使用open webui+ollama部署本地大模型
上次使用了angthingllm + ollama部署了本地大模型,详情见:https://blog.csdn.net/jokingremarks/p/18151827
但是还是觉得可以用兼容性更好的open webui
1.安装docker
比较懒,所以还是在Windows系统上安装docker
docker官网链接:
https://www.docker.com/products/docker-desktop/
选择自己的系统等下载完毕以后就行了

启动虚拟化(Microsoft Hyper-V)
具体操作可以见这个文章的:https://blog.csdn.net/jokingremarks/p/18156334
直接打开安装包,一路点下去即可
重启电脑以后就可以看到有个这个界面

点击accept,然后默认进入即可
如果遇到进不去,界面一直提示docker engine stopped,解决方法见链接:https://blog.csdn.net/jokingremarks/p/18156334:西部官网
2.拉取open webui镜像
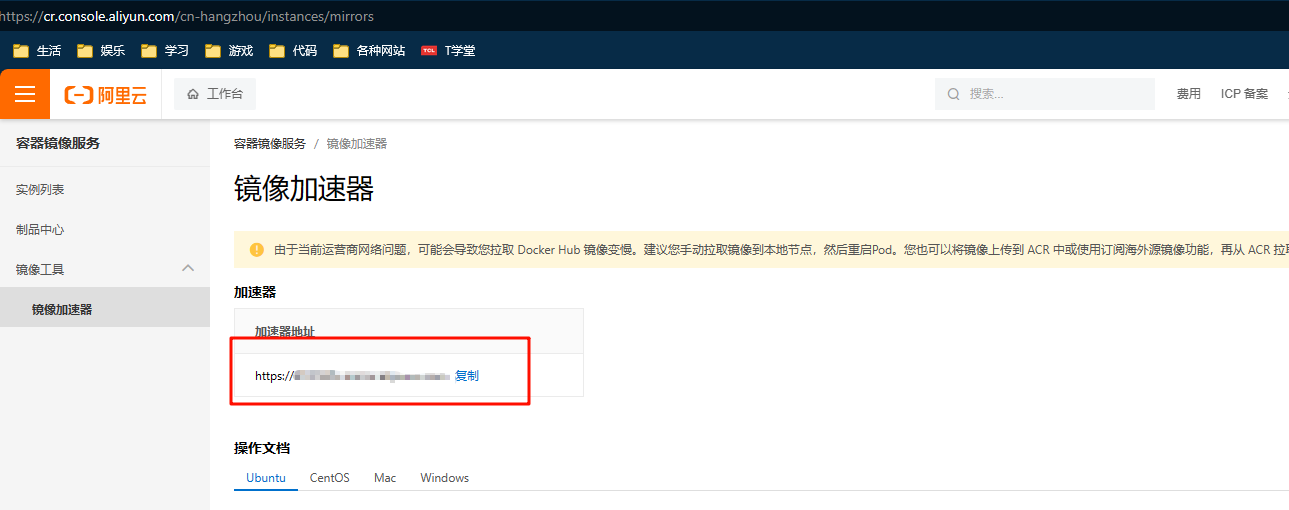
最好配置个阿里云镜像,不然说实话拉取速度感人
阿里云镜像链接:https://cr.console.aliyun.com/cn-hangzhou/instances/mirrors

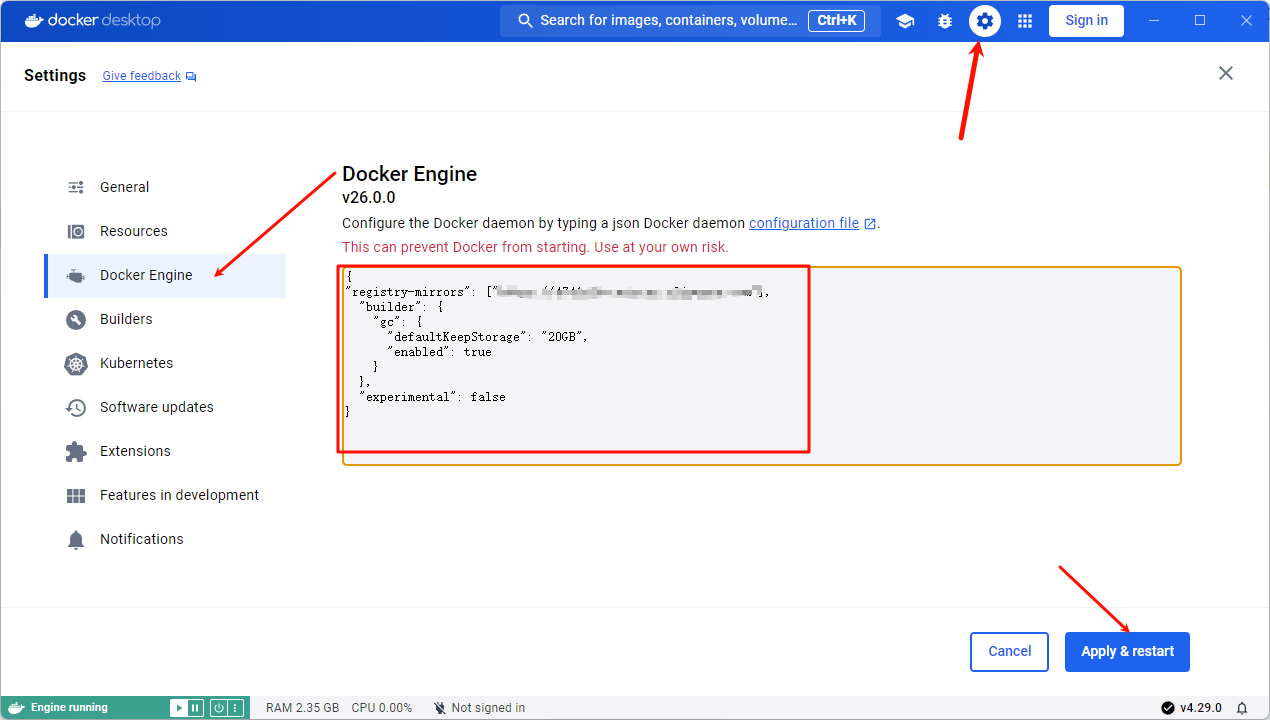
复制这个链接,打开docker desktop,找到设置,找到Docker Engine,在大括号内输入
"registry-mirrors": ["复制的网址"],
然后点击Apply &restart可以配置成功

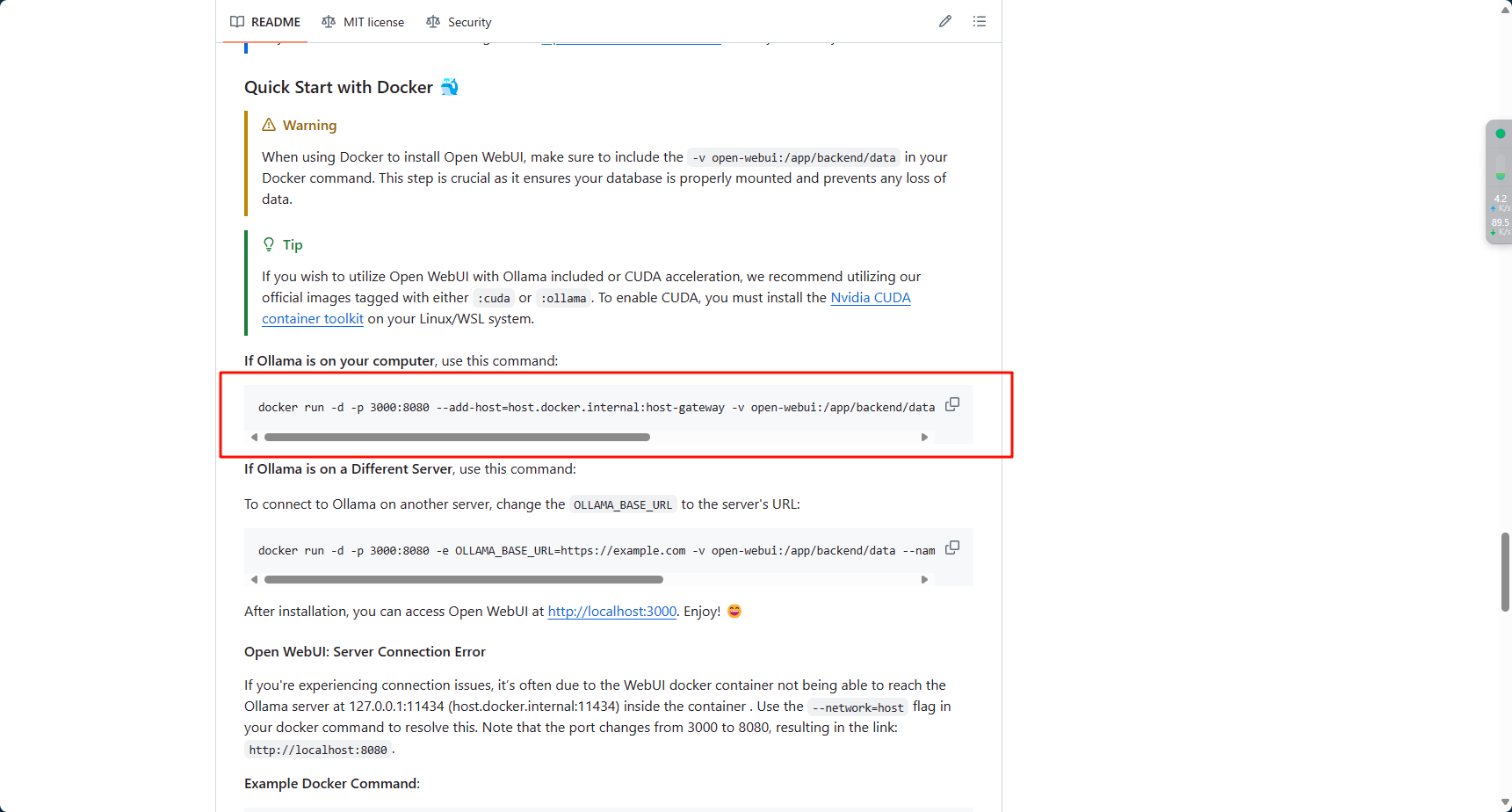
open webui的GitHub地址:https://github.com/open-webui/open-webui?tab=readme-ov-file#how-to-install-
找到readme部分

因为我们是本机安装的ollama,所以直接在 PowerShell(管理员运行) 里面执行
docker run -d -p 3000:8080 --add-host=host.docker.internal:host-gateway -v open-webui:/app/backend/data --name open-webui --restart always ghcr.io/open-webui/open-webui:main
等待进度条走完即可
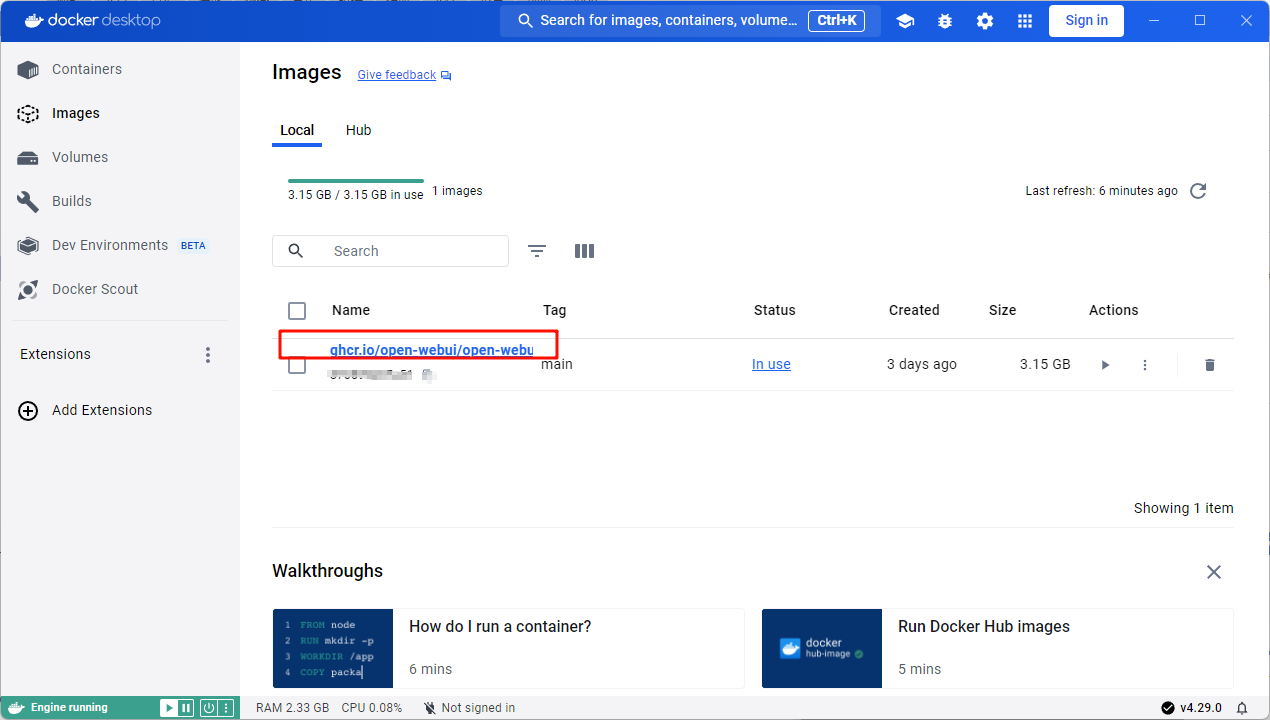
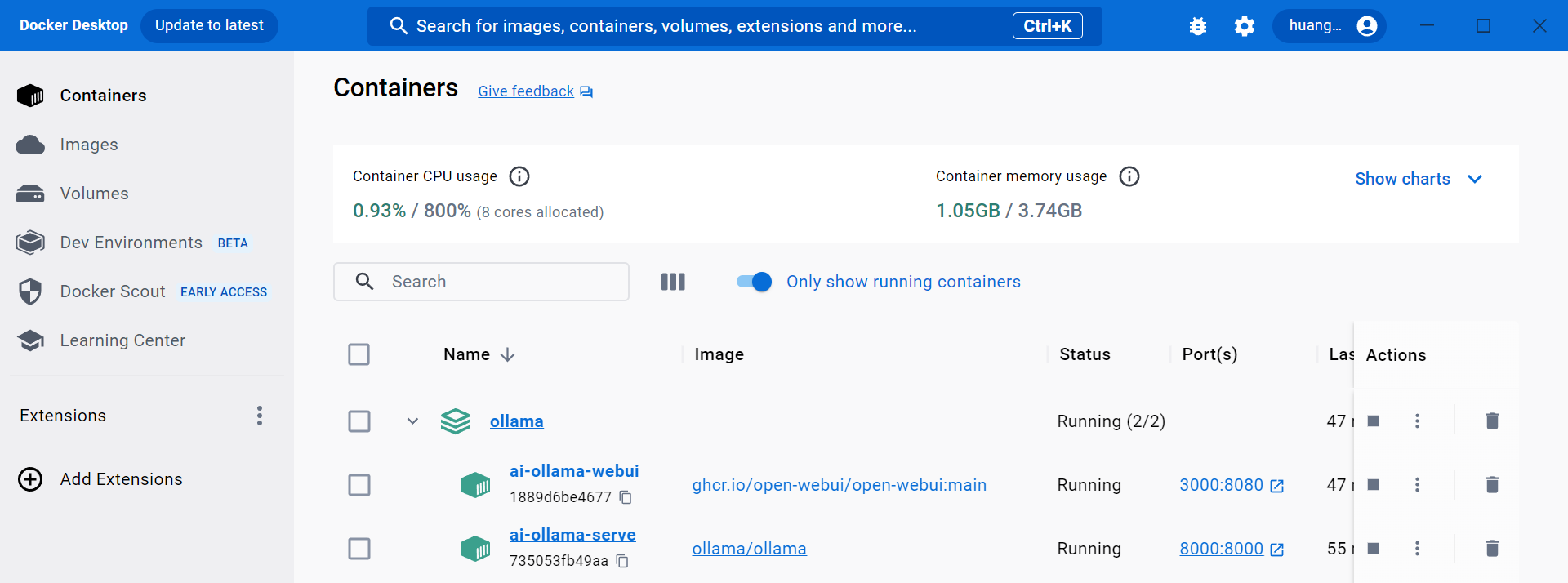
这个时候在docker desktop的Images中就能看到下载的open webui了

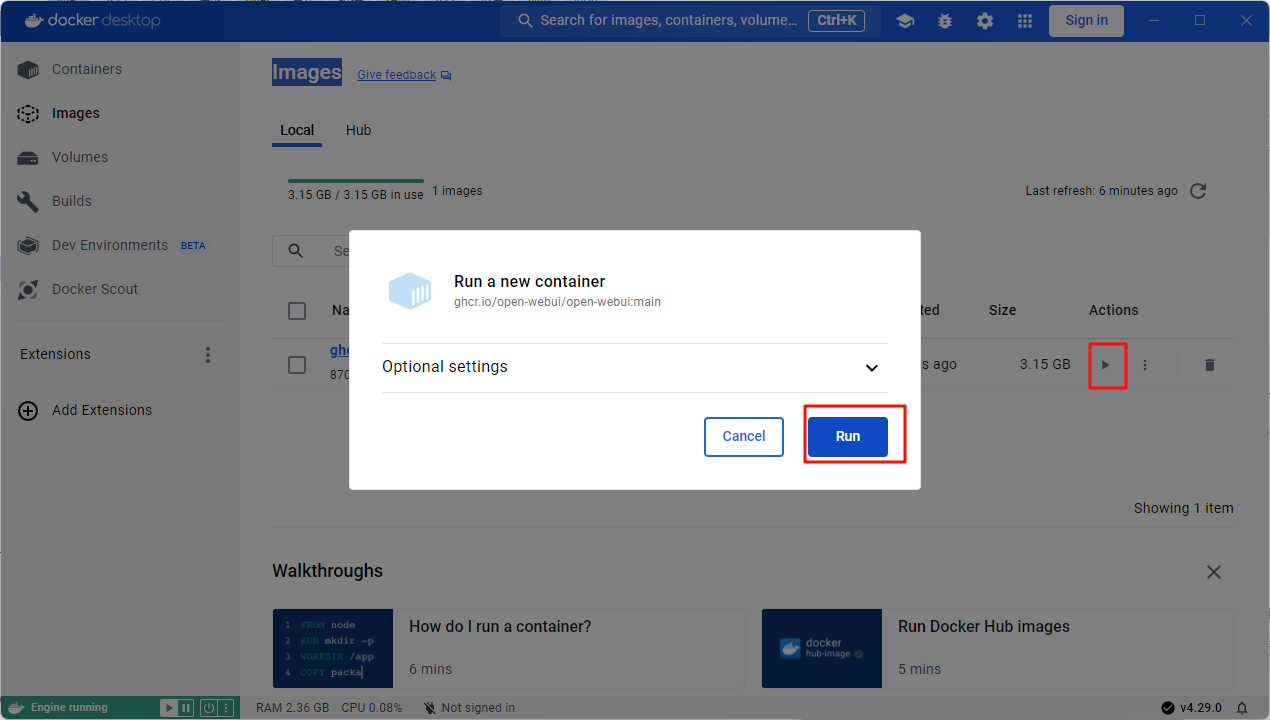
3.open webui~ 启动!
启动就快了,点击run

等待加载,在浏览器中输入http://localhost:3000/即可进入

刚进去的时候需要注册,这个地方因为是本地的,所以不会有什么验证码之类的,正常填写就行
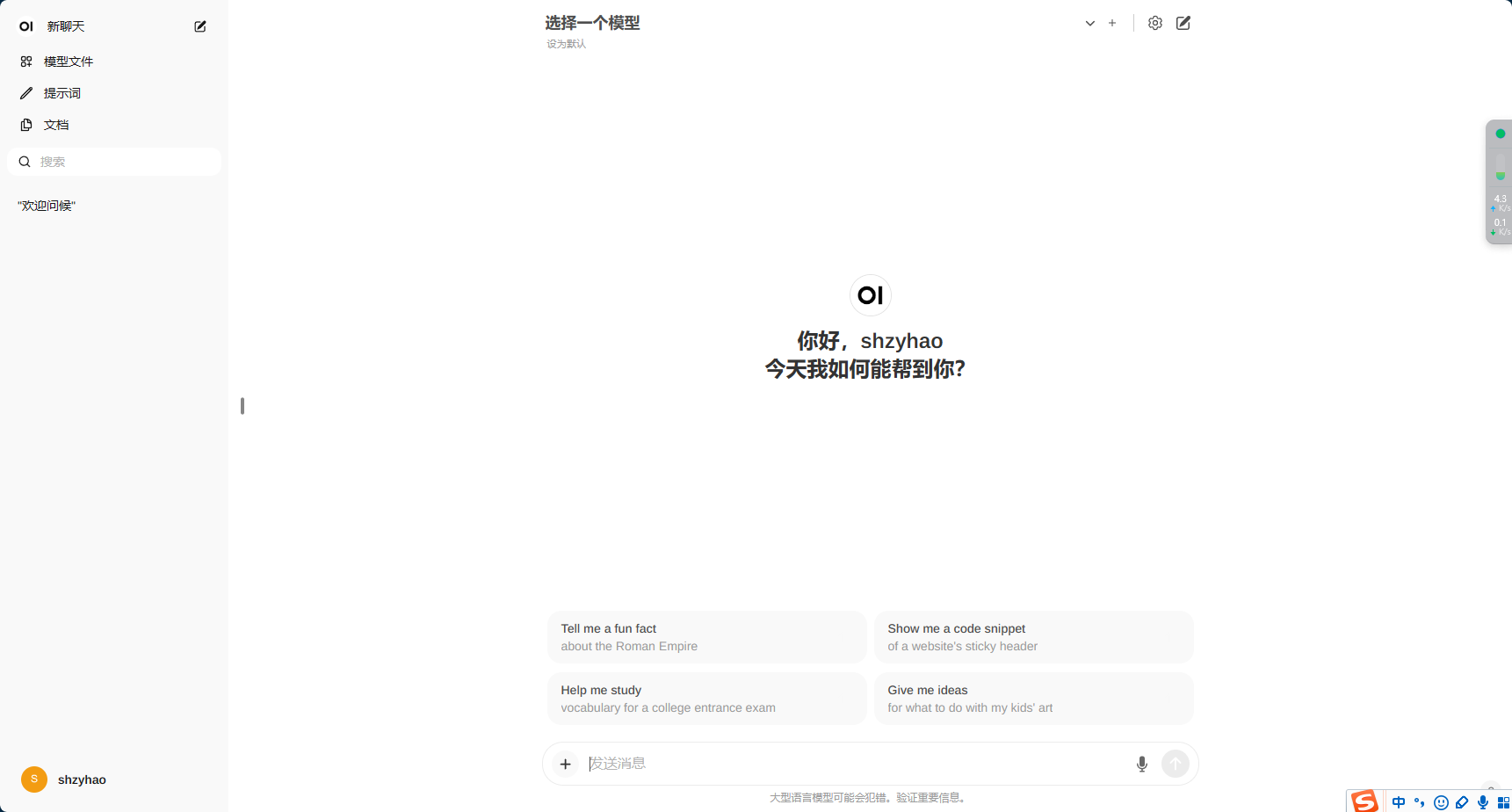
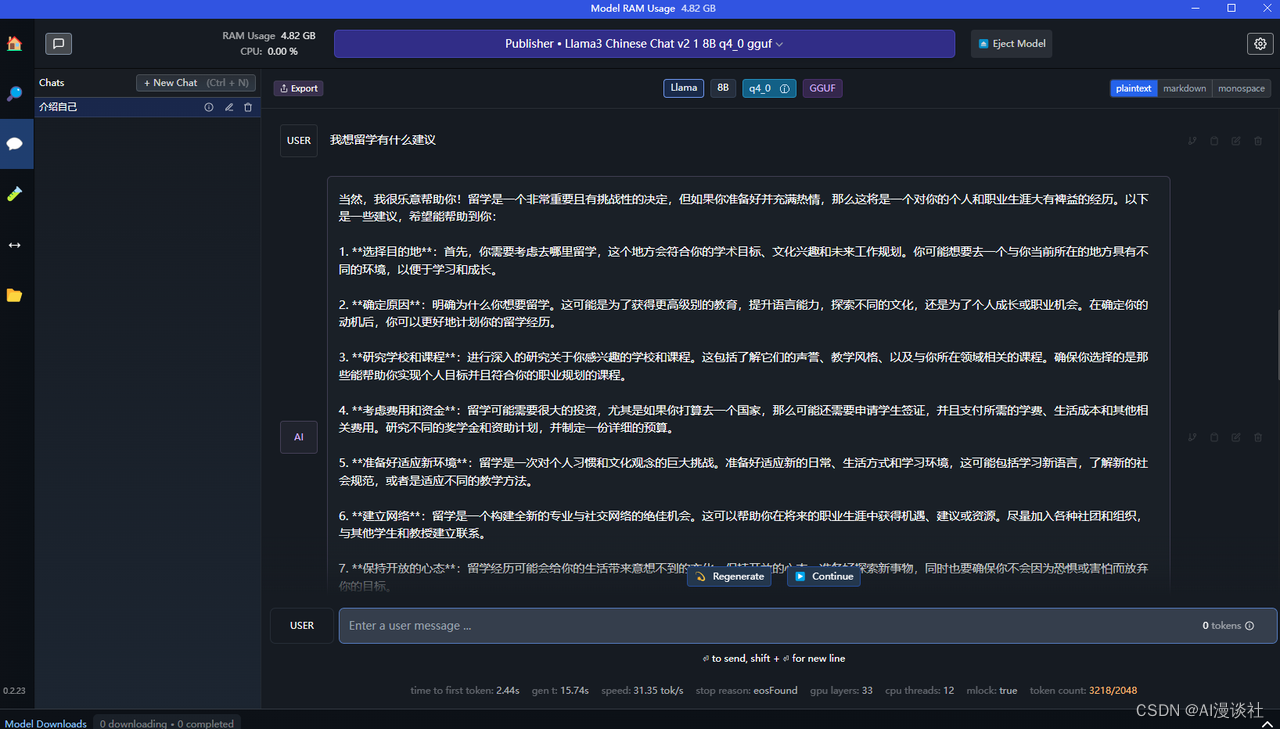
选择一个模型,这里你下载的ollama的模型都会在下拉框中

这个时候就可以开始问答环节了










































![[Algorithm][前缀和][和为K的子数组][和可被K整除的子数组][连续数组][矩阵区域和]详细讲解](https://img-blog.csdnimg.cn/direct/a62c09c8492743e1a3914d67158f47a5.png)