步骤很详细,直接上教程
- 下载
router模块
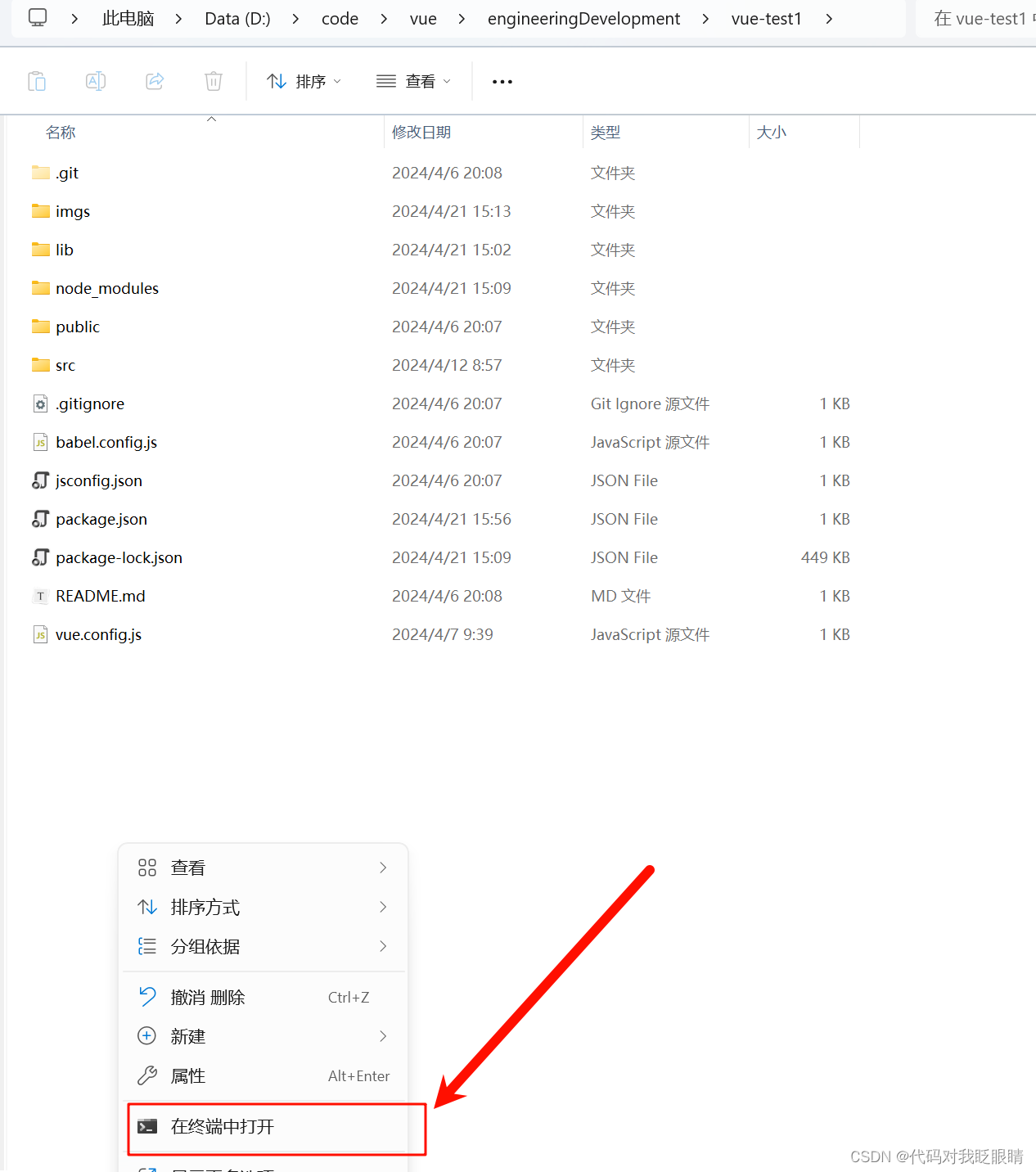
在项目文件夹打开终端输入
npm i vue-router@3.5.2
- 在src目录中新建
router,views文件夹
解释一下为什么组件不全放在
components文件夹中
src/views文件夹用于 页面组件 - 页面展示 - 配合路由用
src/components文件夹用于复用组件 - 展示数据 - 常用于复用

- 在
router文件夹中添加index.js文件并将以下内容粘贴
//导入所需模块
import Vue from 'vue'
import VueRouter from 'vue-router'
//调用函数将VueRouter插件安装为Vue的插件
Vue.use(VueRouter)
//配置路由规则
const routes=[
]
//创建路由实例
const router=new VueRouter({
// 路由配置
routes
})
//导出路由实例
export default router
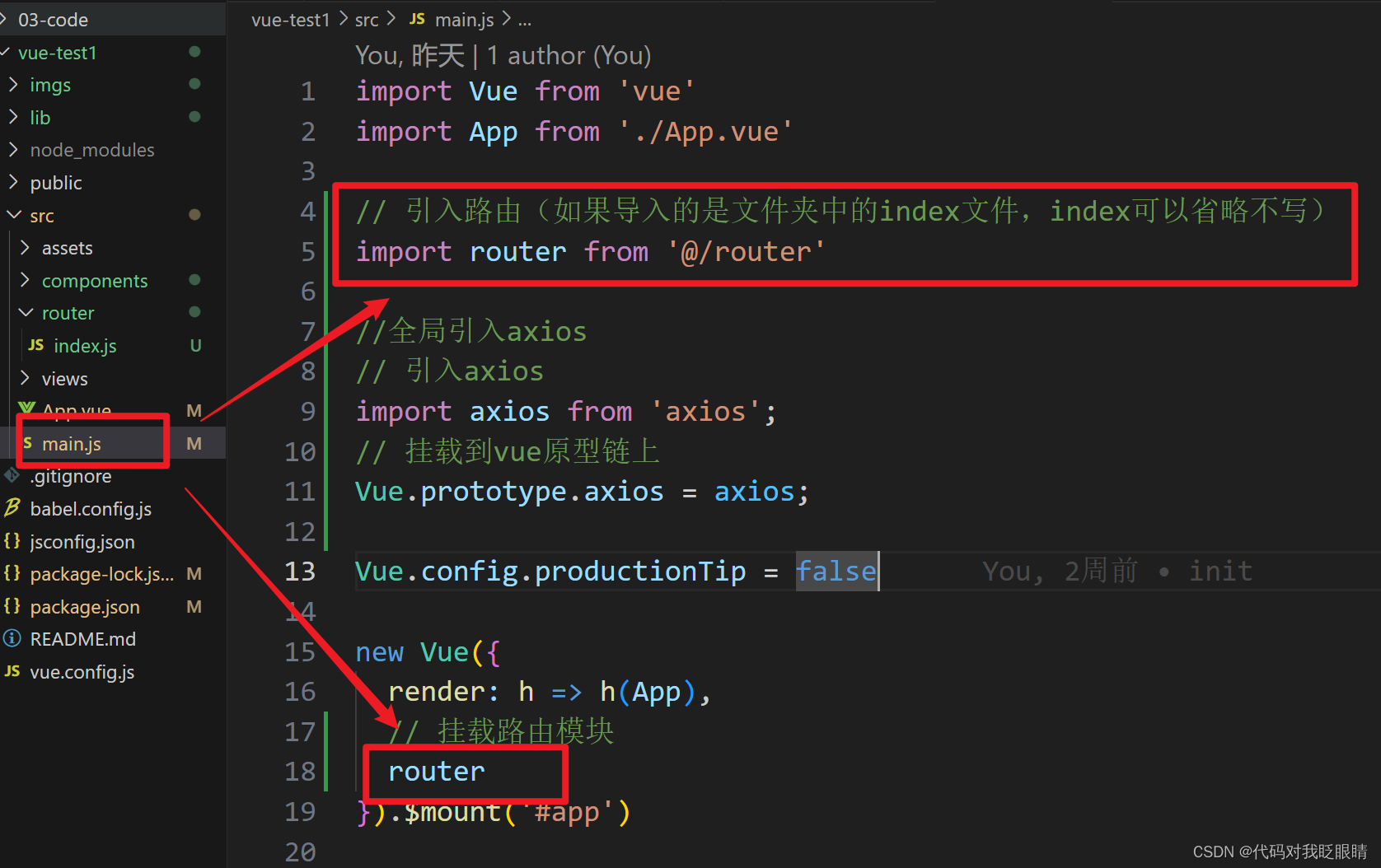
- 在
main.js文件中添加以下两句

// 引入路由(如果导入的是文件夹中的index文件,index可以省略不写)
import router from '@/router'
// 挂载路由模块
router
- 打开项目可以看到我们的网址后面加上了
/#/即成功了