绘制图表之Apache ECharts音速上手
目录
介绍
ECharts是一个基于 JavaScript 的开源可视化图表库

使用
【1】导入CDN
<script src="https://cdn.jsdelivr.net/npm/echarts@5.5.0/dist/echarts.min.js"></script>
如果是前端项目建议npm下载
npm install echarts
【2】创建图表
<body>
<!-- 为 ECharts 准备一个定义了宽高的 DOM -->
<div id="main" style="width: 600px;height:400px;"></div>
</body>
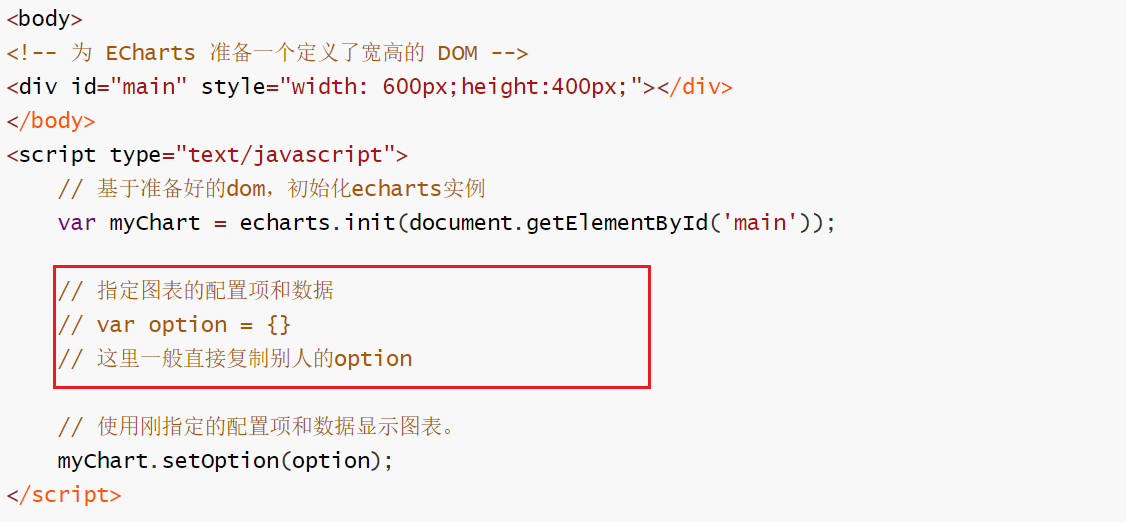
【3】创建实例
<body>
<!-- 为 ECharts 准备一个定义了宽高的 DOM -->
<div id="main" style="width: 600px;height:400px;"></div>
</body>
<script type="text/javascript">
// 基于准备好的dom,初始化echarts实例
var myChart = echarts.init(document.getElementById('main'));
// 指定图表的配置项和数据
// var option = {}
// 这里一般直接复制别人的option
// 使用刚指定的配置项和数据显示图表。
myChart.setOption(option);
</script>
【4】获取数据
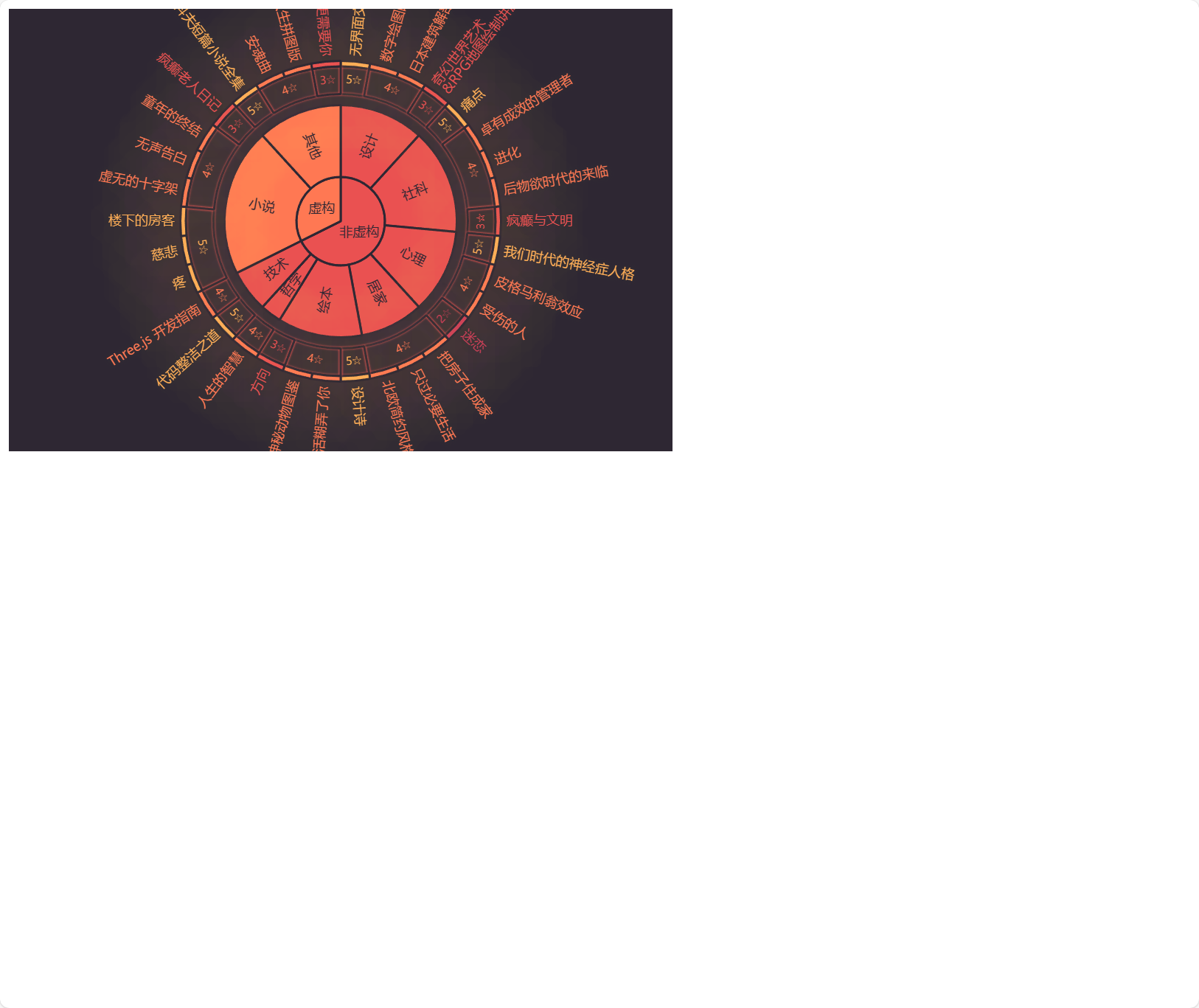
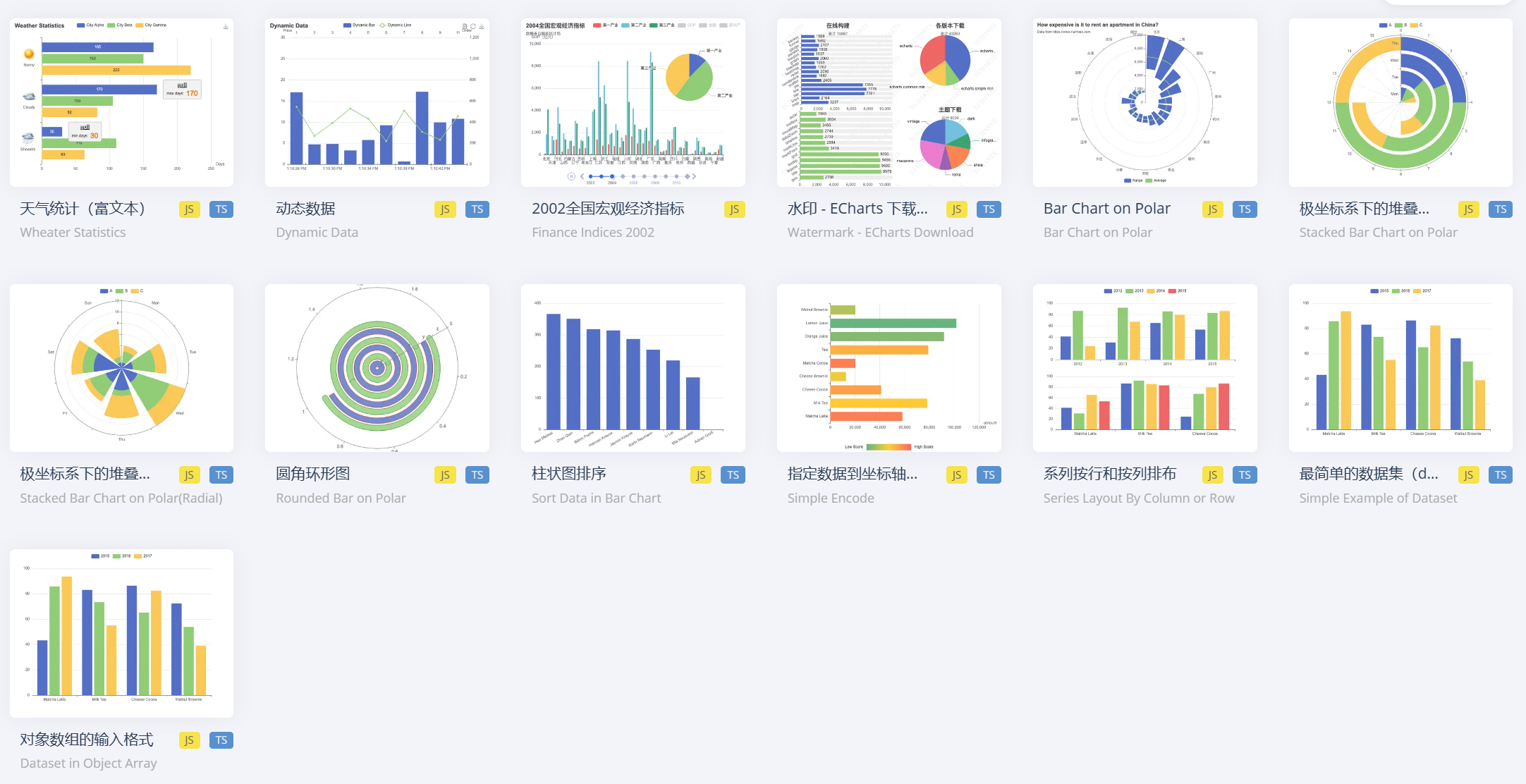
- 找一张自己需要的图表

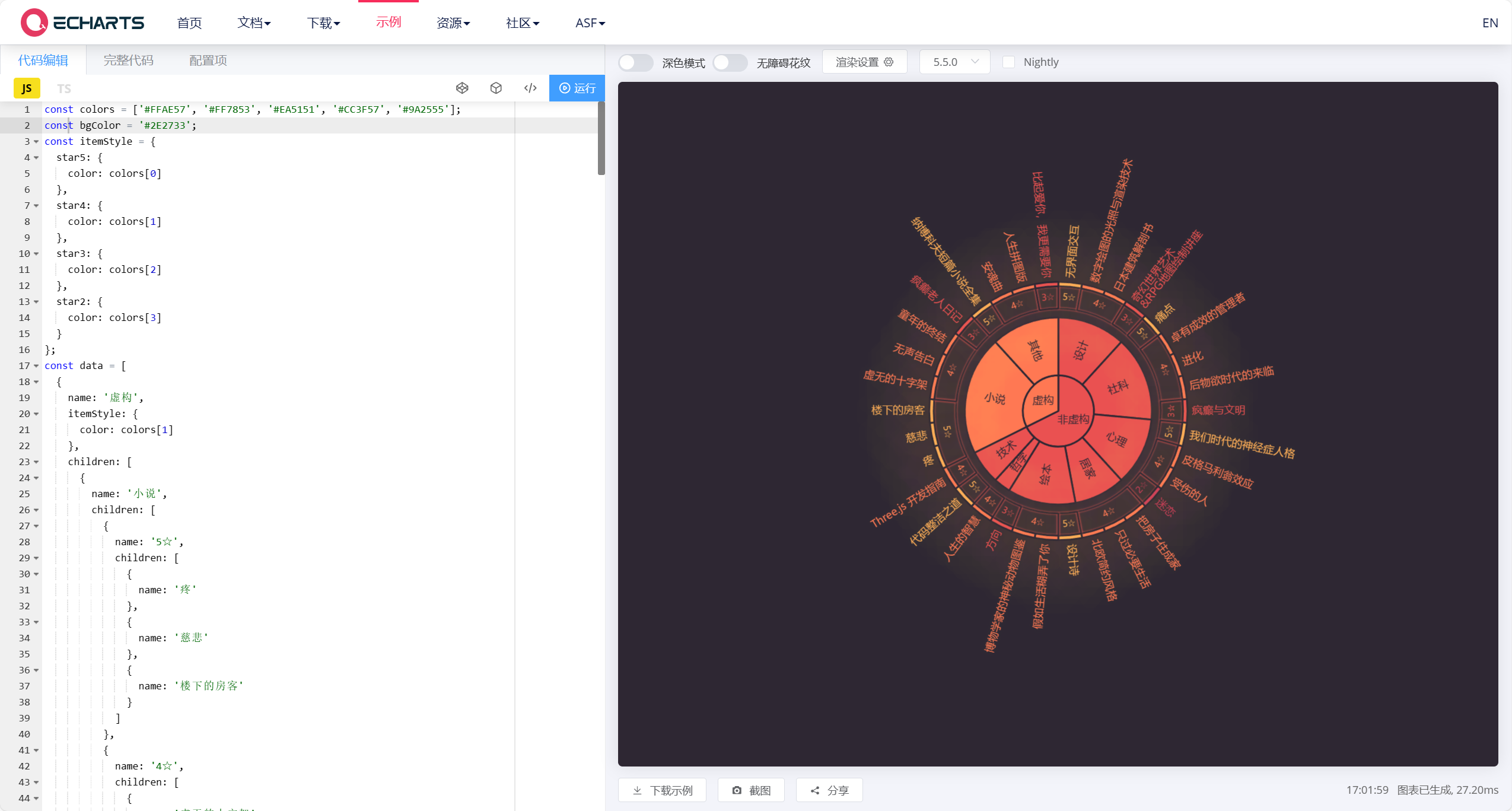
- 复制左边所有代码,然后丢进这里

【5】完成
接下来只要根据自己需求修改内部参数即可
di5Adi8l-1714381898721)]
【5】完成
接下来只要根据自己需求修改内部参数即可