在线名字作画HTML源码
- 效果图
- 部分源码
- 领取源码
- 下期更新预报
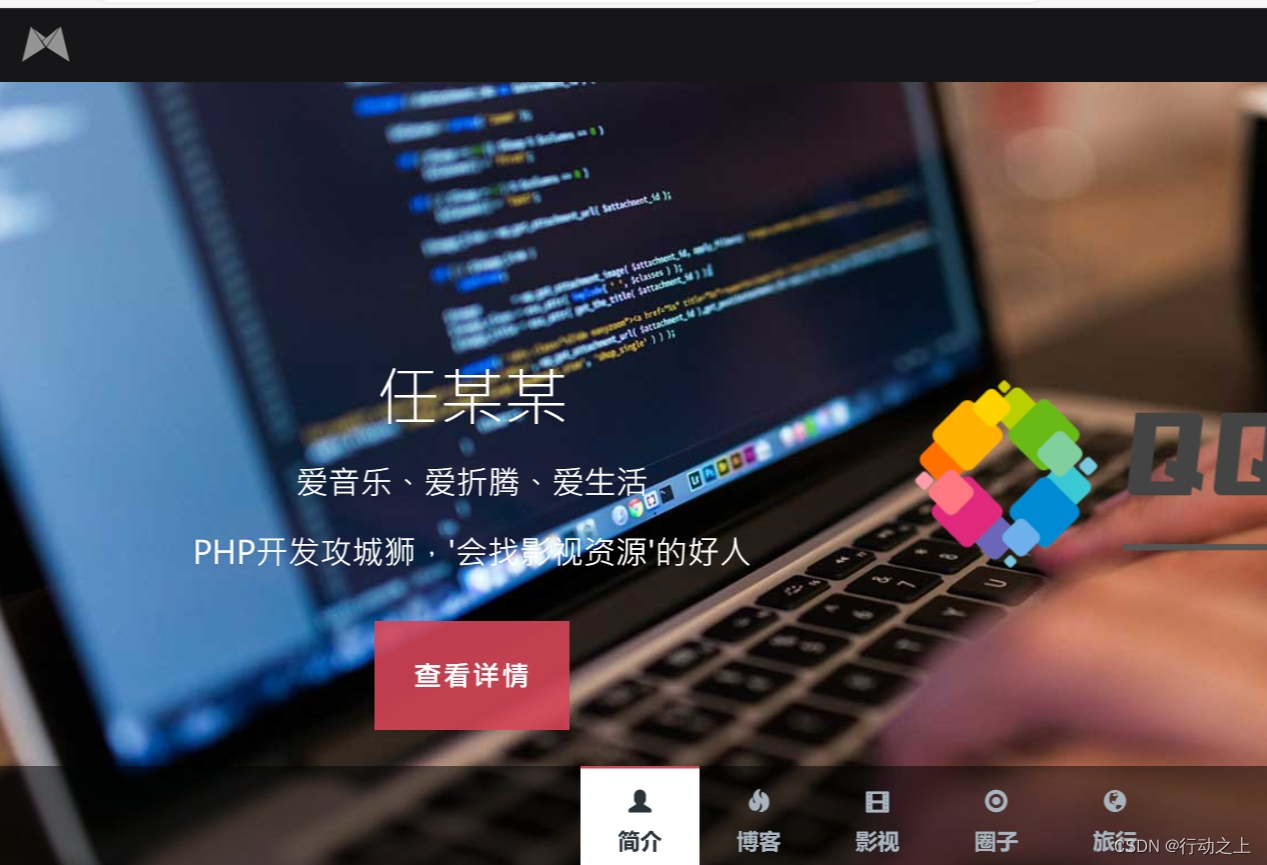
效果图


部分源码
index.htm
<!DOCTYPE html>
<html>
<head>
<title>在线名字作画|民间花鸟字|多彩花鸟虫鱼组合书法|藏字画|字谜语|飞帛板书|意匠文字</title>
<meta http-equiv="content-type" content="text/html; charset=UTF-8">
<meta name="keywords" content="名字作画,民间花鸟字,多彩花鸟虫鱼组合书法,藏字画,字谜语,飞帛板书,意匠文字,名字作画网">
<meta name="description" content="民间花鸟字,又叫多彩花鸟虫鱼组合书法、藏字画、字谜语、飞帛板书、意匠文字,又因为常常用于书写某个人的姓名,故也有叫做名字作画名字作画,是一门民间艺术;名字作画网免费提供作品制作。">
<link href="assets/css/style.css" rel="stylesheet" type="text/css">
<script type="text/javascript" src="assets/js/js.js"></script>
</head>
<body>
<div id="top">
<a href="http://www.vip616.cn/">孤独的主页</a>
<a href="http://www.vip616.cn/">孤独源码网</a>
</div>
<div id="main">
<div class="mainbody">
<div class="title" style="text-align:center; font-size:18px">
在线名字作画免费版 V1.8 赶快用您的:<a href="#"><strong>名字作画</strong></a>
</div>
<div style="text-align:center; padding:9px;">
<p style=" padding:5px;">免费用自己的姓名作画:在下面↓输入框输入您的名字,如“阿莫源码社区”,点下面的转换按钮立马OK,赶紧试试把!</p>
<table>
<tbody>
<tr>
<td>输入您的姓名:</td>
<td> <input id="mingzi" style="width:180px;height:18px;font-size:20px;padding:10px; color:#339900;text-align:center" value="新源代" type="text"></td>
<td><input value="马上名字作画" style="width:180px;height:44px;font-size:20px;" onclick="dian2()" type="button"><input value="0" name="h1" type="hidden"></td>
</tr>
</tbody>
</table>
</div>
<div id="verr123">
<span style="color:green">除了给自己设计,也要给最爱的三个人免费设计下哦!可以用QQ截图/手机拍照发给他们,好好玩哦!</span>
</div>
<div style="padding:10px 0 10px 10px;">
<div class="bshare-custom icon-medium-plus"><a title="分享到QQ空间" class="bshare-qzone"></a><a title="分享到新浪微博" class="bshare-sinaminiblog"></a><a title="分享到人人网" class="bshare-renren"></a><a title="分享到腾讯微博" class="bshare-qqmb"></a><a title="分享到网易微博" class="bshare-neteasemb"></a><a title="分享到百度搜藏" class="bshare-baiducang"></a><a title="分享到手机Qzone" class="bshare-mqzone"></a><a title="分享到淘江湖" class="bshare-taojianghu"></a><a title="分享到飞信" class="bshare-feixin"></a><a title="分享到微信" class="bshare-weixin"></a><a title="更多平台" class="bshare-more bshare-more-icon more-style-addthis"></a><span class="BSHARE_COUNT bshare-share-count">0</span></div><script type="text/javascript" charset="utf-8" src="http://static.bshare.cn/b/buttonLite.js#style=-1&uuid=&pophcol=2&lang=zh"></script><script type="text/javascript" charset="utf-8" src="http://static.bshare.cn/b/bshareC0.js"></script>
<div style="clear:both"></div>
</div>
<div id="div2" style="width:700px; text-align:left; margin:0 auto 15px auto; color:#777;display:none"></div>
<div id="div3" style="width: 735px; height: 396px; text-align: center; margin: 0px; color: rgb(119, 119, 119); background-image: url('assets/image/bg.jpg'); background-repeat: no-repeat;" onclick="alert('请点上面的分享按钮,分享给身边的朋友吧!')">
<div style="height:137px;margin:0;padding:0;"> </div>
<div style="margin:0px;margin:0;padding:0;">
<img style="margin:0px;margin:0;padding:0;" src="assets/data/e998bf.jpg" width="135px">
<img style="margin:0px;margin:0;padding:0;" src="assets/data/e88eab.jpg" width="135px">
<img style="margin:0px;margin:0;padding:0;" src="assets/data/e4b98b.jpg" width="135px">
<img style="margin:0px;margin:0;padding:0;" src="assets/data/e5aeb6.jpg" width="135px">
</div>
</div>
<div style="clear:both"></div>
<input name="Submit" onclick="copyToClipBoard()" value="复制【名字作画】网址,传给QQ/MSN上的好友" type="button"></div>
</div>
<script language="JavaScript">
function aa(){
dian2()
}
window.onload = aa;
</script>
<div class="main">
<div class="mainbody">
<div class="title"><b>名字作画在线设计</b>免费使用帮助: </div>
<div class="tony" style="font-size:14px;">
<p>震撼:街头艺人设计名字作画,至少需要花费20-500元钱不等,本站全免费设计名字作画!</p>
<p>特色:本站设计的名字作画,是互联网第一个彩色名字作画!如果您喜欢我的话,请多宣传。</p>
<p>目标:免费名字作画设计流程,使设计过程更简捷+有趣好玩,让免费的签名比收费的更好!</p>
<p></p>
</div>
</div>
<div class="mainbody" style=" margin:5px 0; overflow:hidden;">
<div class="title">友情链接: </div>
<div class="qita">
<a href="http://www.baidu.com/" target="_blank" title="网上赚钱">商业源码</a>
</div>
</div>
</div>
<div id="bottom">
Copyright 2024 孤独源码
</div>
</body>
</html>
领取源码
源码领取地址:在线名字作画HTML源码
下期更新预报
POETIZE个人博客系统源码 | 最美博客
- 📢博客主页:孤客网络科技工作室官方账号
- 📢欢迎点赞👍收藏⭐️留言 📝如有错误敬请指正!
- 📢本文由孤客原创,若侵权联系作者,首发于CSDN博客
- 📢停下休息的时候不要忘了别人还在奔跑,希望大家抓紧时间学习,全力奔赴更好的生活💻