创建第一个vue3的应用
之前看书学习vue,书籍对应的版本是vue2,今天群里看小伙伴聊天,觉得他们说得对 ,反正是从零开始学,而且vue2都不维护了,那为什么不直接学习vue3呢,于是乎,又开启了从0学vue3之路。
参考教程:https://cn.vuejs.org/guide/quick-start.html
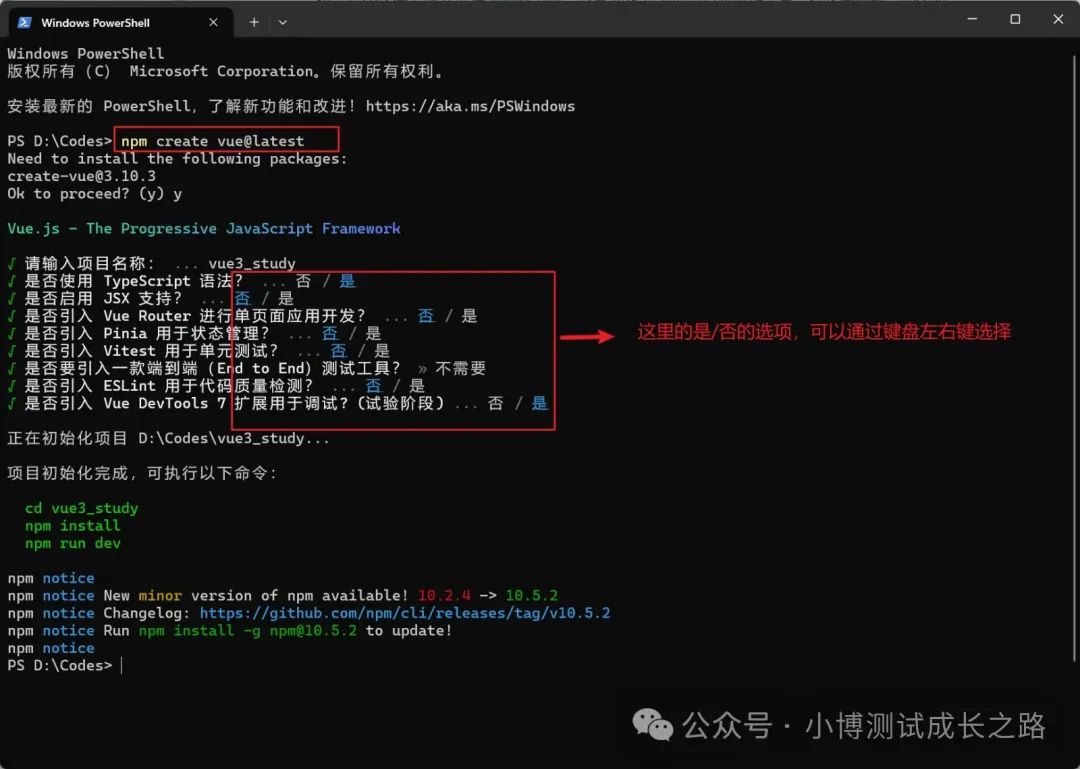
安装nodejs环境之后,执行 npm create vue@latest 命令就可以初始化一个vue3的项目:

因为很多功能后面都需要学,所以一开始初始化项目的时候,可以选择否。
了解组合式API和选项式API的区别

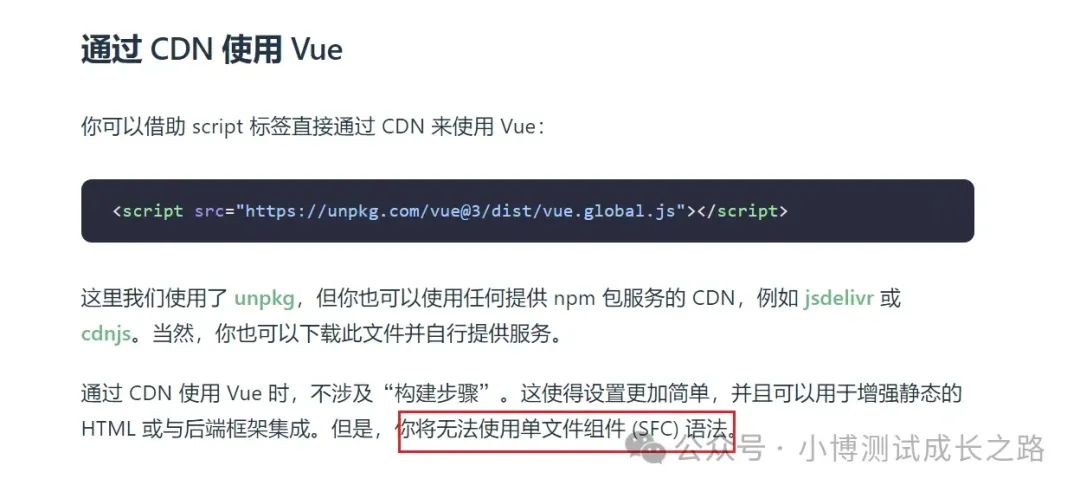
通过 CDN 使用 Vue 时,无法使用单文件组件 (SFC) 语法,这句话怎么理解?

通过 CDN 使用 Vue:这意味着你可以直接在 HTML 页面中通过 <script> 标签引入 Vue.js 的 CDN 链接,而不需要通过 npm 或 yarn 等包管理工具安装 Vue.js。这种方式简单快捷,适合于快速原型开发或小型项目。
Vue.js 的单文件组件是一种特殊的文件格式,它允许你将模板、JavaScript 逻辑和样式都写在一个 .vue 文件中。这种格式需要构建工具来处理,因为它们需要被编译成浏览器可以理解的格式。由于通过 CDN 使用 Vue.js 不涉及构建步骤,因此你不能直接使用 .vue 文件。相反,你需要将 Vue 组件的逻辑、模板和样式分开编写,并直接在浏览器中通过 <script>、<style> 和 HTML 直接编写模板。
使用 ES 模块构建版本
<script type="module">的含义

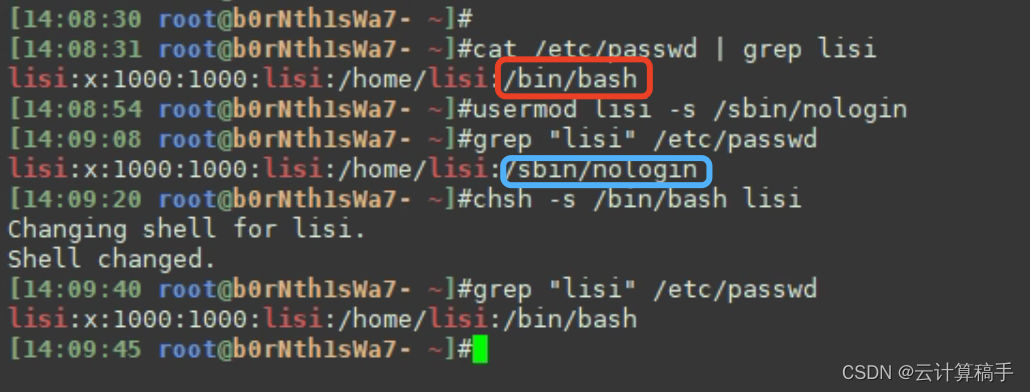
发现将圈中的位置改成其他命名,页面也可以正常访问:

如果你也对vue的学习感兴趣,那就快来加入一起学习交流吧