用HTML5实现播放gif文件
在HTML5中,你可以使用<img>标签来播放GIF文件。GIF文件本质上是一种图像格式,它支持动画效果,因此当在网页上加载时,它会自动播放动画。先看一个简单的示例:
<!DOCTYPE html>
<html>
<head>
<title>GIF播放</title>
</head>
<body>
<img id="gifImage" src="example.gif" alt="GIF动画" width="300" >
</body>
</html>
指定GIF动画在网页上的播放区域大小,可以通过调整<img>标签的width和height属性来实现。为了保持GIF动画的原始宽高比,你可以只设置宽度或高度中的一个值,另一个值则让浏览器自动计算以保持比例。
下面给出一个复杂的示例
用一个列表装载多个gif文件,选中哪个,就播放哪个。效果图:

提示:实际运行画面是动态的。
用一个列表装载多个gif文件(如gif1.gif、gif2.gif、gif3.gif),选中哪个,就播放哪个。
你可以gif1.gif、gif2.gif、gif3.gif等替换为您的实际GIF文件名,并确保这些文件位于与HTML文件相同的目录下,或者提供正确的路径。源码如下:
<!DOCTYPE html>
<html>
<head>
<title>选择并播放GIF动画</title>
</head>
<body>
<select id="gifSelect" onchange="playSelectedGif()">
<option value="gif1.gif">GIF 1</option>
<option value="gif2.gif">GIF 2</option>
<option value="gif3.gif">GIF 3</option>
</select>
<br>
<img id="selectedGif" src="gif1.gif" alt="选择的GIF动画" width="300">
<script>
function playSelectedGif() {
var selectElement = document.getElementById("gifSelect");
var selectedGif = document.getElementById("selectedGif");
selectedGif.src = selectElement.value;
}
</script>
</body>
</html>
在前端网页中控制GIF 文件的播放,如“暂停”和“继续”控制功能,可能很难,我目前没有找到现实,网上有人说可以使用 JavaScript 库,但试验了很多不成功或过时了。
后来 发现 CSS或JS实现gif动态图片的停止与播放 « 张鑫旭-鑫空间-鑫生活 一文的“四、自己无法控制的gif图片的停止与播放”部分,采用其“对HTMLImageElement原型进行了扩展,增加了stop()和play()两个方法”,有了一定程度的解决——实现了“停止”(回到首图)和“播放”(重新播放),而不是“暂停”和“继续”。
上面的示例修改如下。
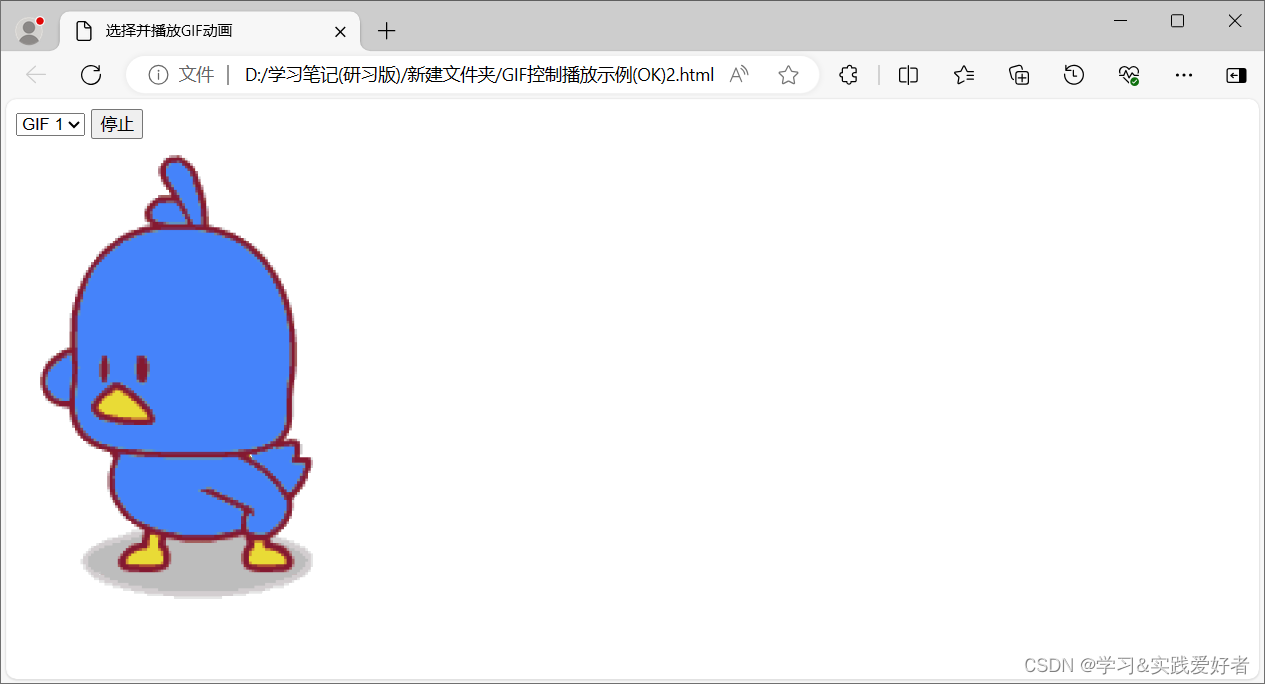
先给出效果图:

【提示:实际运行画面是动态的。】
源码如下:
<!DOCTYPE html>
<html>
<head>
<title>选择并播放GIF动画</title>
</head>
<body>
<select id="gifSelect" onchange="playSelectedGif()">
<option value="gif1.gif">GIF 1</option>
<option value="gif2.gif">GIF 2</option>
<option value="gif3.gif">GIF 3</option>
</select>
<input type="button" id="testBtn" value="停止">
<br>
<img id="selectedGif" src="gif1.gif" alt="选择的GIF动画" width="300">
<script>
function playSelectedGif() {
var selectElement = document.getElementById("gifSelect");
var selectedGif = document.getElementById("selectedGif");
// 清除之前存储的 storeUrl
selectedGif.storeUrl = null;
selectedGif.src = selectElement.value;
}
//以下JS代码部分,对HTMLImageElement原型进行了扩展,增加了stop()和play()两个方法
if ('getContext' in document.createElement('canvas')) {
HTMLImageElement.prototype.play = function() {
if (this.storeCanvas) {
// 移除存储的canvas
this.storeCanvas.parentElement.removeChild(this.storeCanvas);
this.storeCanvas = null;
// 透明度还原
image.style.opacity = '';
}
if (this.storeUrl) {
this.src = this.storeUrl;
}
};
HTMLImageElement.prototype.stop = function() {
var canvas = document.createElement('canvas');
// 尺寸
var width = this.width, height = this.height;
if (width && height) {
// 存储之前的地址
if (!this.storeUrl) {
this.storeUrl = this.src;
}
// canvas大小
canvas.width = width;
canvas.height = height;
// 绘制图片帧(第一帧)
canvas.getContext('2d').drawImage(this, 0, 0, width, height);
// 重置当前图片
try {
this.src = canvas.toDataURL("image/gif");
} catch(e) {
// 跨域
this.removeAttribute('src');
// 载入canvas元素
canvas.style.position = 'absolute';
// 前面插入图片
this.parentElement.insertBefore(canvas, this);
// 隐藏原图
this.style.opacity = '0';
// 存储canvas
this.storeCanvas = canvas;
}
}
};
}
var image = document.getElementById("selectedGif"),
button = document.getElementById("testBtn");
if (image && button) {
//if ( button) {
button.onclick = function() {
if (this.value == '停止') {
image.stop();
this.value = '播放';
} else {
image.play();
this.value = '停止';
}
};
}
</script>
</body>
</html>