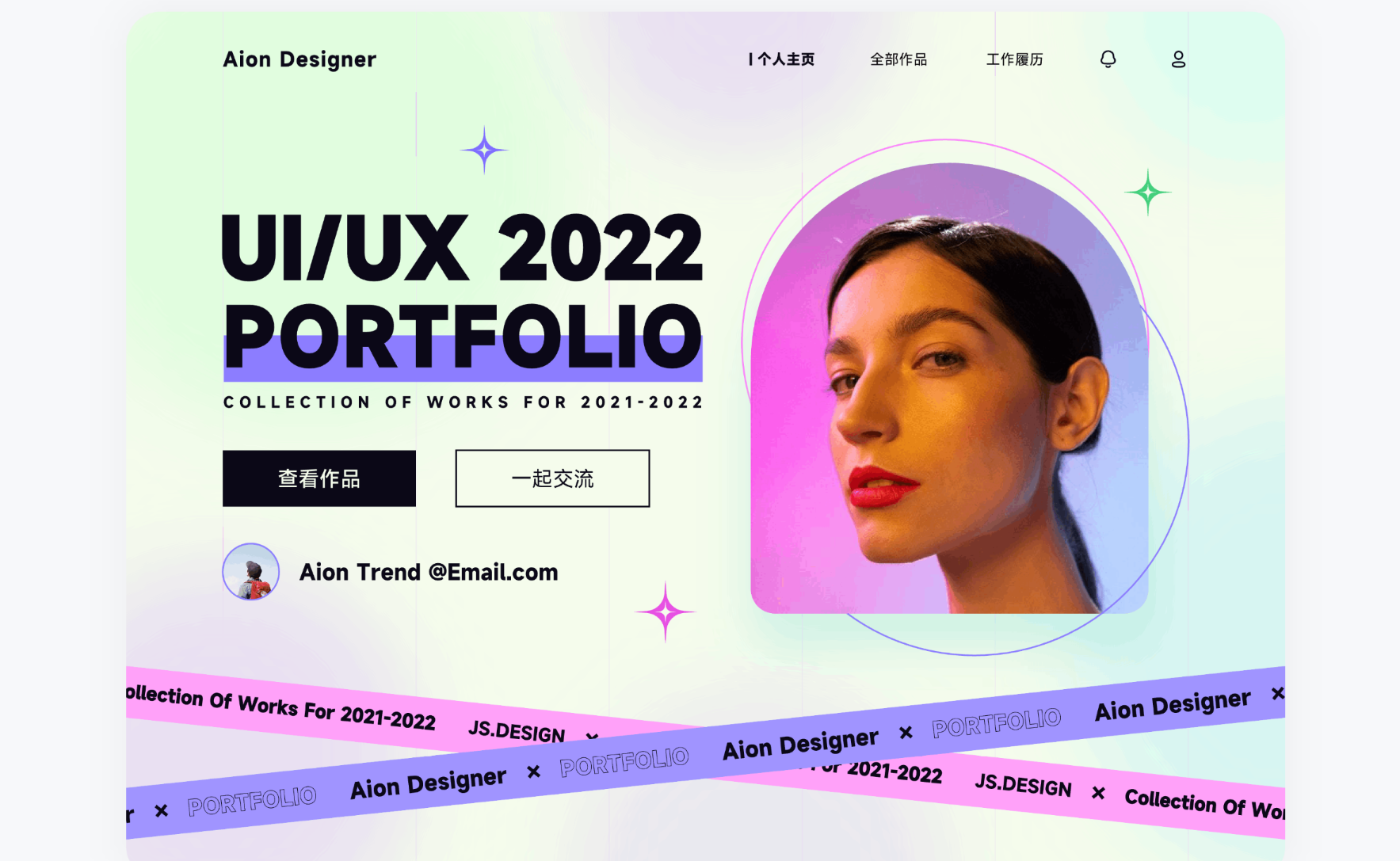
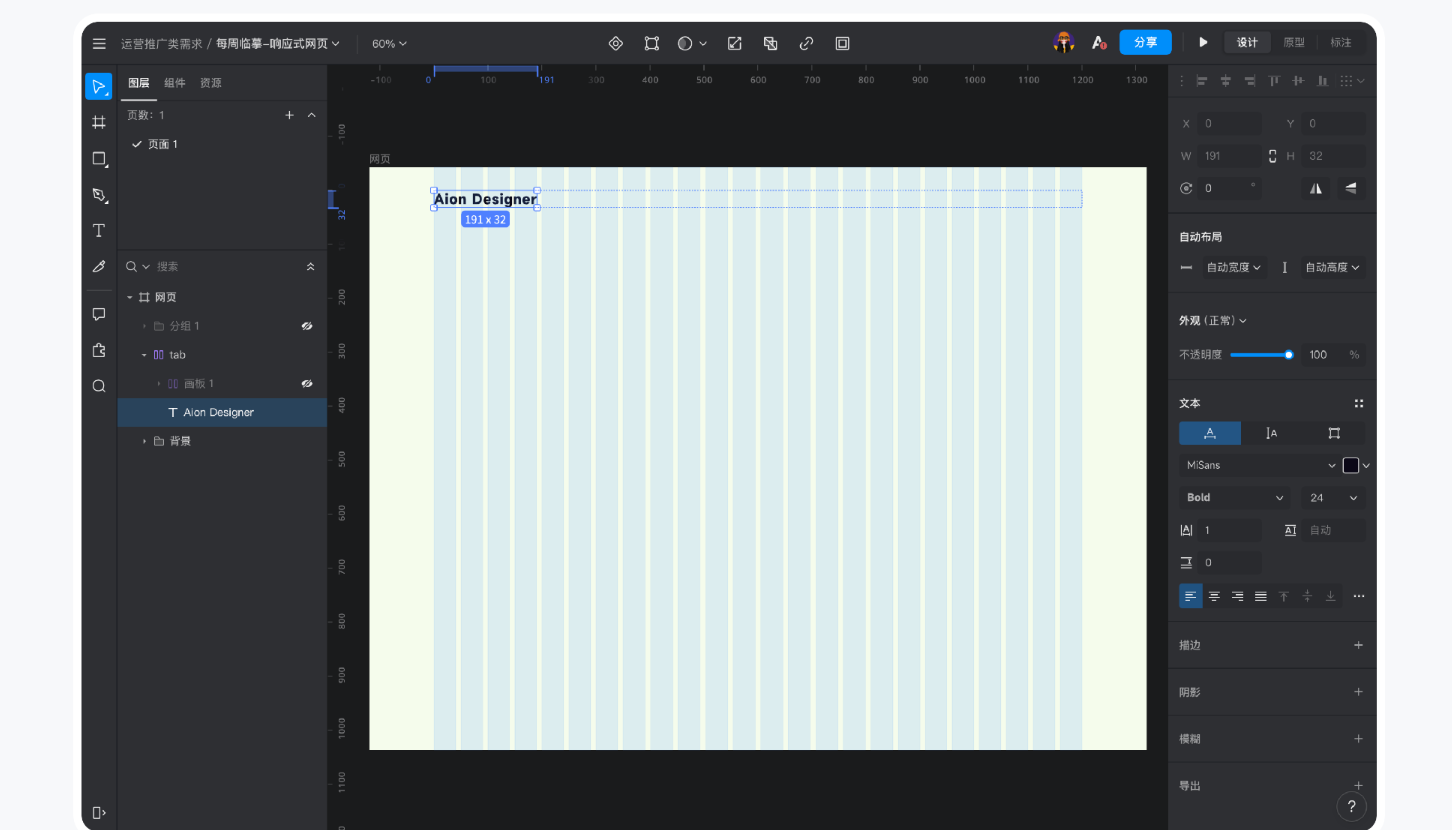
创建文本,设置属性:MiSans、颜色 #0B0817、字号 24、字重 Bold、间距 1;

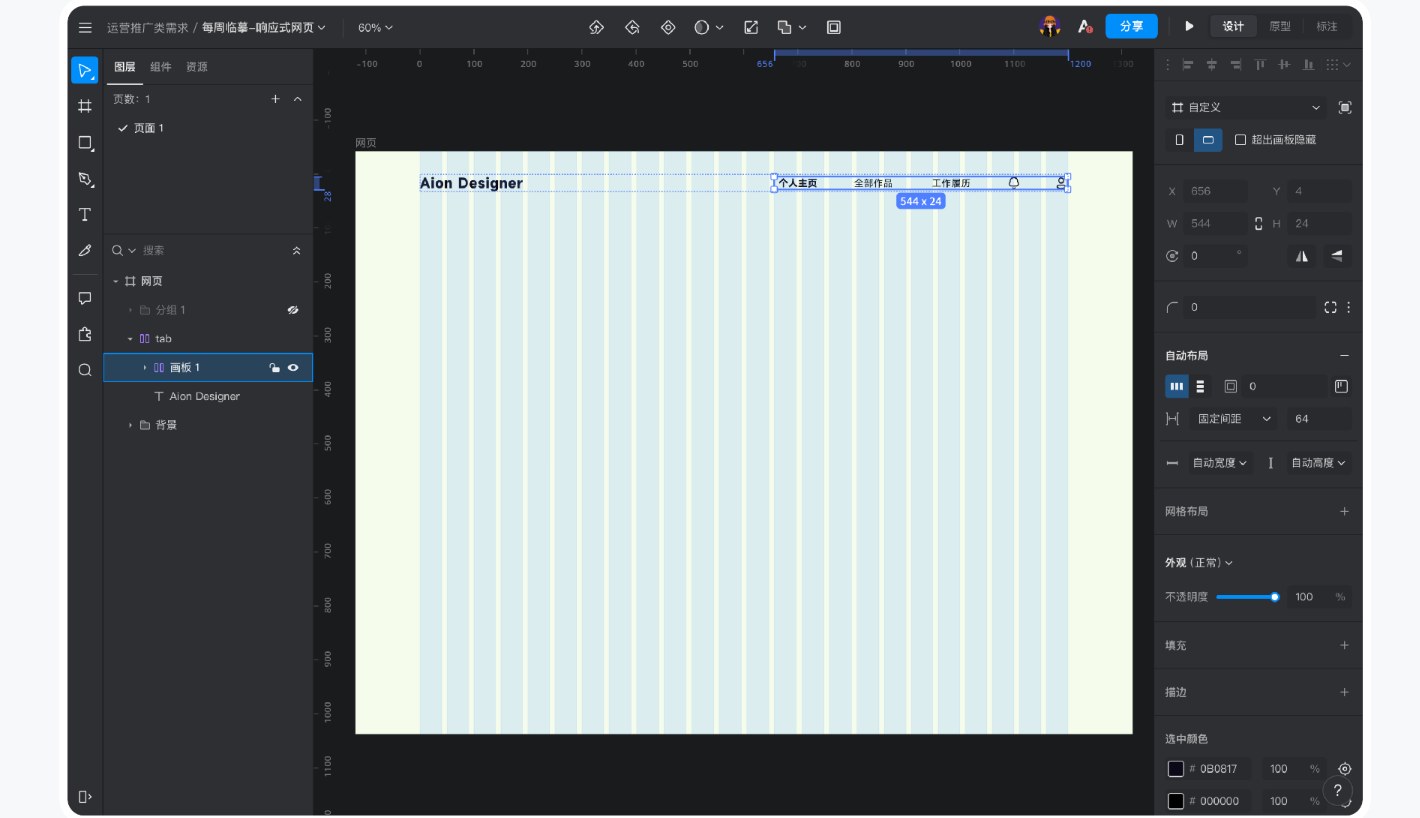
再创建导航栏文本,设置属性:MiSans、颜色 #0B0817、字号 18、字重 Regular;

添加两个图标,通知选择文本和图标创建「自动布局」,设置参数:固定间距 64;选择「个人主页」加重字重,表示所在当前页的选中态;选中所有文本,创建「自动布局」,设置参数:固定宽度 1200、自适应;

文案
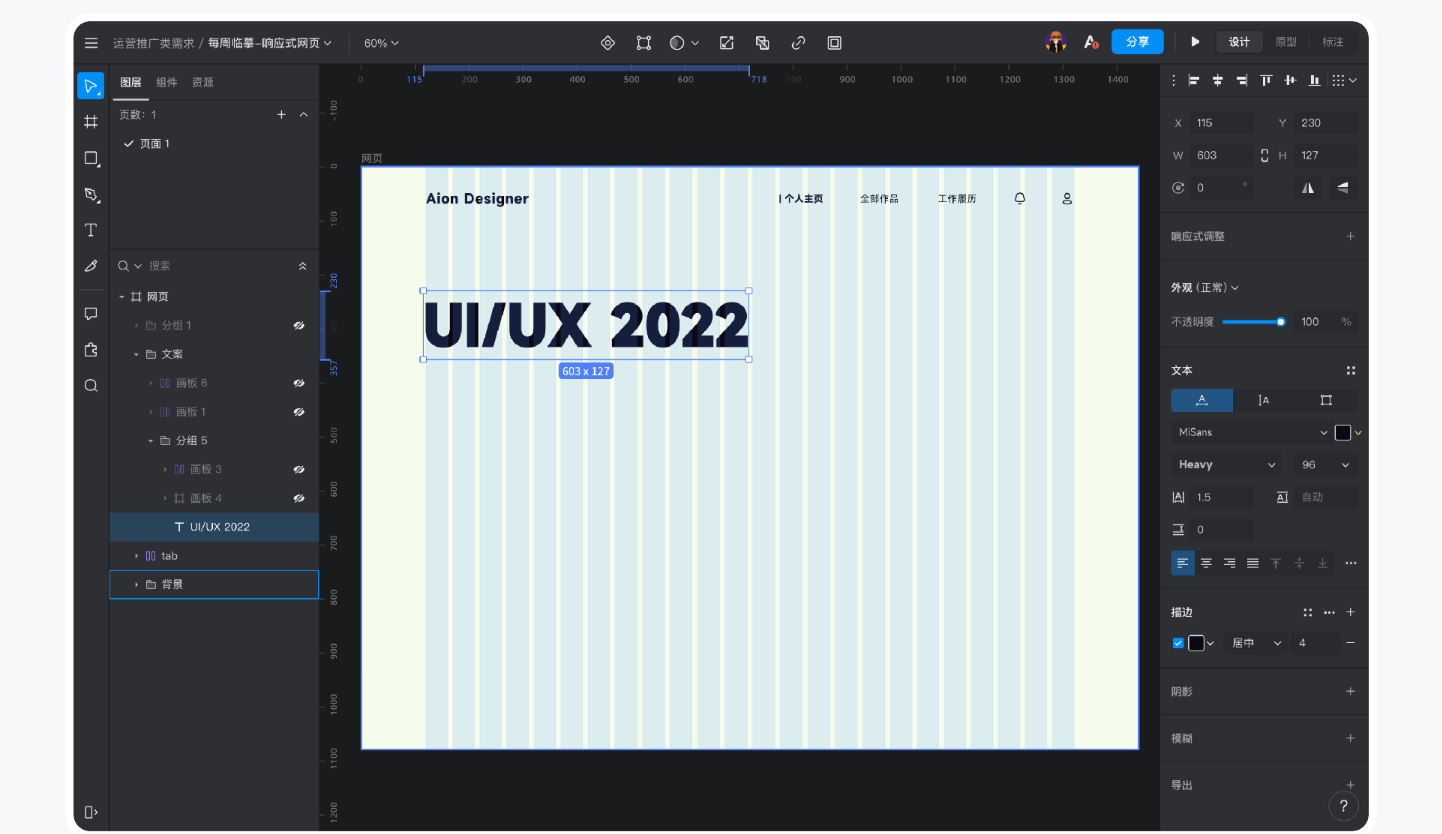
创建主文案文本,设置属性:MiSans、颜色 #0B0817、字号 96、字重 Heavy、间距 1.5;使文本和网格系统左对齐;

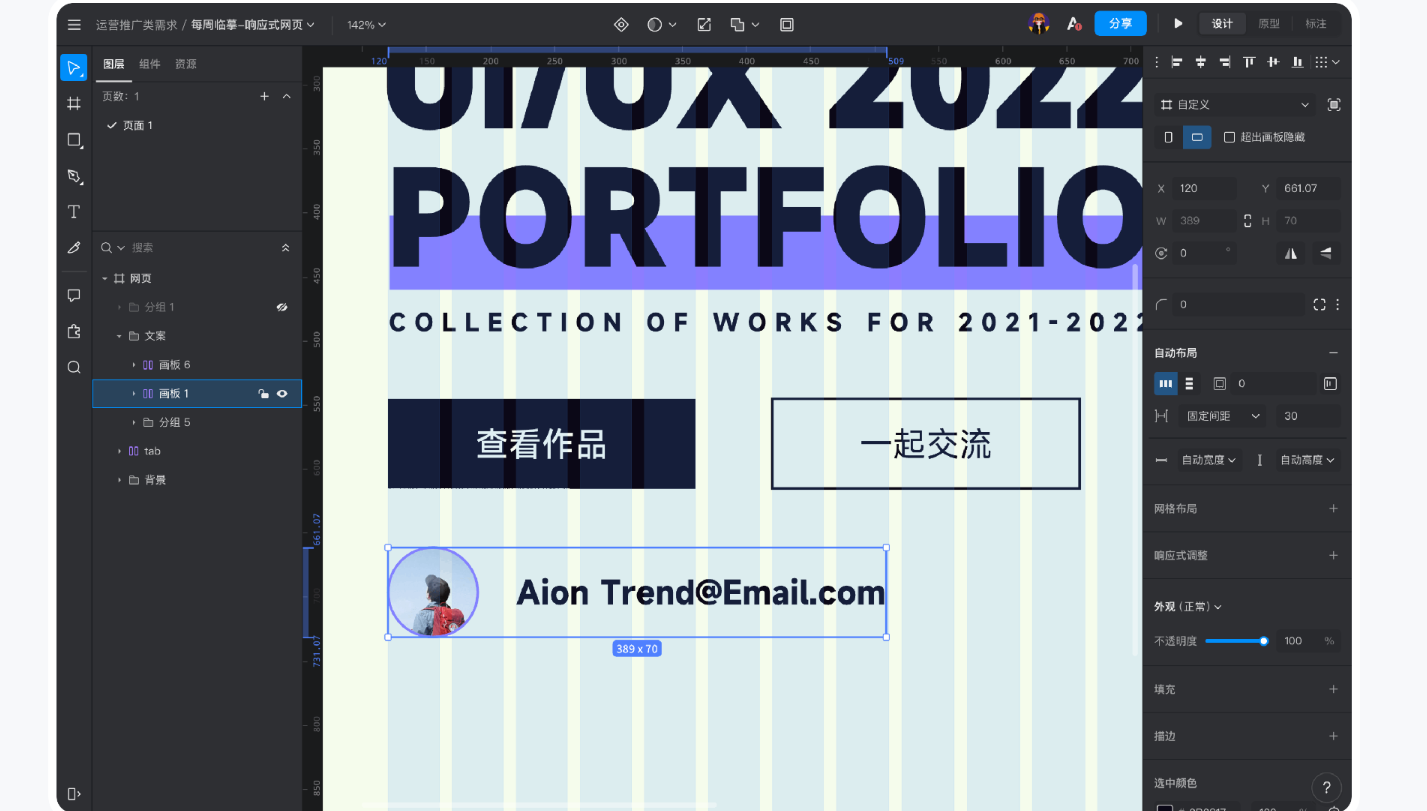
再次创建文本,绘制一个矩形,强化网页的主题文案;根据栅格系统,绘制按钮部分,使按钮的宽度和间距都为栅格的整数;

再创建一个圆形,填充图片,作为头像,创建邮箱文本;

配图
绘制一个矩形,宽度采用10个栅格系统的宽度,选中上方的两个端点圆角值调到最大,再选中下方的两个端点,调整圆角值,如下图所示,再填充图片(可放个人照片或者作品图);添加阴影,设置属性:颜色 #34C7BD、不透明度 20%、大小「0、40、60、0」;

绘制两个圆形,置于图片的下方,取消填充,分别添加两个不同颜色的描边;

复制一个下方的圆形,双击进入「编辑模式」,用「钢笔」添加两个锚点,再选择「剪刀」工具,剪去不需要的部分;剩余部分放置于图片上方;

增加质感
利用文本和矩形,绘制两个飘带,增加页面的 高级感;

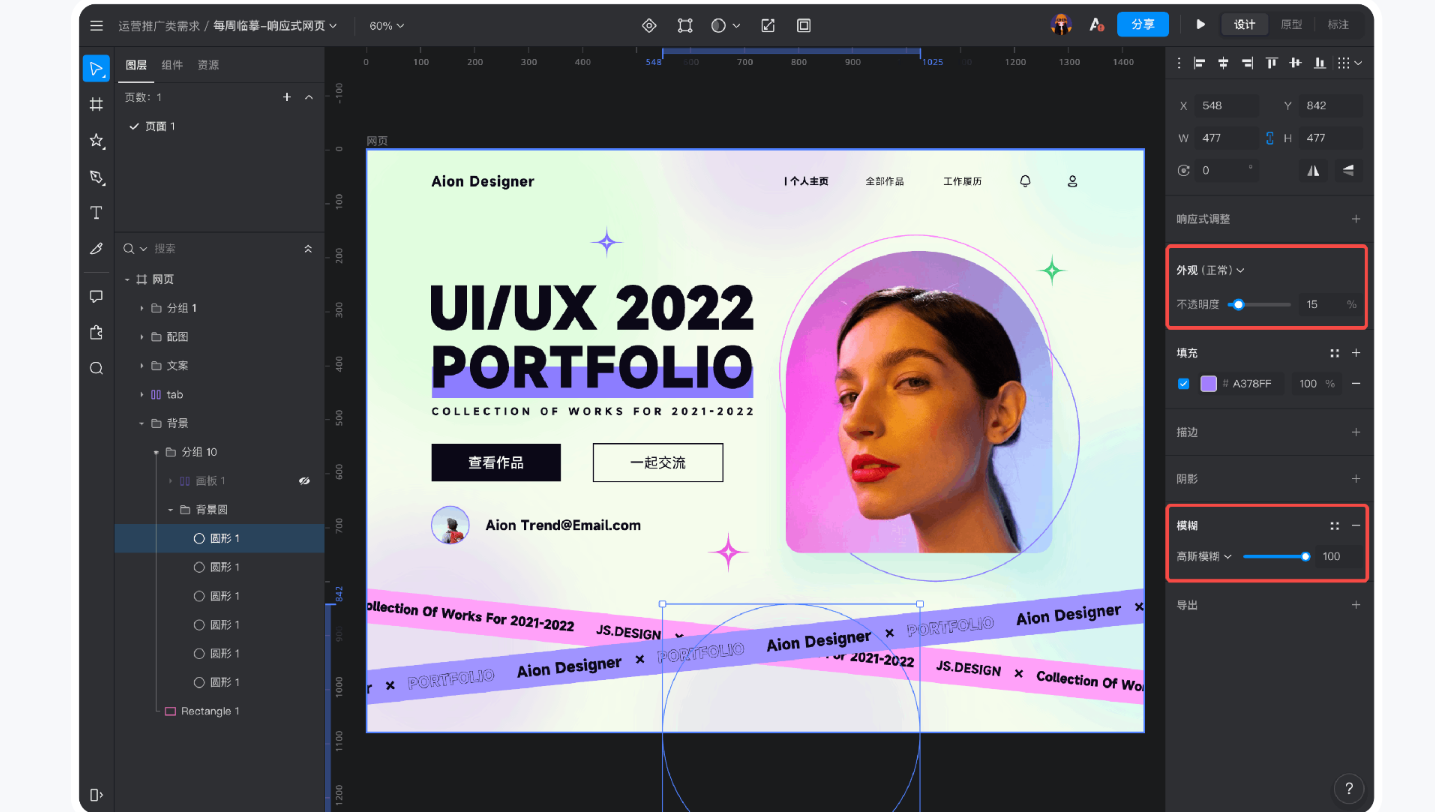
复制多个圆形,通过调整颜色、高斯模糊和不透明度,作为背景色;

这样一个响应式网页设计就做好啦,大家也可以根据自己的想法来尽情创作,快去试试吧!