html
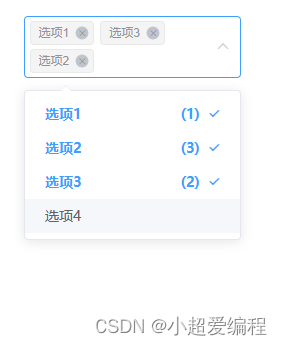
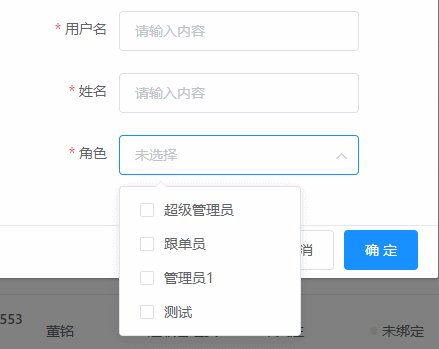
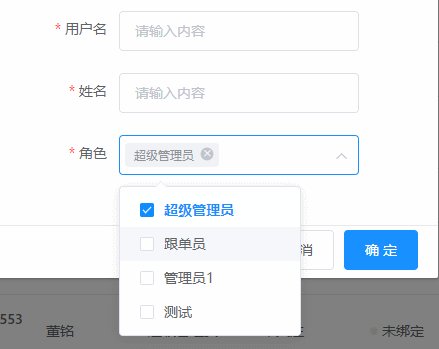
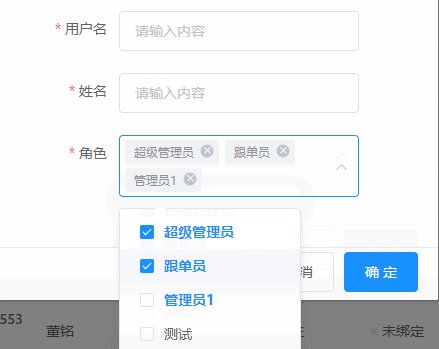
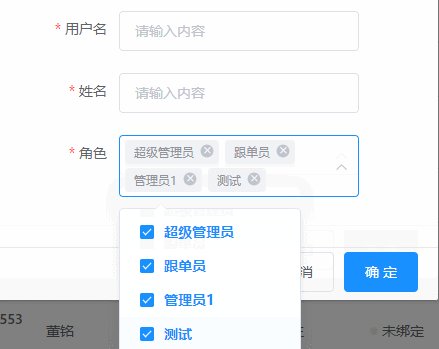
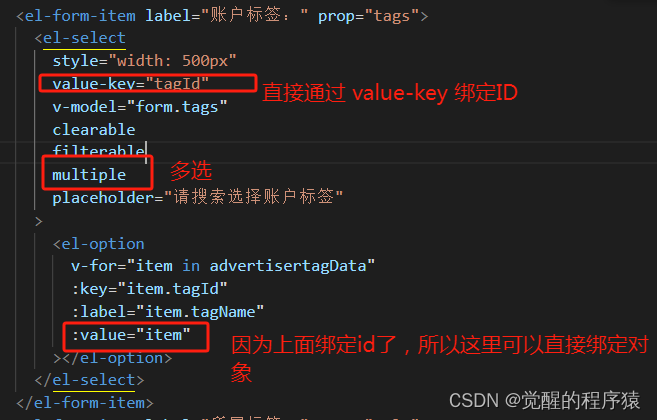
<el-form-item label="账户标签:" prop="tags">
<el-select
style="width: 500px"
value-key="tagId"
v-model="form.tags"
clearable
filterable
multiple
placeholder="请搜索选择账户标签"
>
<el-option
v-for="item in advertisertagData"
:key="item.tagId"
:label="item.tagName"
:value="item"
></el-option>
</el-select>
</el-form-item>

获取到的内容便是这样

如果对象中并不需要所有的内容,可以根据map 进行数据重组
var newArr = [];
if(this.form.tags.length>0){
this.form.tags.map(function (item, index) {
console.log(item, index);
var sevm = {};
sevm["tagId"] = item.tagId;
sevm["tagName"] = item.tagName;
newArr[index] = sevm;
});
}
console.log(newArr);
重组之后的数据便会是你想要的