首先,我们安装一下 Vite 工具,这里我们只想在当前项目(vite的基本使用)下使用 Vite 对当前项目进行打包,所以我们选择局部安装:
shell
复制代码
npm install vite -D
当然,你也可以全局安装:
shell
复制代码
npm install vite -g
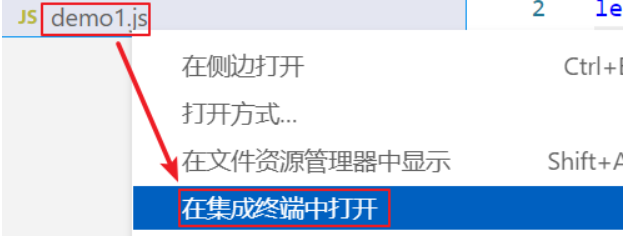
安装完 Vite 之后,我们想要用 Vite 对项目中的代码做一些处理,该怎么做呢?之前我们是通过 Live Server 插件启动的本地服务器打开的 index.html 文件,现在,我们可以把 Live Server 开启的本地服务器关了:
关掉 Live Server 的服务器后,我们再来执行 npx vite 命令(会使用局部的 vite 来搭建本地服务器)启动项目:
npx vite执行的即node_modules/.bin/vite命令:
可以看到,执行 npx vite 之后,Vite 就会默认在 localhost 的 3000 端口上给我们搭建一个本地服务(这个服务和之前的 Live Server 没有关系),我们打开这个 http://localhost:1000/: