注释很详细,直接上代码
新增内容
- 数据绑定方法照常
- 数据定义方法需要作为函数返回值
源码
MyTest.vue
<template>
<div>
<h1>我的功德:{{merits}} </h1>
<button @click="merits+=num1">功德加一</button>
<button @click="merits+=num2">功德加十</button>
<button @click="merits+=num3">功德加百</button>
</div>
</template>
<script>
export default {
// 因为组件每次使用都需要是一个新的对象,
// 所以data数据都需要是函数返回
data() {
return {
merits:999,
num1:1,
num2:10,
num3:100
}
},
}
</script>
<style lang="scss" scoped>
</style>
App.vue
<template>
<div id="app">
<!-- 多次使用每一个都是新的对象,不会有影响 -->
<MyTest/>
<MyTest/>
<MyTest/>
</div>
</template>
<script>
// 导入局部注册组件
import MyTest from './components/MyTest.vue';
export default {
name: 'App',
components: {//注册局部注册组件
MyTest
}
}
</script>
<style>
*{
margin: 0;
padding: 0;
}
</style>
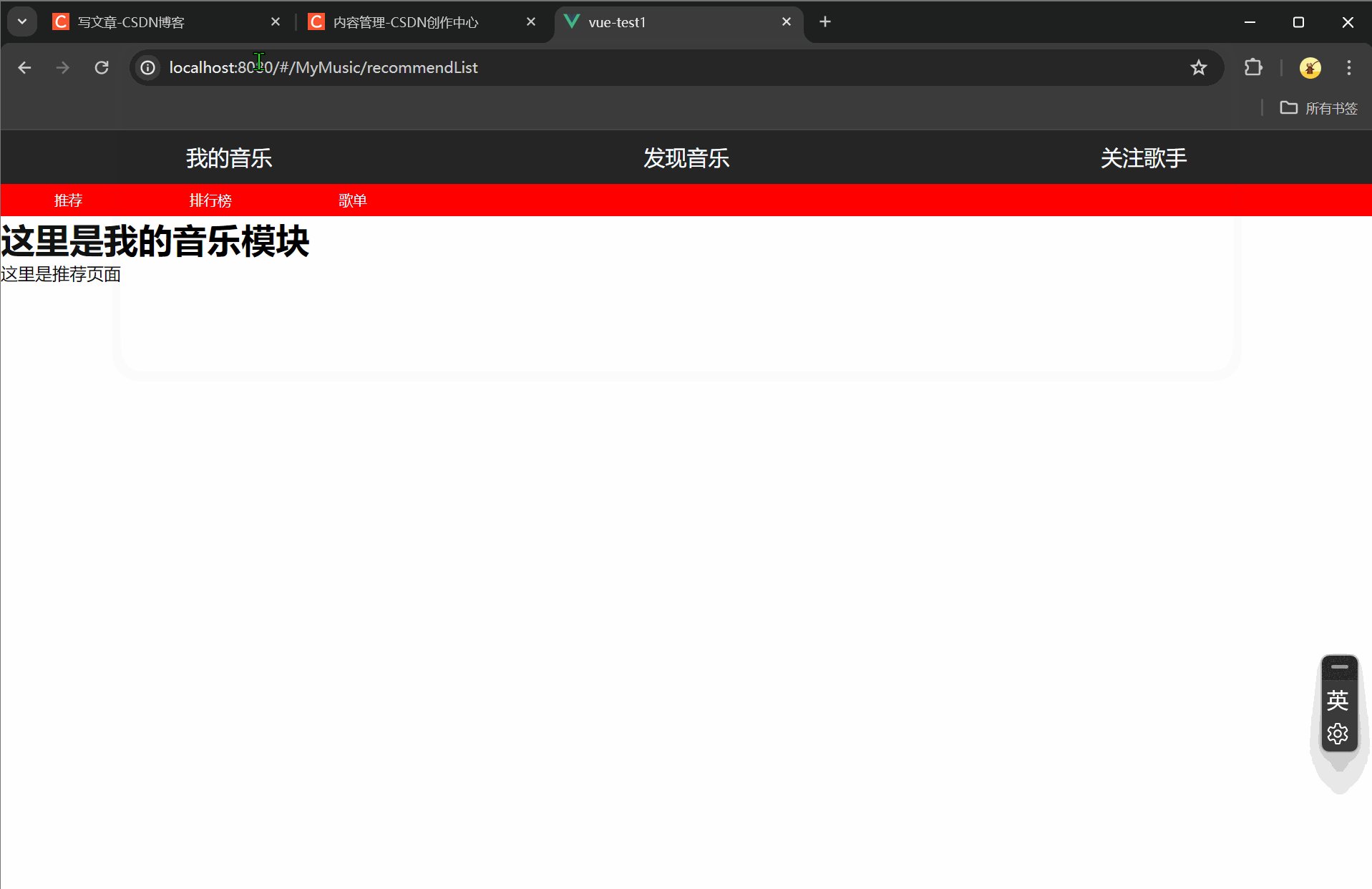
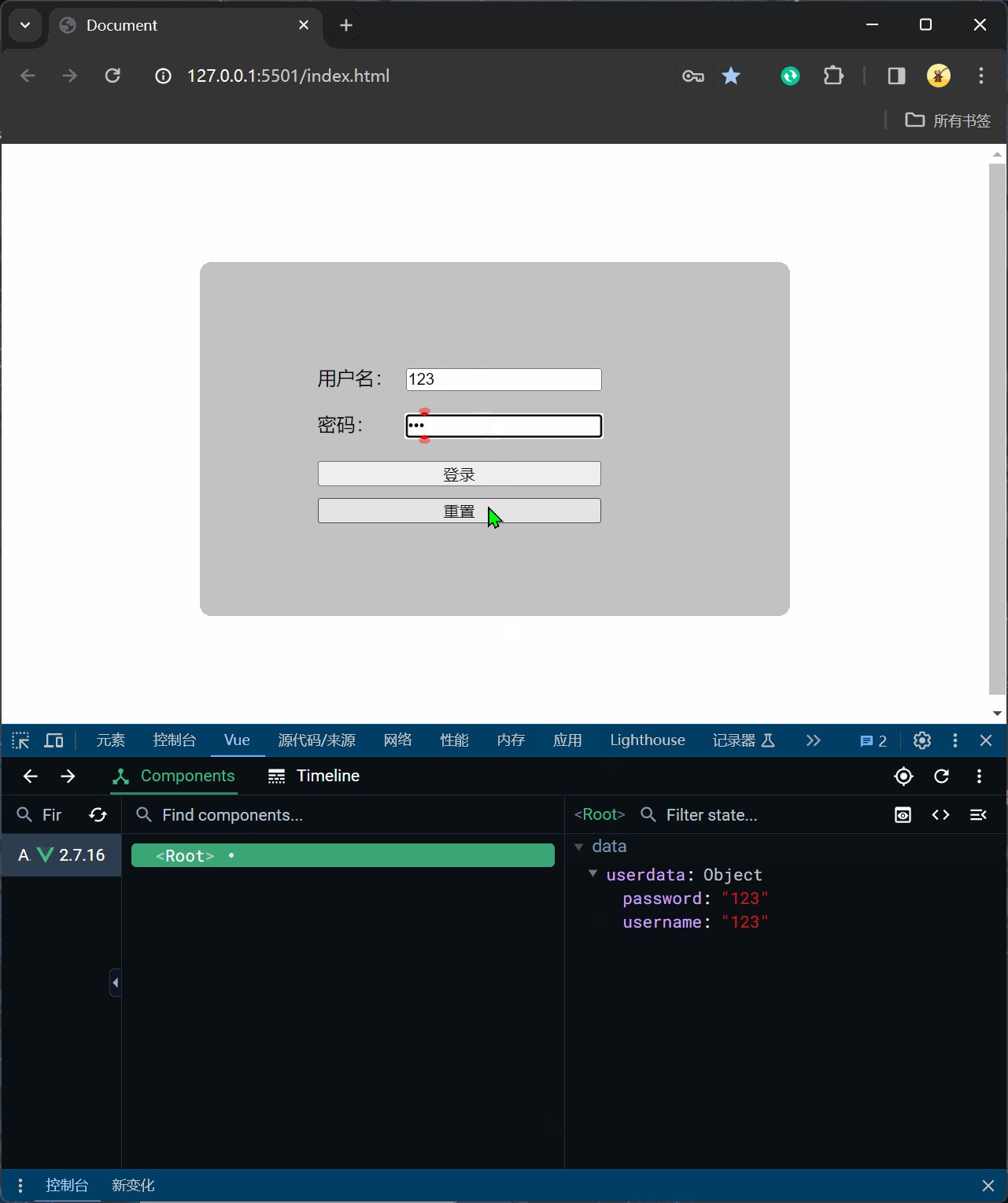
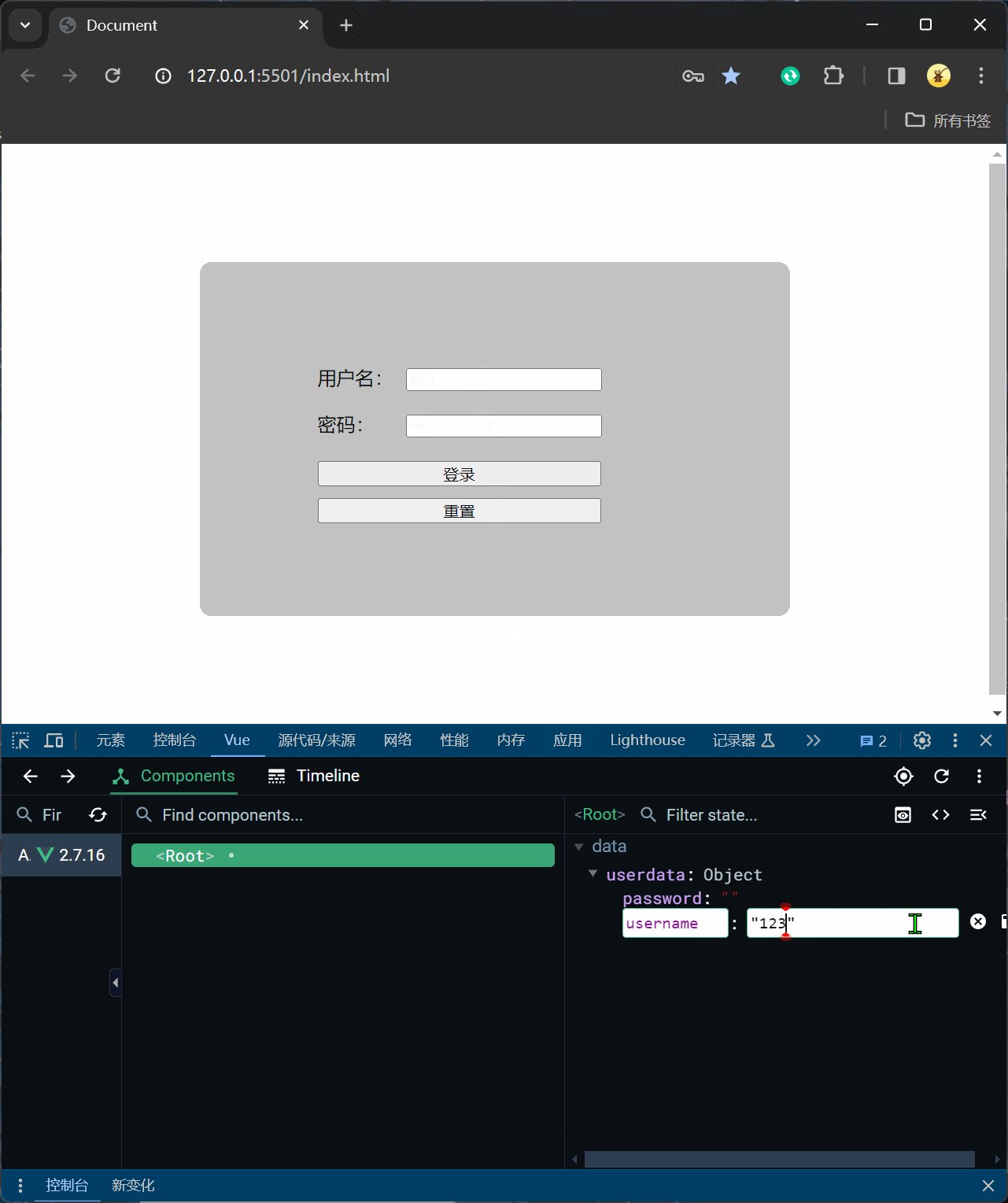
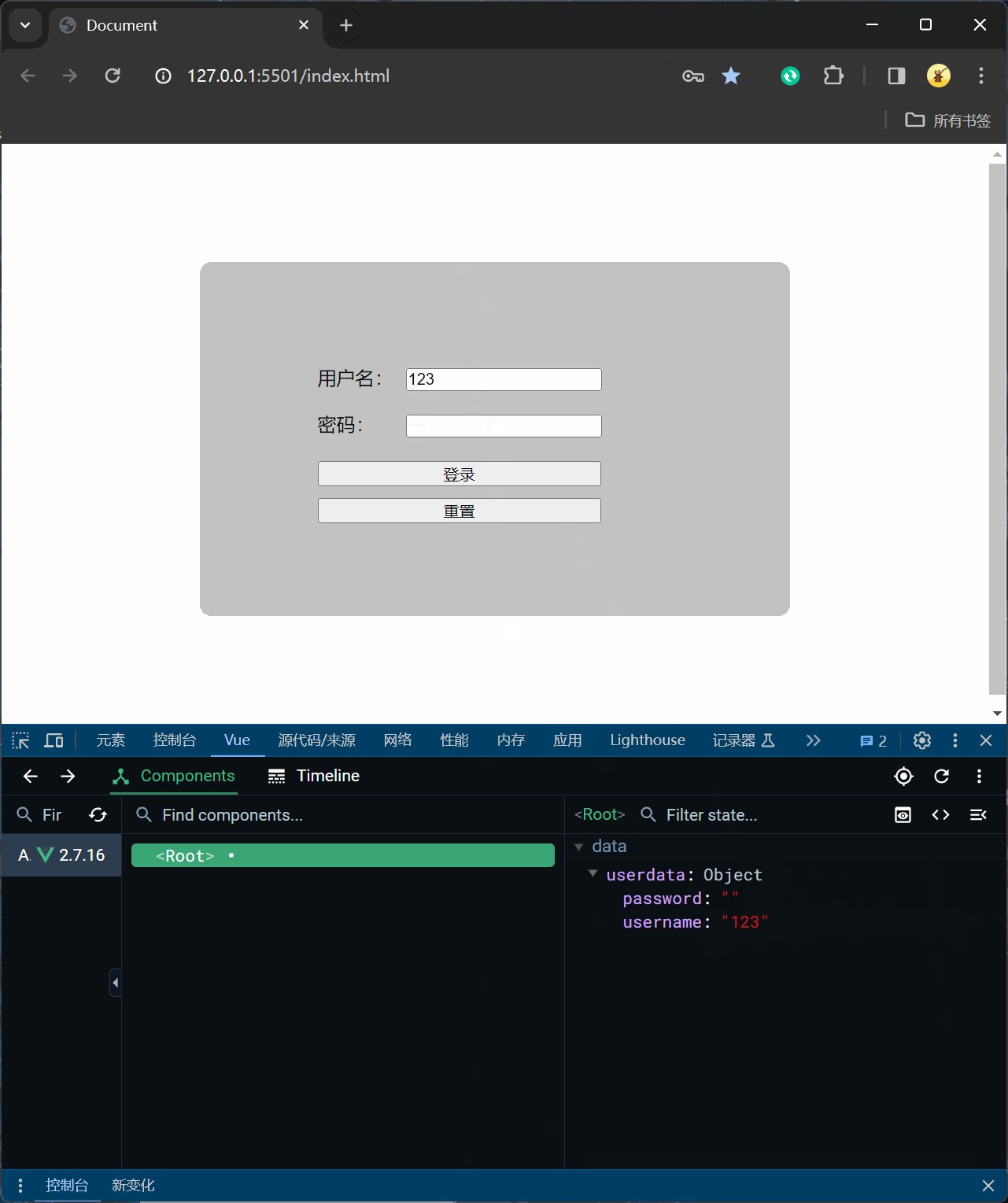
效果演示