1为了让自己快速下班,修改样式应该是占据大部分时间,在很多组件库的项目里,都会提到主题设置。
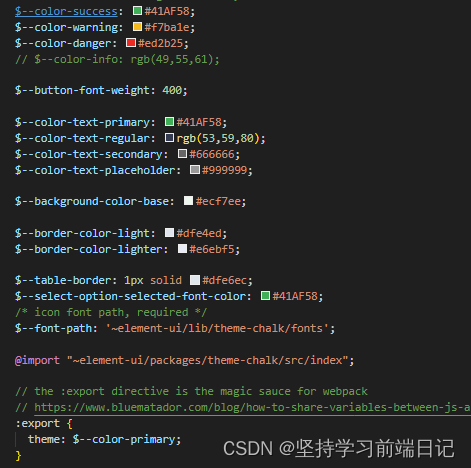
比如element的scss配置变量,通常有人喜欢直接引入css样式来快速完成任务,然后在全局覆盖这些选择器对应的样式,完成任务
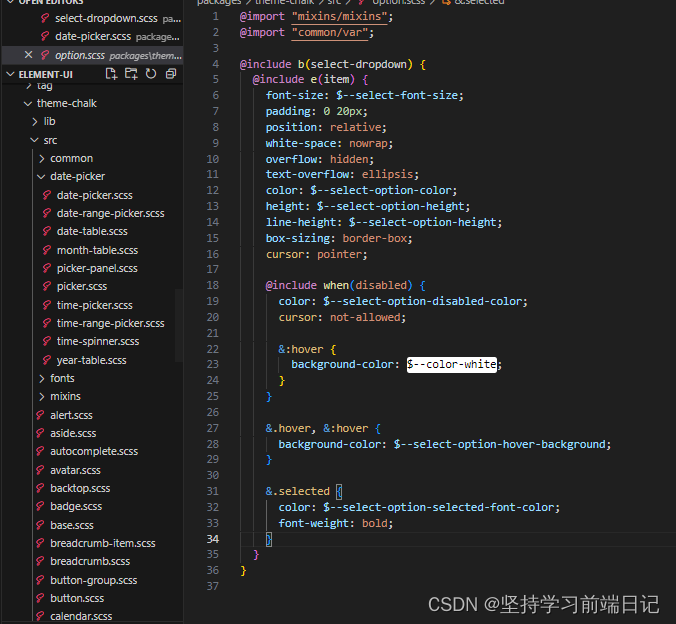
2其实可以优化采用scss来引入样式文件,帮助我们完成对组件内部变量样式的控制,因为每一个组件内部都有很多公用的变量对应。
3如何知道对应的组件里面有哪些变量,我们可以在依赖包里寻找

4可以配置如下设置来完成样式 在不同的工程里 ~ 符合要配置对应的别民就可以指向node modules文件夹就ok

5如同上面的变量就是从内部组件依赖里寻找到的,然后找到设计需要你修改的部分以及主题。然后完成公用的快速修改。
6如果涉及到了主题的切换,借助这个变量结合css变量外加主题对应的选择器类就更容易实现对内部样式的控制。
7如果你是项目的react 也是差不多的,比如antd的组件库有提供theme主题函数以及组件的配置说明,如果要实现组件的样式功能,就可以通过在antd导出theme然后点击进入查看全局样式的ts属性说明,里面有几十种组件的属性配置说明,以及全局的内置变量说明。
8如果你还在项目里使用了tailwind css 那应该就更方便了,虽然有点重,配置对应的自定义class或者覆盖样式主题来完成页面的控制。
前端开发者如何在项目里控制修改组件的样式
2024-05-01 03:44:02 11 阅读