最近使用uniapp中,遇到了一些问题,这边mark下。
1. 启动页变形
设置启动页的时候发现在部分android手机上启动页被拉伸了,最后看了下官方建议使用9.png图
生成9.png地址,推荐图片大小为1080x2340
uniapp推荐官方地址传送门
我用的是这个地址传送门

2.android定制自定义基座
1. 点击HBuilderX工具栏上的发行-原生App-云打包

2. 点开之后看到下面这个界面,接下来以android为例,先生成自有证书

可以参考这个链接传送门
使用keytool -genkey命令生成证书:
keytool -genkey -alias testalias -keyalg RSA -keysize 2048 -validity 36500 -keystore test.keystore
- testalias是证书别名,可修改为自己想设置的字符,建议使用英文字母和数字
- test.keystore是证书文件名称,可修改为自己想设置的文件名称,也可以指定完整文件路径
- 36500是证书的有效期,表示100年有效期,单位天,建议时间设置长一点,避免证书过期
生成后通过以下查看证书详细信息
keytool -list -v -keystore test.keystore
Enter keystore password: //输入密码,回车
输出格式如下
Keystore type: PKCS12
Keystore provider: SUN
Your keystore contains 1 entry
Alias name: test
Creation date: 2019-10-28
Entry type: PrivateKeyEntry
Certificate chain length: 1
Certificate[1]:
Owner: CN=Tester, OU=Test, O=Test, L=HD, ST=BJ, C=CN
Issuer: CN=Tester, OU=Test, O=Test, L=HD, ST=BJ, C=CN
Serial number: 7dd12840
Valid from: Fri Jul 26 20:52:56 CST 2019 until: Sun Jul 02 20:52:56 CST 2119
Certificate fingerprints:
MD5: F9:F6:C8:1F:DB:AB:50:14:7D:6F:2C:4F:CE:E6:0A:A5
SHA1: BB:AC:E2:2F:97:3B:18:02:E7:D6:69:A3:7A:28:EF:D2:3F:A3:68:E7
SHA256: 24:11:7D:E7:36:12:BC:FE:AF:2A:6A:24:BD:04:4F:2E:33:E5:2D:41:96:5F:50:4D:74:17:7F:4F:E2:55:EB:26
Signature algorithm name: SHA256withRSA
Subject Public Key Algorithm: 2048-bit RSA key
Version: 3
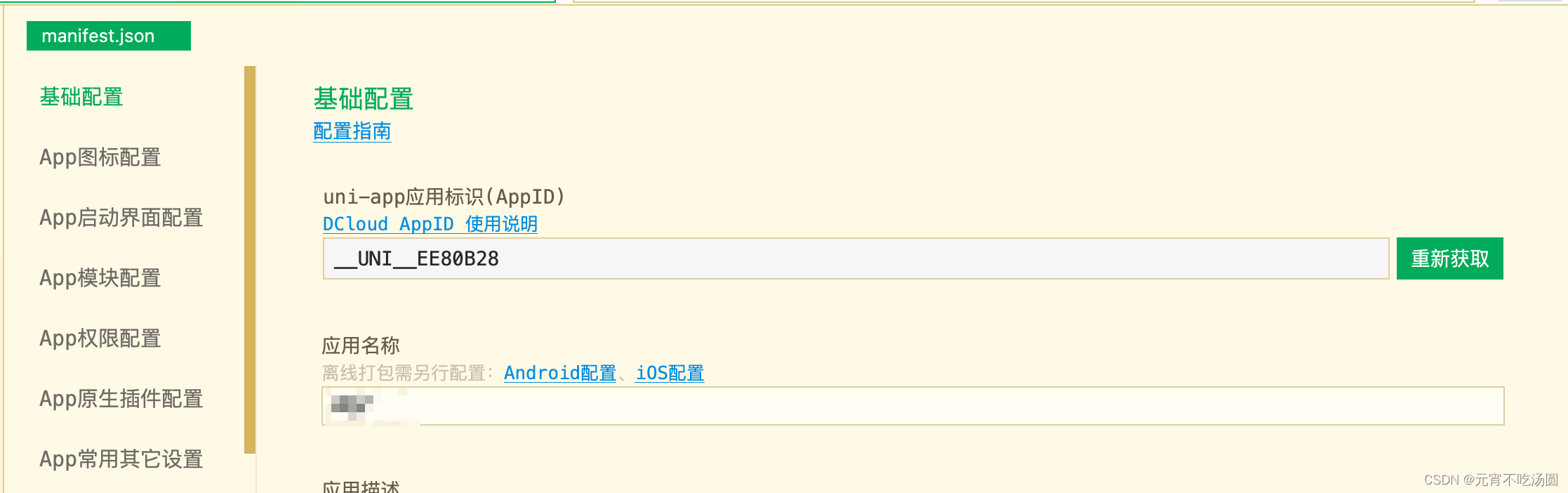
然后如下图配置到app打包中,点击提交后,等待云打包自有证书。
等打包好后就可以调试就可以在自定义基座上运行。

3.uniapp配置本地代理解决跨域
在manifest.json 的源码视图配置如下,代码中的baseUrl配置为对应的/h5api,配置完后需要重启服务。
"h5": {
"devServer": {
"disableHostCheck": true,
"proxy": {
"/h5api": {
// 需要被代理的后台地址
"target": "https://www.baidu.com/api",
"changeOrigin": true,
"secure": false,
"pathRewrite": {
"^/h5api": "/"
}
}
}
}
}
4.uniapp引入iconfont字体
常规的页面(非nvue页面)可以通过全局引入,首先访问iconfont下载字体文件,放入到static目录下,结构如下

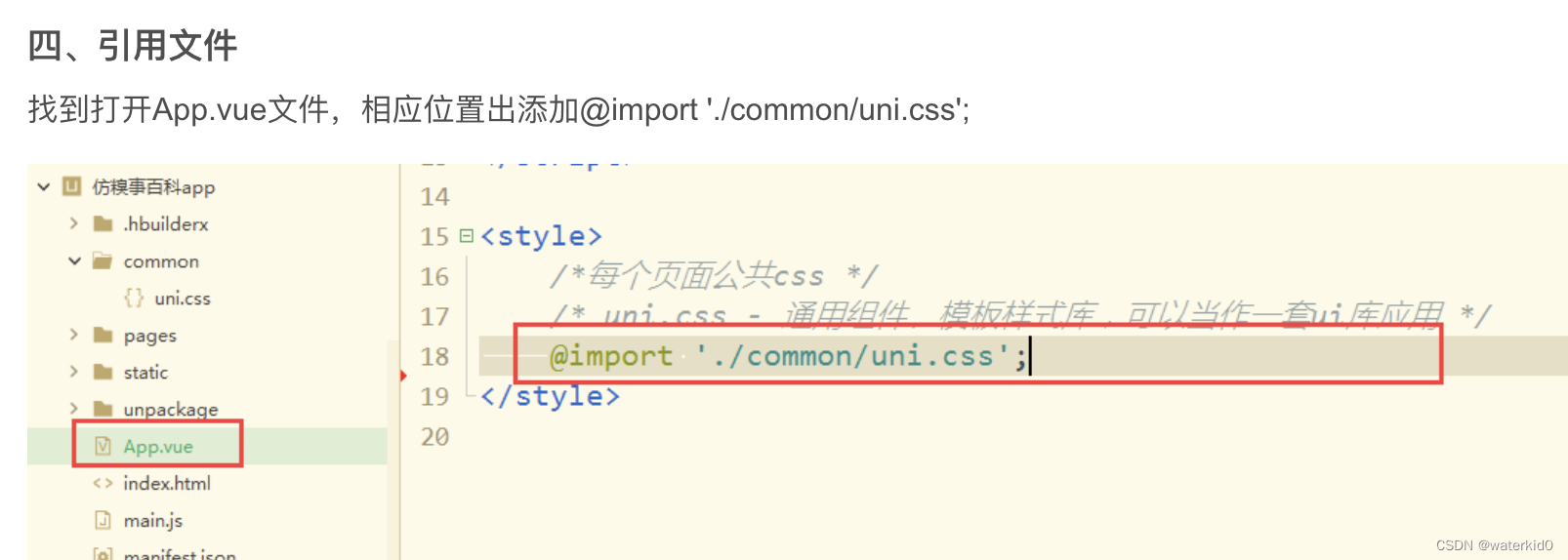
然后通过uniapp的app.vue文件引入,代码如下
<style lang="scss">
/* #ifndef APP-PLUS-NVUE */
@import '@/static/fonts/iconfont.css';
/* #endif */
</style>
- 使用字体库
<i class="iconfont icon-xxx"></i>
- 如果为nvue页面,则需要通过uni.addRule添加,官方传送门,核心代码如下
export default{
beforeCreate() {
const domModule = uni.requireNativePlugin('dom')
domModule.addRule('fontFace', {
'fontFamily': "myIconfont",
'src': "url('http://at.alicdn.com/t/font_2234252_v3hj1klw6k9.ttf')"
});
}
}
5.uniapp引入lottie动画(vue页面)
5.1. 第一种安装lottie-web
- 下载安装lottie-web
cnpm install lottie-web --save
- 引入lottie-web和lottie json
import lottie from 'lottie-web'
import animationData from 'xx/xx/xx.json'
lottie.loadAnimation({
animationData,
loop: true,
autoplay: true,
renderer: 'svg',
container: document.querySelector('container')
})
- animationData: 包含导出的动画数据的 Object。
- path: 动画对象的相对路径。(animationData 和 path 互斥)
- loop: 动画循环次数,可选值 true/false/number
- autoplay: 准备就绪后自动开始播放,可选值 true/false
- name: 动画名称,供将来参考
- renderer: 设置渲染器,可选值 svg/canvas/html
- container: 用于渲染动画的 DOM 元素
5.2 使用lottie-web安装在APP-PLUS环境下出不来,nvue下也不可以使用,我这边后面采用的是插件库中的c-lottie和x-lottie两个插件来实现的
x-lottie插件地址传送门
c-lottie插件地址传送门
<!-- #ifdef H5 -->
<c-lottie
class="play"
src='@/static/json/play.json'
width="24rpx" height='24rpx'
:loop="true"></c-lottie>
<!-- #endif -->
<!-- #ifdef APP-PLUS -->
<x-lottie
class="play"
:option="{path:require('@/static/json/play.json')}"/>
<!-- #endif -->

































![[Kubernetes] 集群重新初始化](https://img-blog.csdnimg.cn/direct/a40a00bdabed477491a06ba1fafc893d.png)







![[Linux_IMX6ULL驱动开发]-设备树简述](https://img-blog.csdnimg.cn/direct/fbf593f4b9af4befa944815efce48077.png)