【关键点】
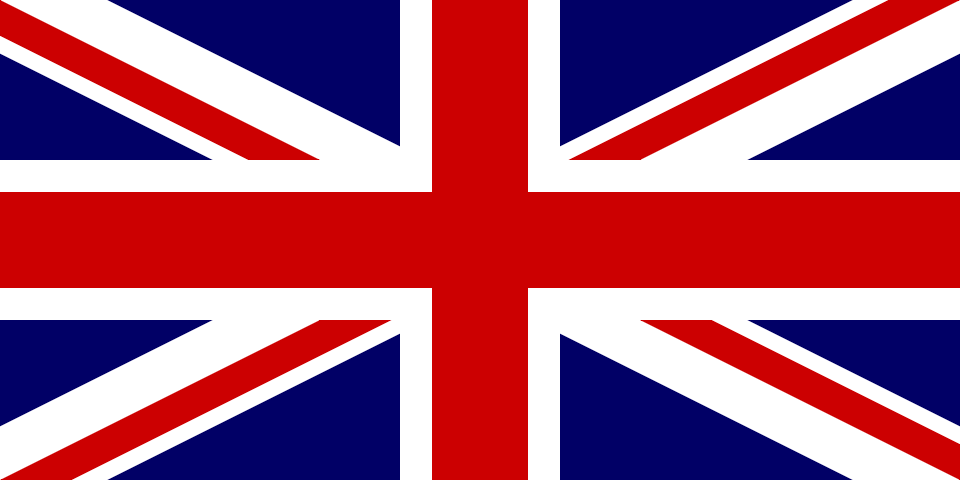
此旗的细节都是按照 https://jingyan.baidu.com/album/46650658c93d6cf548e5f877.html 精确绘制的, 三角块和斜向红条的位置都是通过计算得到的,相对尔言比其它旗帜难画得多。
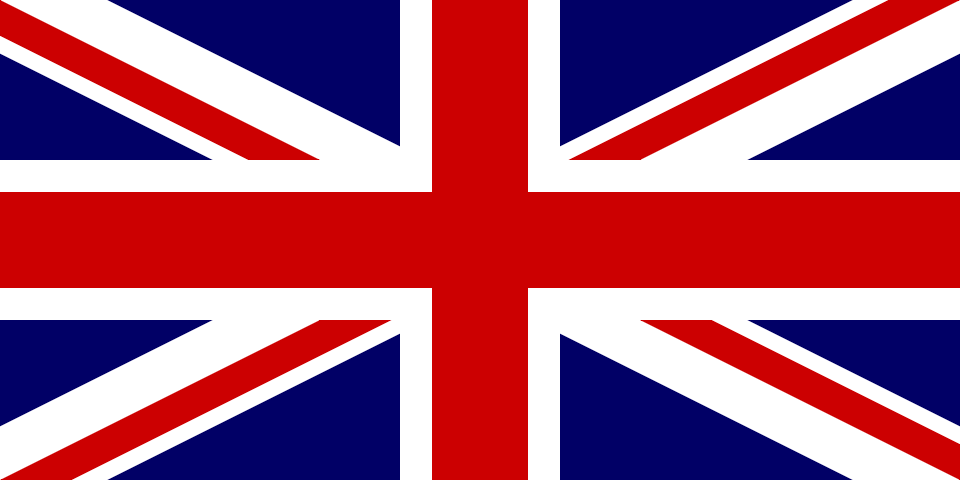
【成图】

【代码】
<!DOCTYPE html>
<html lang="utf-8">
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<head>
<title>使用HTML5/Canvas绘制英国米字国旗。</title>
<style type="text/css">
.centerlize{
margin:0 auto;
width:1200px;
}
</style>
</head>
<body οnlοad="init();">
<div class="centerlize">
<canvas id="myCanvas" width="12px" height="12px" style="border:1px dotted black;">
如果看到这段文字说您的浏览器尚不支持HTML5 Canvas,请更换浏览器再试.
</canvas>
</div>
</body>
</html>
<script type="text/javascript">
<!--
/*****************************************************************
* 将全体代码(从<!DOCTYPE到script>)拷贝下来,粘贴到文本编辑器中,
* 另存为.html文件,再用chrome浏览器打开,就能看到实现效果。
******************************************************************/
// canvas的绘图环境
var ctx;
// 比例
const RATIO=16;
// 高宽
const WIDTH=RATIO*60;
const HEIGHT=RATIO*30;
// 舞台对象
var stage;
//-------------------------------
// 初始化
//-------------------------------
function init(){
// 获得canvas对象
var canvas=document.getElementById('myCanvas');
canvas.width=WIDTH;
canvas.height=HEIGHT;
// 初始化canvas的绘图环境
ctx=canvas.getContext('2d');
ctx.translate(WIDTH/2,HEIGHT/2);// 原点平移
// 准备
stage=new Stage();
stage.init();
// 开幕
animate();
}
// 播放动画
function animate(){
stage.update();
stage.paintBg(ctx);
stage.paintFg(ctx);
// 循环
if(true){
//sleep(100);
window.requestAnimationFrame(animate);
}
}
// 舞台类
function Stage(){
// 初始化
this.init=function(){
}
// 更新
this.update=function(){
}
// 画背景
this.paintBg=function(ctx){
ctx.clearRect(-WIDTH/2,-HEIGHT/2,WIDTH,HEIGHT);// 清屏
writeText(ctx,WIDTH/2-20,HEIGHT/2-10,"逆火原创","8px consolas","black");// 版权
}
// 画前景
this.paintFg=function(ctx){
// 绘制细节请参考:https://jingyan.baidu.com/album/46650658c93d6cf548e5f877.html
// 底色
ctx.fillStyle="white";
ctx.fillRect(-WIDTH/2,-HEIGHT/2,WIDTH,HEIGHT);
// 横红条
ctx.fillStyle="rgb(204,0,1)";
ctx.fillRect(-WIDTH/2,-HEIGHT/2+12*RATIO,WIDTH,6*RATIO);
// 纵红条
ctx.fillStyle="rgb(204,0,1)";
ctx.fillRect(-WIDTH/2+27*RATIO,-HEIGHT/2,6*RATIO,HEIGHT);
// 四个大的旗形三角
var w=25*RATIO-3*RATIO*Math.sqrt(5);// 旗形三角的宽
var h=w/2;// 旗形三角的高
var arr=[{p1:createPt(-WIDTH/2+25*RATIO-w,-HEIGHT/2),
p2:createPt(-WIDTH/2+25*RATIO,-HEIGHT/2),
p3:createPt(-WIDTH/2+25*RATIO,-HEIGHT/2+h)
},
{p1:createPt(-WIDTH/2+25*RATIO-w,+HEIGHT/2),
p2:createPt(-WIDTH/2+25*RATIO,+HEIGHT/2),
p3:createPt(-WIDTH/2+25*RATIO,HEIGHT/2-h)
},
{p1:createPt(-WIDTH/2+35*RATIO,-HEIGHT/2),
p2:createPt(-WIDTH/2+35*RATIO+w,-HEIGHT/2),
p3:createPt(-WIDTH/2+35*RATIO,-HEIGHT/2+h)
},
{p1:createPt(-WIDTH/2+35*RATIO,+HEIGHT/2),
p2:createPt(-WIDTH/2+35*RATIO+w,+HEIGHT/2),
p3:createPt(-WIDTH/2+35*RATIO,HEIGHT/2-h)
},
];
for(var i=0;i<arr.length;i++){
var it=arr[i];
ctx.beginPath();
ctx.lineTo(it.p1.x,it.p1.y);
ctx.lineTo(it.p2.x,it.p2.y);
ctx.lineTo(it.p3.x,it.p3.y);
ctx.closePath();
ctx.fillStyle="rgb(1,0,102)";
ctx.fill();
}
// 四个小的楔形三角
var w=20*RATIO-3*RATIO*Math.sqrt(5);// 楔形三角的宽
var h=w/2;// 楔形三角的高
var arr=[{p1:createPt(-WIDTH/2,-HEIGHT/2+10*RATIO),
p2:createPt(-WIDTH/2+w,-HEIGHT/2+10*RATIO),
p3:createPt(-WIDTH/2,-HEIGHT/2+10*RATIO-h)
},
{p1:createPt(-WIDTH/2,-HEIGHT/2+20*RATIO),
p2:createPt(-WIDTH/2+w,-HEIGHT/2+20*RATIO),
p3:createPt(-WIDTH/2,-HEIGHT/2+20*RATIO+h)
},
{p1:createPt(+WIDTH/2,-HEIGHT/2+10*RATIO),
p2:createPt(+WIDTH/2-w,-HEIGHT/2+10*RATIO),
p3:createPt(+WIDTH/2,-HEIGHT/2+10*RATIO-h)
},
{p1:createPt(+WIDTH/2,-HEIGHT/2+20*RATIO),
p2:createPt(+WIDTH/2,-HEIGHT/2+20*RATIO+h),
p3:createPt(+WIDTH/2-w,-HEIGHT/2+20*RATIO)
},
];
for(var i=0;i<arr.length;i++){
var it=arr[i];
ctx.beginPath();
ctx.lineTo(it.p1.x,it.p1.y);
ctx.lineTo(it.p2.x,it.p2.y);
ctx.lineTo(it.p3.x,it.p3.y);
ctx.closePath();
ctx.fillStyle="rgb(1,0,102)";
ctx.fill();
}
// 画四个平行四边形红条
var arr=[{p1:createPt(-WIDTH/2,-HEIGHT/2),
p2:createPt(-WIDTH/2+20*RATIO,-HEIGHT/2+10*RATIO),
p3:createPt(-WIDTH/2+20*RATIO-2*RATIO*Math.sqrt(5),-HEIGHT/2+10*RATIO),
p4:createPt(-WIDTH/2,-HEIGHT/2+1*RATIO*Math.sqrt(5))
},
{p1:createPt(-WIDTH/2,HEIGHT/2),
p2:createPt(-WIDTH/2+20*RATIO,HEIGHT/2-10*RATIO),
p3:createPt(-WIDTH/2+20*RATIO+2*RATIO*Math.sqrt(5),HEIGHT/2-10*RATIO),
p4:createPt(-WIDTH/2+2*RATIO*Math.sqrt(5),HEIGHT/2)
},
{p1:createPt(WIDTH/2,-HEIGHT/2),
p2:createPt(WIDTH/2-20*RATIO,-HEIGHT/2+10*RATIO),
p3:createPt(WIDTH/2-20*RATIO-2*RATIO*Math.sqrt(5),-HEIGHT/2+10*RATIO),
p4:createPt(WIDTH/2-2*RATIO*Math.sqrt(5),-HEIGHT/2)
},
{p1:createPt(WIDTH/2,HEIGHT/2),
p2:createPt(WIDTH/2-20*RATIO,HEIGHT/2-10*RATIO),
p3:createPt(WIDTH/2-20*RATIO+2*RATIO*Math.sqrt(5),HEIGHT/2-10*RATIO),
p4:createPt(WIDTH/2,HEIGHT/2-1*RATIO*Math.sqrt(5))
},
]
for(var i=0;i<arr.length;i++){
var it=arr[i];
ctx.beginPath();
ctx.lineTo(it.p1.x,it.p1.y);
ctx.lineTo(it.p2.x,it.p2.y);
ctx.lineTo(it.p3.x,it.p3.y);
ctx.lineTo(it.p4.x,it.p4.y);
ctx.closePath();
ctx.fillStyle="rgb(204,0,1)";
ctx.fill();
}
// 左上到右下的对角线,非表现元素
/*ctx.beginPath();
ctx.moveTo(-WIDTH/2,-HEIGHT/2);
ctx.lineTo(+WIDTH/2,+HEIGHT/2);
ctx.lineWidth=1;
ctx.strokeStyle="yellow";
ctx.stroke();
// 右下到左上的对角线,非表现元素
ctx.beginPath();
ctx.moveTo(-WIDTH/2,HEIGHT/2);
ctx.lineTo(+WIDTH/2,-HEIGHT/2);
ctx.lineWidth=1;
ctx.strokeStyle="yellow";
ctx.stroke();*/
}
}
/*----------------------------------------------------------
函数:创建一个二维坐标点
x:横坐标
y:纵坐标
Pt即Point
----------------------------------------------------------*/
function createPt(x,y){
var retval={};
retval.x=x;
retval.y=y;
return retval;
}
/*----------------------------------------------------------
函数:延时若干毫秒
milliseconds:毫秒数
----------------------------------------------------------*/
function sleep(milliSeconds) {
const date = Date.now();
let currDate = null;
while (currDate - date < milliSeconds) {
currDate = Date.now();
}
}
/*----------------------------------------------------------
函数:书写文字
ctx:绘图上下文
x:横坐标
y:纵坐标
text:文字
font:字体
color:颜色
----------------------------------------------------------*/
function writeText(ctx,x,y,text,font,color){
ctx.save();
ctx.textBaseline="bottom";
ctx.textAlign="center";
ctx.font = font;
ctx.fillStyle=color;
ctx.fillText(text,x,y);
ctx.restore();
}
/*-------------------------------------------------------------
英格兰是“现代文明”的发源地
--------------------------------------------------------------*/
//-->
</script>
END