还是大剑师兰特:曾是美国某知名大学计算机专业研究生,现为航空航海领域高级前端工程师;CSDN知名博主,GIS领域优质创作者,深耕openlayers、leaflet、mapbox、cesium,canvas,webgl,echarts等技术开发,欢迎加底部微信(gis-dajianshi),一起交流。

| No. | 内容链接 |
|---|---|
| 1 | Openlayers 【入门教程】 - 【源代码+示例300+】 |
| 2 | Leaflet 【入门教程】 - 【源代码+图文示例 150+】 |
| 3 | Cesium 【入门教程】 - 【源代码+图文示例200+】 |
| 4 | MapboxGL【入门教程】 - 【源代码+图文示例150+】 |
| 5 | 前端就业宝典 【面试题+详细答案 1000+】 |

OpenLayers 是一款流行的JavaScript库,用于构建交互式Web地图应用程序。它提供了丰富的功能来实现各种地图动画效果,包括但不限于轨迹动画、图标动画(如GIF动画)、地图平移与缩放动画、以及自定义的几何形状动画等。以下是对OpenLayers中不同类型的动画进行详解,并给出相应的示例代码:
一、 动画与示例
1. 轨迹动画
场景:模拟移动对象(如车辆、行人、船只)在地图上沿预设轨迹移动。
实现方式:
- 利用
ol.Feature和ol.geom.LineString表示轨迹线。 - 通过
ol.source.Vector管理轨迹数据。 - 使用
ol.layer.Vector展示轨迹。 - 结合JavaScript动画库(如Tween.js)或OpenLayers的
requestAnimationFrame方法来逐步更新点的位置。
示例

示例地址:https://blog.csdn.net/cuclife/article/details/128232674
2. GIF动画图标
场景:在地图上使用动画GIF作为图标的显示。
实现方式:
- 使用
ol.style.Icon指定GIF文件作为图标的源。 - 可能需要额外的库(如Gifler)来处理GIF的播放。
示例(1)

示例来源:https://blog.csdn.net/cuclife/article/details/126478716
示例(2)

示例来源:https://blog.csdn.net/cuclife/article/details/129497398
3. 地图平移与缩放动画
场景:平滑地过渡到新的地图中心或缩放级别。
实现方式:
- 使用
ol.View.animate()方法,传入目标视图状态(中心点、缩放级别、旋转角度等)和动画选项。
示例代码:
var view = map.getView();
// 平移到新的坐标,并在2秒内完成缩放
view.animate({
center: [newLon, newLat], // 新的中心坐标
zoom: newZoomLevel, // 新的缩放级别
duration: 2000 // 动画持续时间(毫秒)
});
相关实例

示例来源:https://blog.csdn.net/cuclife/article/details/126607096
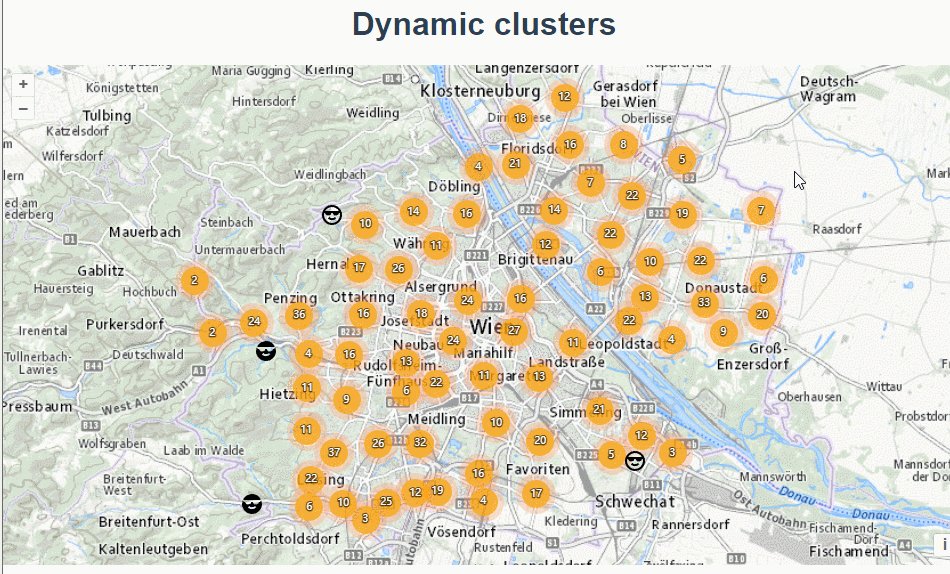
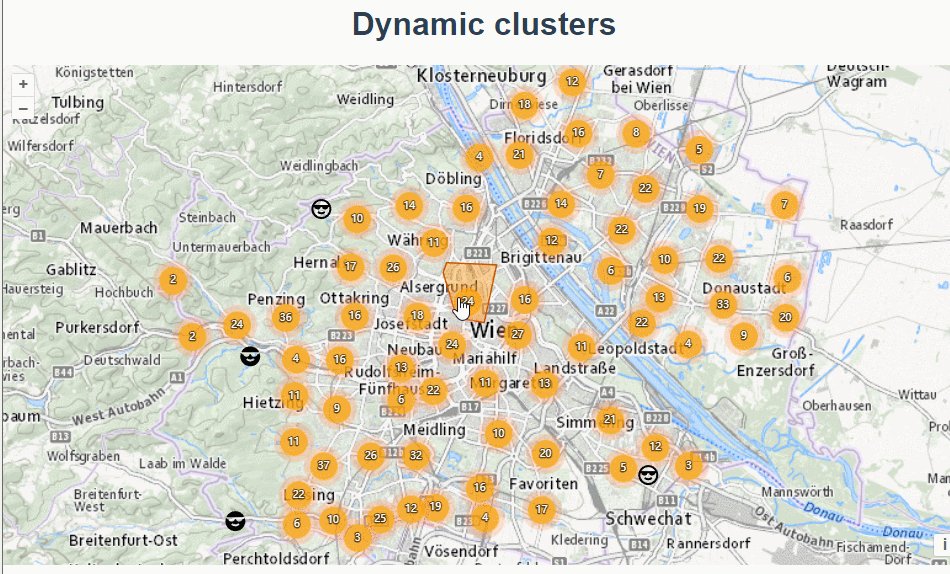
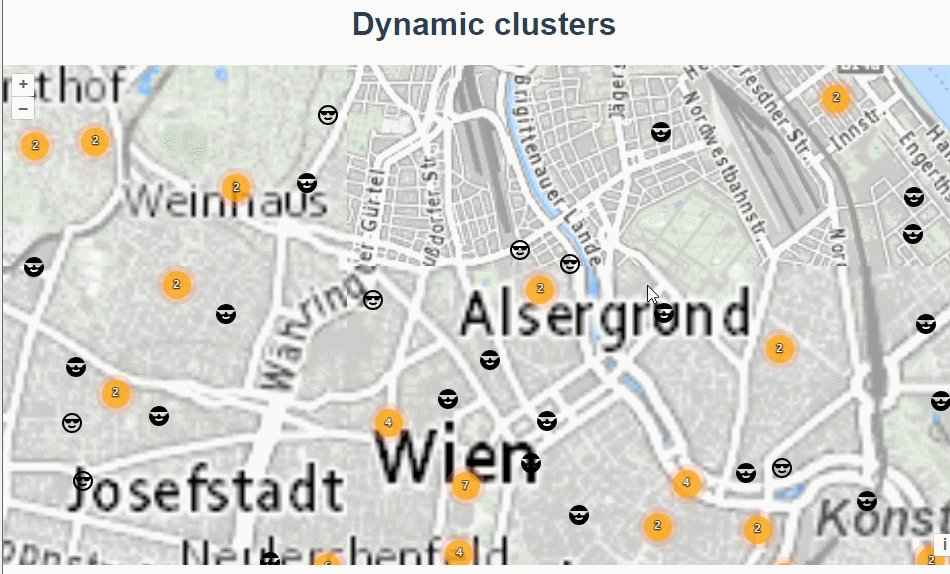
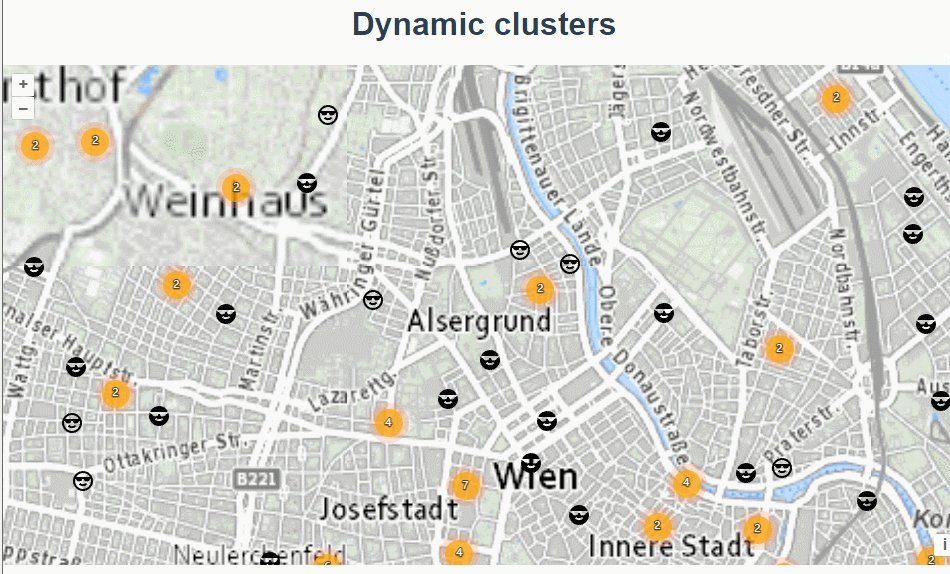
4. 自定义几何形状动画
场景:对地图上的特定几何形状(如多边形、圆、标记等)进行动画效果,如颜色渐变、形状变化、闪烁等。
实现方式:
- 利用
postcompose事件,在每个渲染帧中修改Feature的样式或几何形状。 - 使用
ol.render.canvas.Context(即vectorContext)直接在canvas上绘制动画。
示例代码:
// 监听postcompose事件
map.on('postcompose', function(event) {
var vectorContext = event.vectorContext;
// 获取当前动画时间
var elapsedTime = Date.now() - animationStartTime;
// 根据时间调整样式或几何形状
var animatedStyle = createAnimatedStyle(elapsedTime);
// 重绘Feature
vectorContext.setStyle(animatedStyle);
vectorContext.drawFeature(feature, animatedStyle.getFill(), animatedStyle.getStroke());
});
// 开始动画
animationStartTime = Date.now();
map.render(); // 触发一次渲染以启动动画
相关示例

示例来源:https://blog.csdn.net/cuclife/article/details/126481383
二、Openlayers 入门教程 -系列文章列表
- openlayers 入门教程(一):应该如何学习openlayers
- openlayers 入门教程(二):Map 篇
- openlayers 入门教程(三):View 篇
- openlayers 入门教程(四):Layers 篇
- openlayers 入门教程(五):Sources 篇
- openlayers 入门教程(六):Controls篇
- openlayers 入门教程(七):Interactions篇
- openlayers 入门教程(八):Geom 篇
- openlayers 入门教程(九):Overlay 篇
- openlayers 入门教程(十):Style 篇
- openlayers 入门教程(十一):Formats篇
- openlayers 入门教程(十二):定位与轨迹
- openlayers 入门教程(十三):动画
- openlayers 入门教程(十四):第三方插件
- openlayers 入门教程(十五):与 canvas、echart,turf 等交互