AbortController 是一个 JavaScript API,它允许您在客户端中止一个或多个 Fetch 请求。这个 API 是 Fetch API 的一部分,并且与 AbortSignal 对象一起使用,以提供一种机制来控制请求的生命周期。
以下是 AbortController 的基本用法:
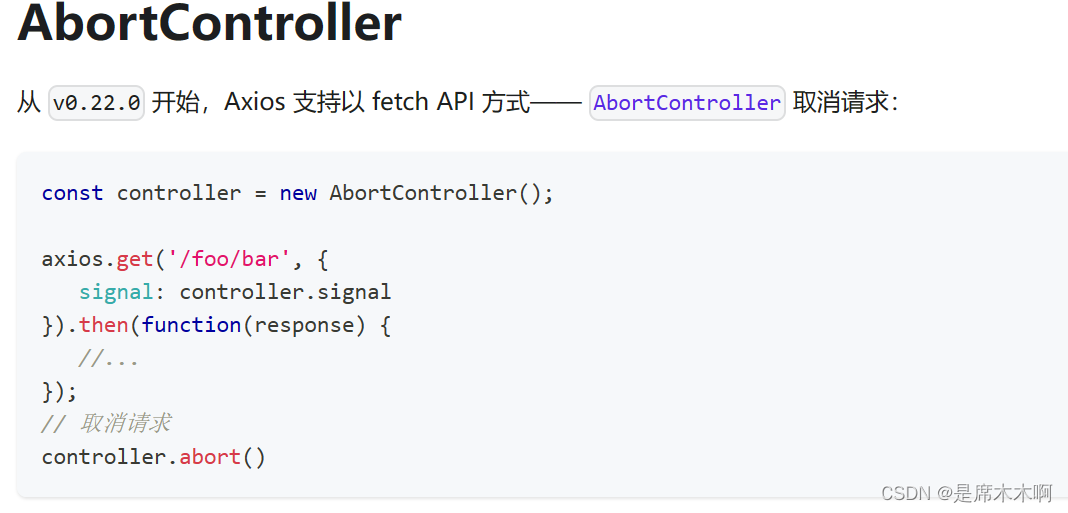
创建一个 AbortController 实例:这将创建一个新的控制器对象,它可以用来中止一个或多个请求。
const controller = new AbortController();
获取 AbortSignal 对象:从 AbortController 实例中获取 signal 属性,该属性返回一个 AbortSignal 对象。
const { signal } = controller;
将 AbortSignal 传递给 fetch 请求:在发起请求时,将 AbortSignal 作为选项对象的一部分传递给 fetch 函数。
fetch(url, { signal: signal })
.then(response => response.json())
.catch(error => {
if (error.name === 'AbortError') {
// 处理请求被中止的情况
console.log('Fetch aborted');
} else {
// 处理其他错误
console.error(error);
}
});
中止请求:当需要中止请求时,调用 AbortController 的 abort 方法。
controller.abort();
调用 abort 方法后,AbortSignal 对象的状态将变为 “aborted”,并且 fetch 请求将被中止。如果请求已经被中止,它将抛出一个 AbortError。
AbortController 非常有用,特别是当你需要实现超时机制或者用户取消了某个操作时,需要立即停止正在进行的网络请求。
请注意,AbortController 仅适用于 fetch 请求,对于其他类型的异步操作,如 XMLHttpRequest,需要使用不同的方法来实现中止功能。
示例代码
<script setup lang="ts">
import HelloWorld from './components/HelloWorld.vue'
import { ref } from 'vue'
const loading = ref(false)
const inputVal = ref('')
const resText = ref({})
async function queryHandler(t) {
// console.log(inputVal.value);
try {
loading.value = true
const res = await requestWithFetchAbort(inputVal.value)
console.log(res);
resText.value = res
loading.value = false
} catch (e) {
if(e.name !== 'AbortError') {
console.error(e);
loading.value = false
}
}
}
function request(keyword: string) {
// return new Promise((resolve,reject) => {
// fetch('http://127.0.0.1:9090/api?keyword='+keyword)
// .then(res => res.json())
// .then(data=> {
// console.log(data);
// resolve(data)
// })
// .catch(err => {
// reject(err)
// })
// })
return fetch('http://127.0.0.1:9090/api?keyword=' + keyword).then(res => res.json())
}
let currentAbortController: AbortController | null = null
function requestWithFetchAbort(keyword: string) {
// 取消上次未完成的请求
if (currentAbortController) {
currentAbortController.abort()
}
// 创建新的 AbortController
currentAbortController = new AbortController()
return fetch('http://127.0.0.1:9090/api?keyword=' + keyword, {
signal: currentAbortController.signal
}).then(res => res.json())
}
</script>
<template>
<!-- <div>
<a href="https://vitejs.dev" target="_blank">
<img src="/vite.svg" class="logo" alt="Vite logo" />
</a>
<a href="https://vuejs.org/" target="_blank">
<img src="./assets/vue.svg" class="logo vue" alt="Vue logo" />
</a>
</div>
<HelloWorld msg="Vite + Vue" /> -->
<!-- <button>点击发送请求</button> -->
<input type="text" v-model="inputVal" @input="queryHandler">
<p v-if="loading">正在发送请求 ...</p>
<h3 style="color:blueviolet">结果: {{ resText }}</h3>
</template>
<style scoped>
.logo {
height: 6em;
padding: 1.5em;
will-change: filter;
transition: filter 300ms;
}
input {
padding: 8px 30px;
}
.logo:hover {
filter: drop-shadow(0 0 2em #646cffaa);
}
.logo.vue:hover {
filter: drop-shadow(0 0 2em #42b883aa);
}
</style>