vue 项目关于不同分辨率的电脑网页适配方案
- 开发
- 11
-
- 流式布局:这是一种相对灵活的布局方式,页面的元素宽度使用相对宽度(例如百分比)来定义,而不是使用绝对宽度(例如像素)。这样,当浏览器窗口大小变化时,元素会自动调整大小以适应新的空间。
- 媒体查询(Media Queries):CSS3 引入了媒体查询,允许你根据设备的特定条件(如设备的宽度、高度、像素比等)来应用不同的 CSS 样式。通过这种方式,你可以为不同的分辨率或设备类型创建特定的样式规则,以实现更精确的布局和样式控制。
- 使用前端框架:许多前端框架(如 Bootstrap、Foundation 等)已经内置了对不同分辨率的适配方案。这些框架通常包含了一系列的 CSS 类和 JavaScript 插件,可以帮助你快速构建出响应式的网页。
- 视口单位(Viewport Units):视口单位(vw、vh、vmin、vmax)是相对于视口大小的单位,可以根据视口的大小自动调整元素的尺寸。例如,1vw 等于视口宽度的 1%,1vh 等于视口高度的 1%。
- JavaScript 动态调整:在某些复杂的情况下,可能需要使用 JavaScript 来动态计算并调整元素的尺寸和位置。这通常涉及到监听窗口大小变化的事件,并在事件触发时重新计算布局。
- 图片适配:对于图片资源,也需要考虑不同分辨率下的适配问题。可以使用 srcset 和 sizes 属性来实现图片的自动适配,或者提供不同分辨率的图片版本,让浏览器根据设备的像素密度选择加载。
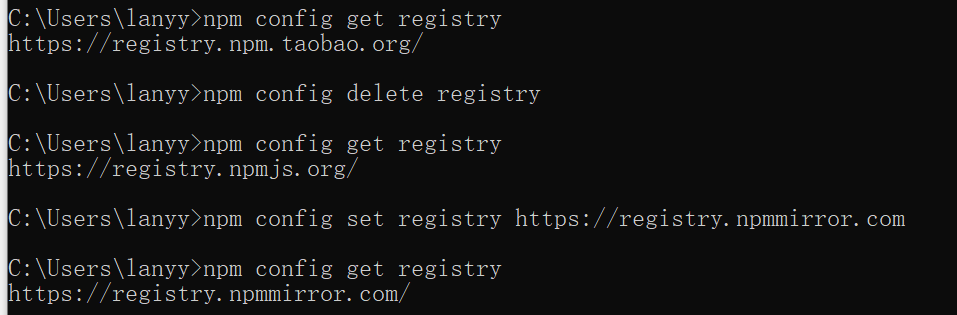
- 采用
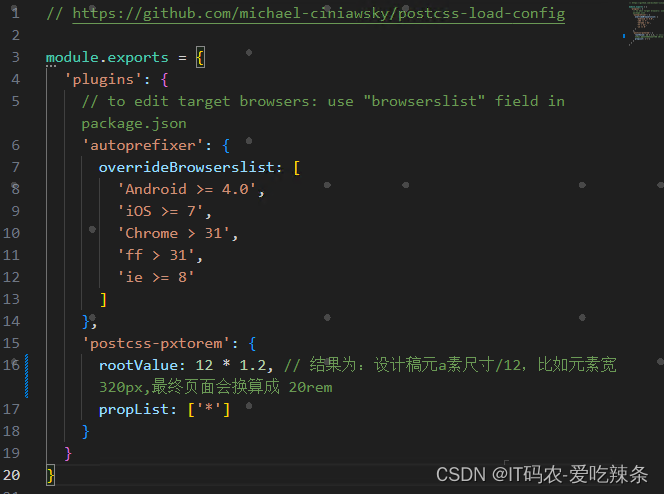
postcss-pxtorem插件来支持 px 转化 rem 单位;
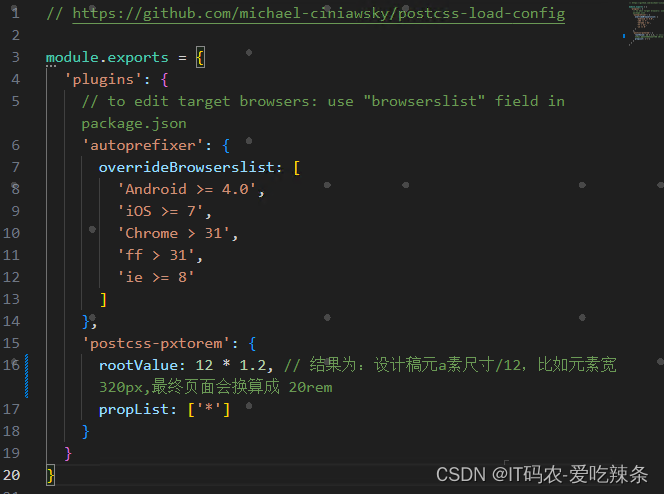
- 需要在 vue 项目中新建
postcss.config.js文件,将以下内容添加到文件中;

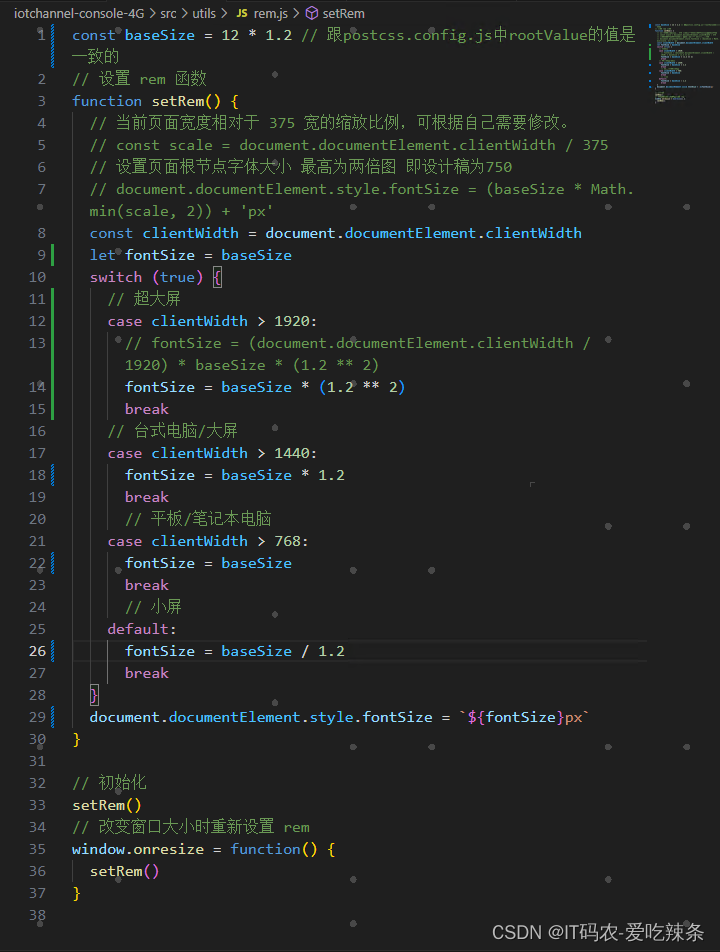
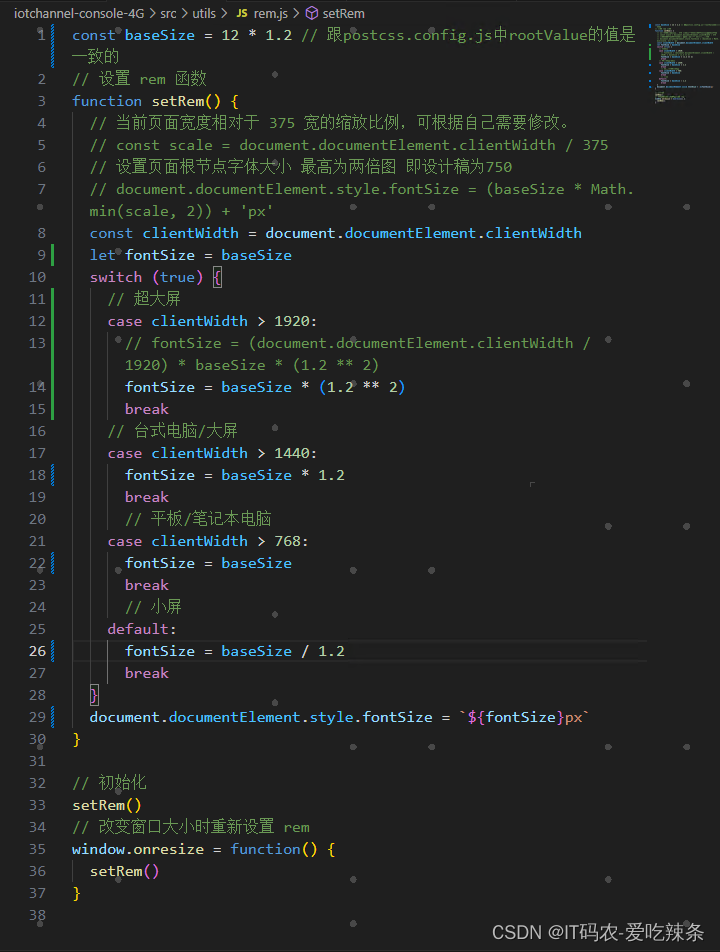
- 需要手动设置 html 根元素的字体大小;
- 可针对不同分辨率下的尺寸,也可以根据某些特定的分辨率界限来动态设置;

原文地址:https://blog.csdn.net/qq_24504591/article/details/138243707
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。
本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若转载,请注明出处:https://www.suanlizi.com/kf/1785240683523739648.html
如若内容造成侵权/违法违规/事实不符,请联系《酸梨子》网邮箱:1419361763@qq.com进行投诉反馈,一经查实,立即删除!