🌟 欢迎来到 我的博客! 🌈
💡 探索未知, 分享知识 !💫

1. 项目描述
| 一个基于Spring的前后端分离的论坛系统,用于提供一个学习交流,分享技术文章和个人见解的平台。支持帖子发布、评论、私信用户、管理等功能。 |
2. 测试计划
2.1 功能测试
2.1.1 测试环境
- 操作系统:Windows 10旗舰版
- 项目运行环境:IntelliJ IDEA 2023.2.3、MySQL5.7、JDK1.8
- 浏览器:Chorme, Edge, FireFox
- 自动化脚本环境:IntelliJ IDEA 2023.2.3,
- 测试技术: 手工单元测试和自动化测试
- 测试人员:我本人
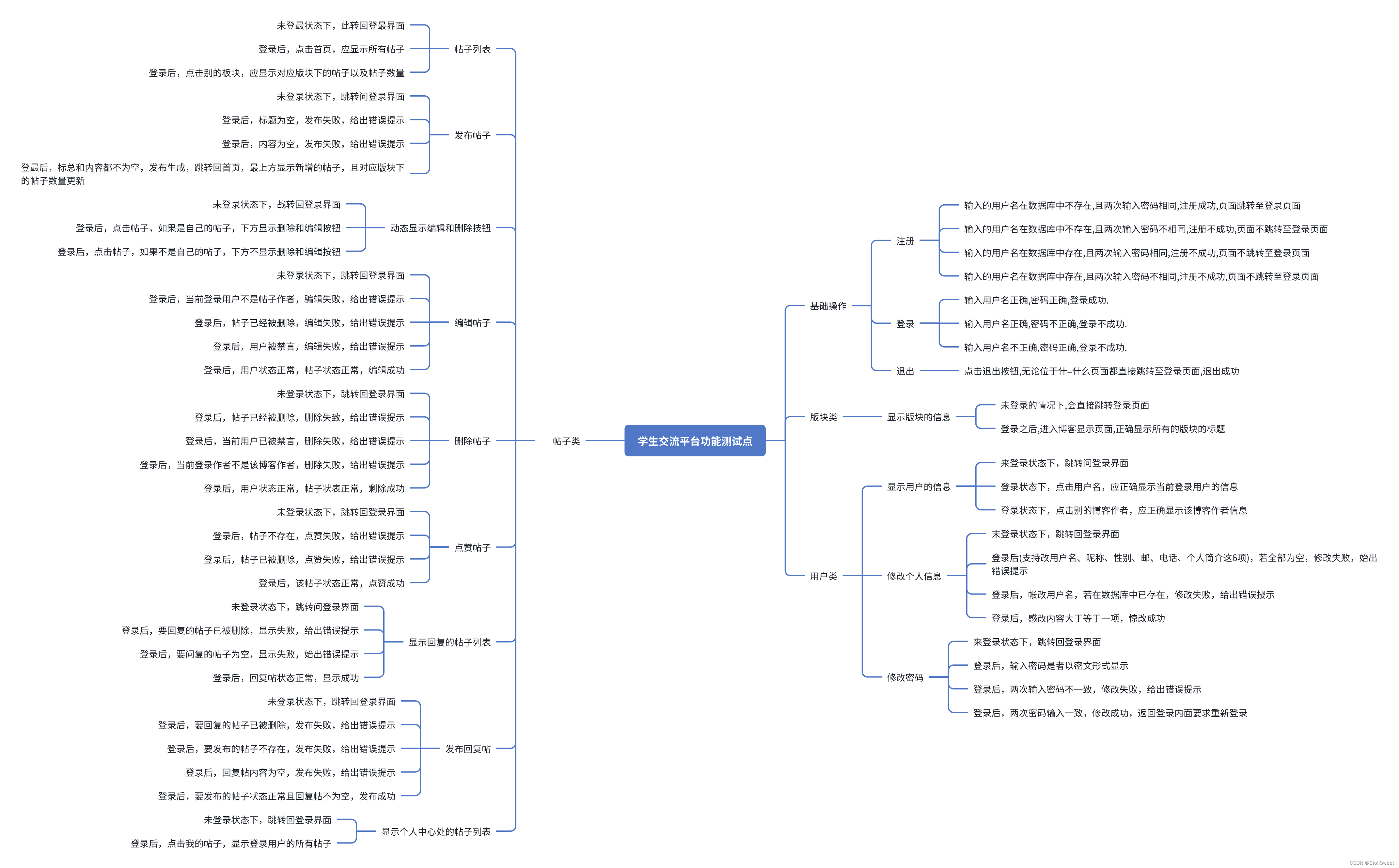
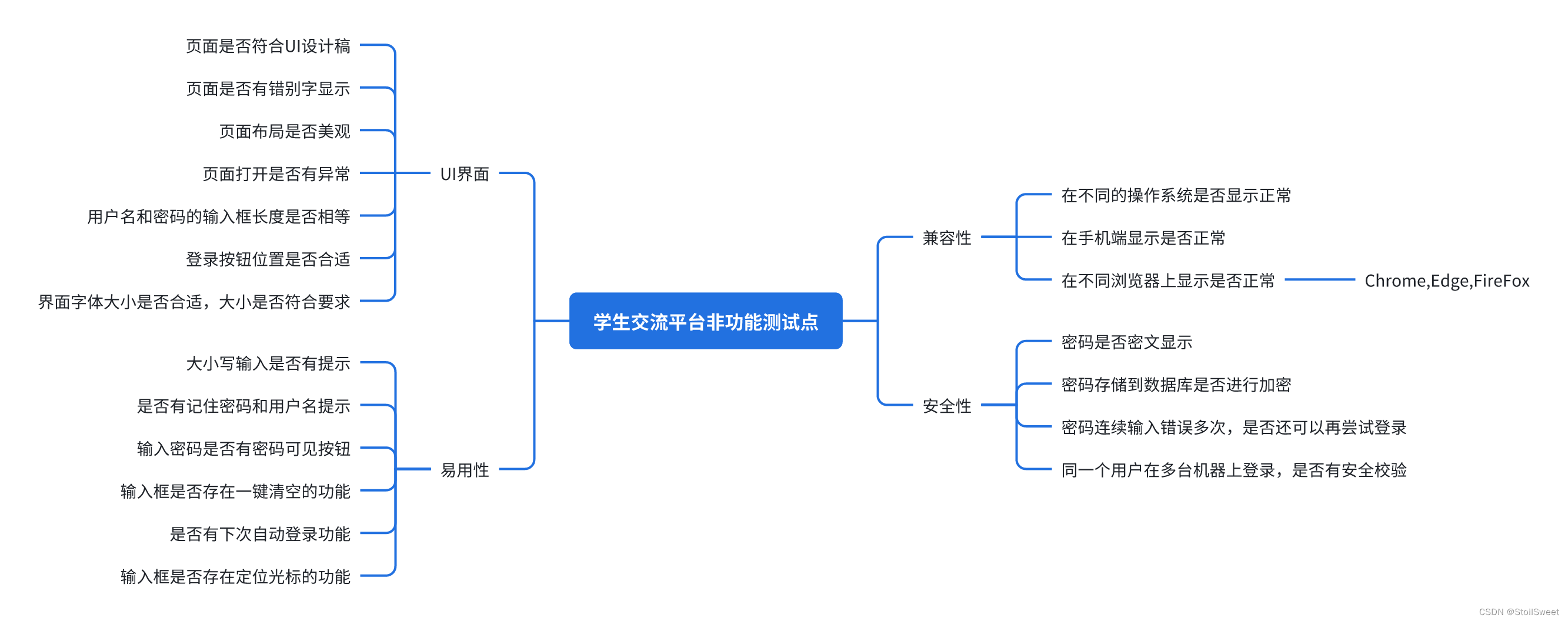
2.1.2 编写测试用例
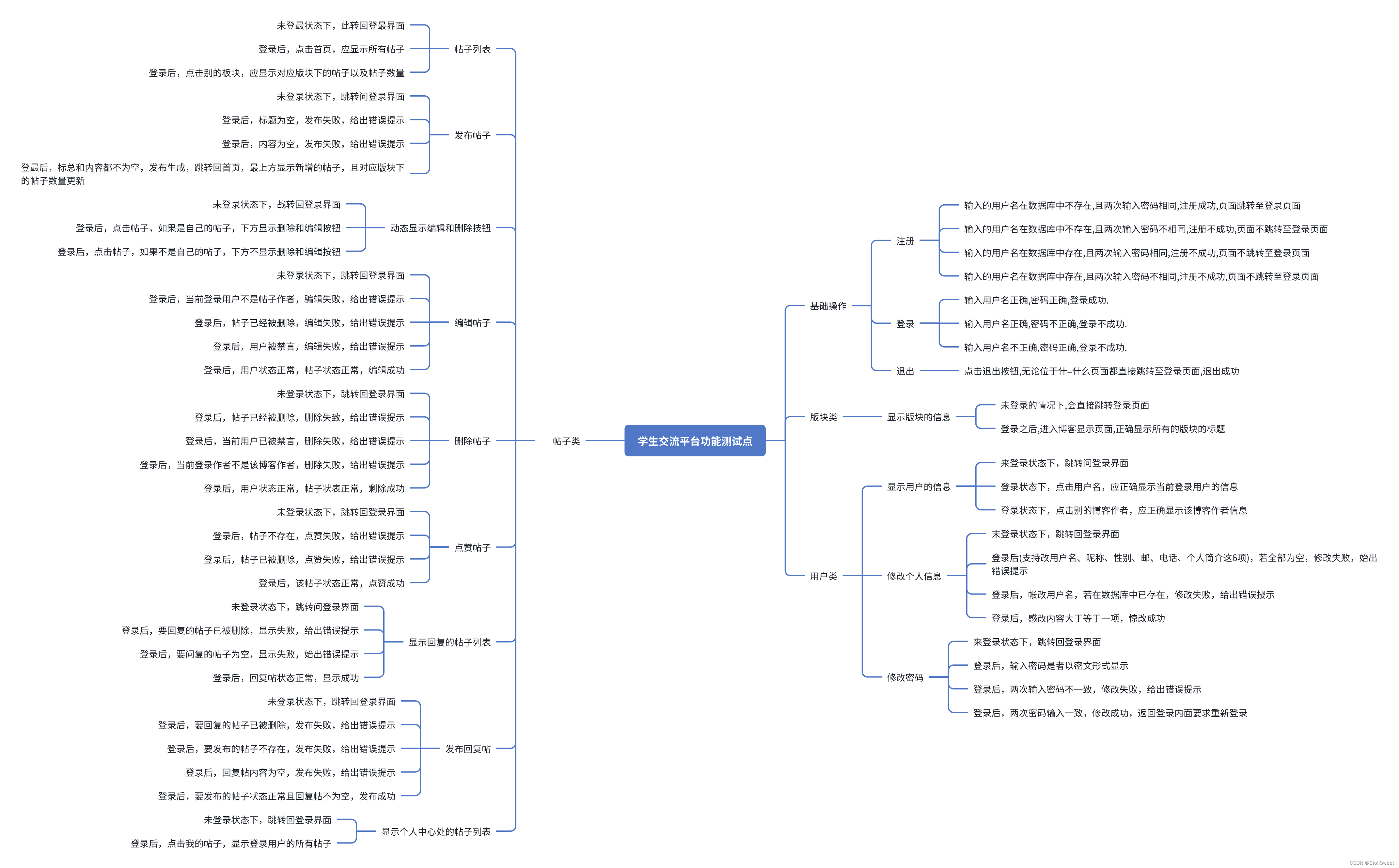
- 功能测试点

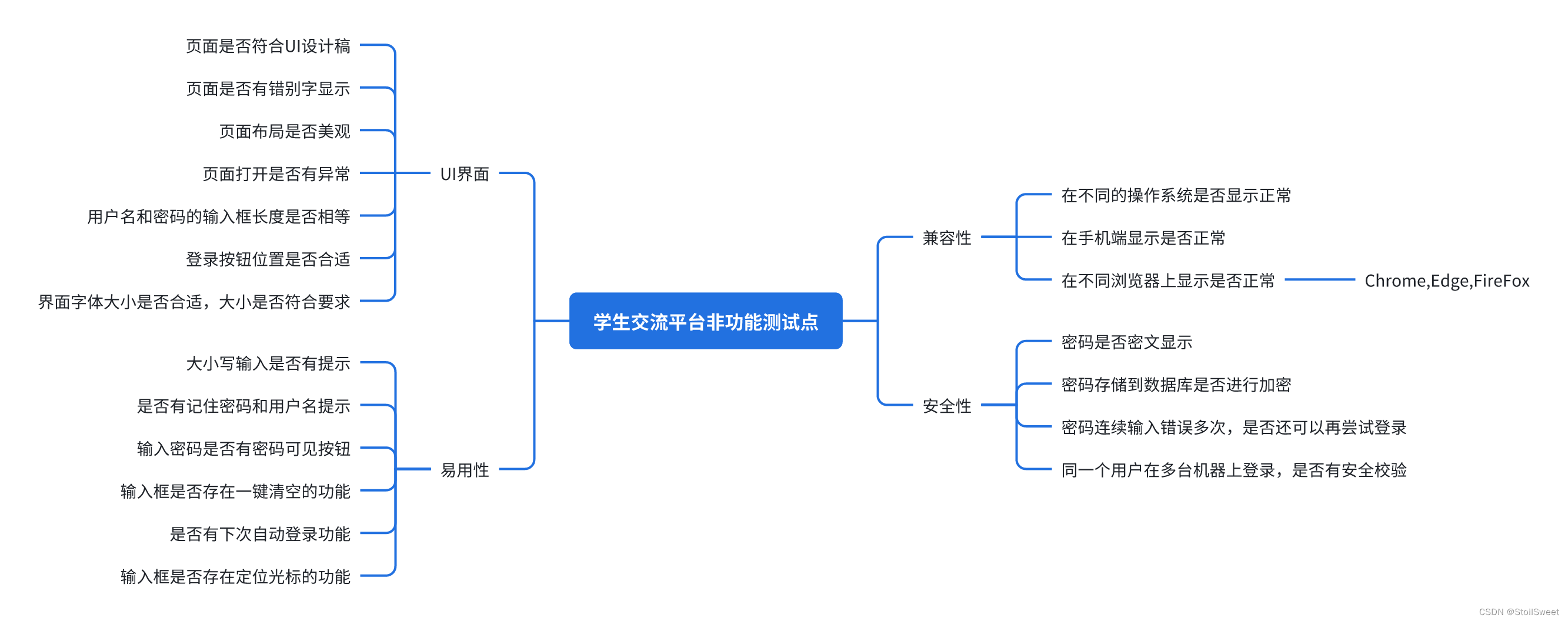
- 非功能测试点

2.1.3 部分手工功能测试
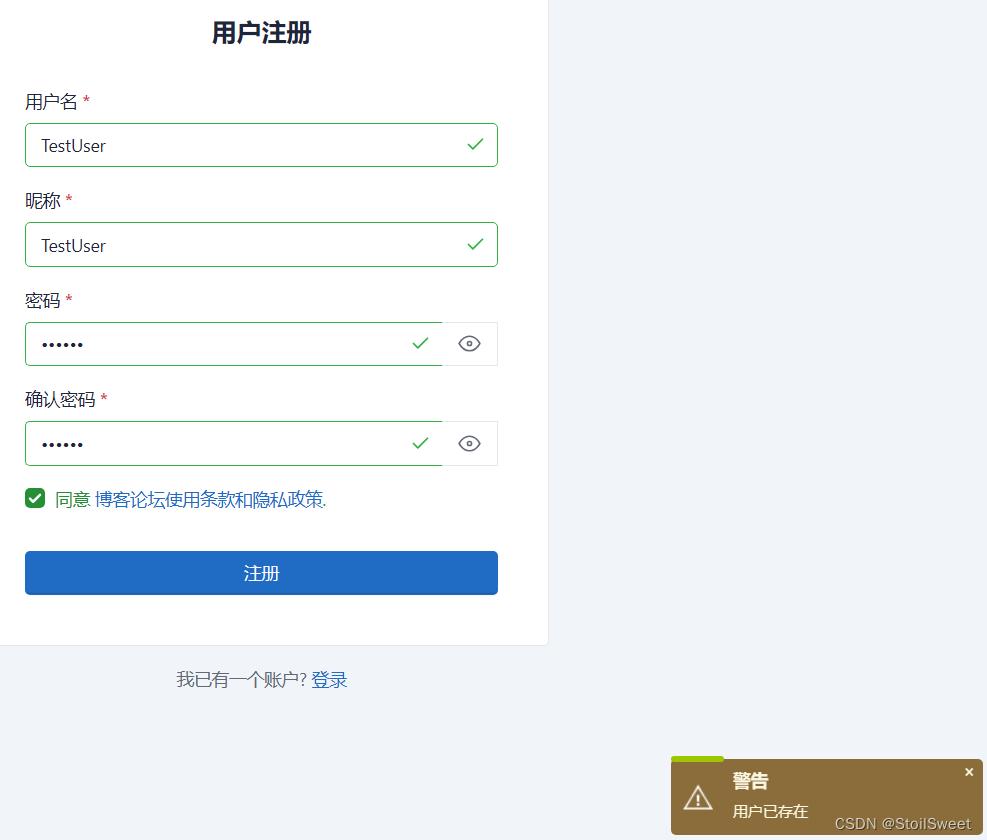
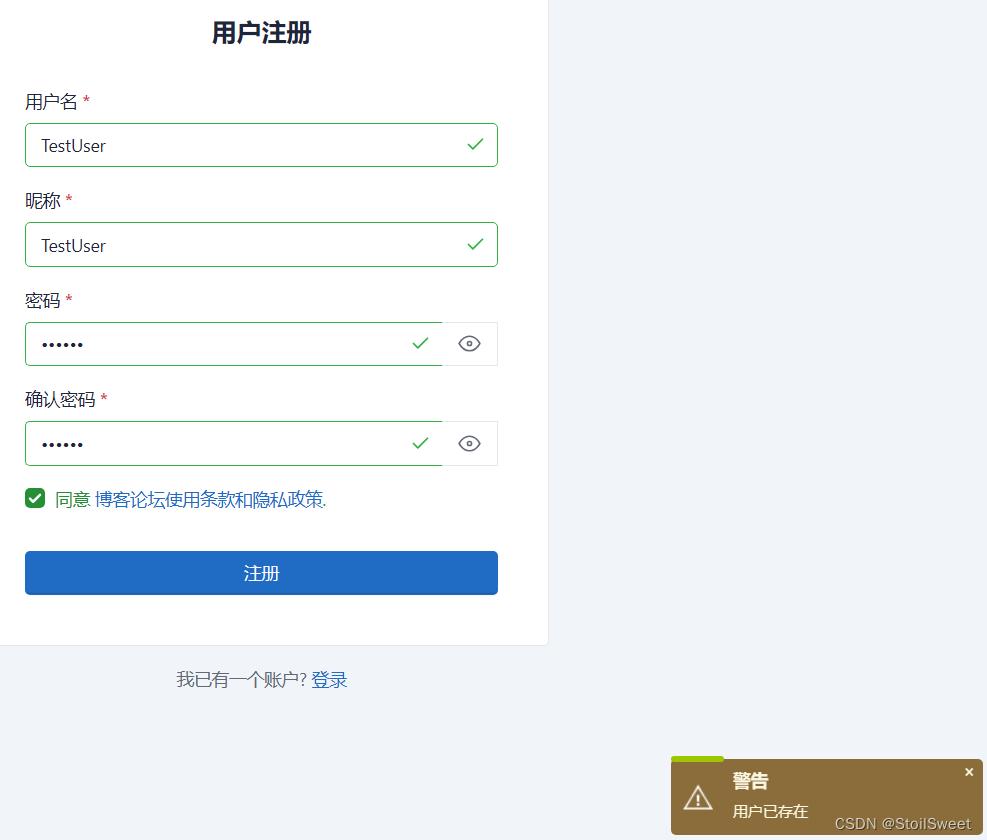
- 场景一 : 输入的
用户名在数据库中存在,且两次输入密码相同
- 预期结果: 提示用户已经存在
- 实际结果:提示用户已经存在,与预期结果一致。

- 场景二: 输入用户名不存在,密码与却密码一致,点击注册
- 预期结果:注册成功,跳转回登录界面
- 实际结果:注册成功,跳转回登录界面,与预期结果一致。
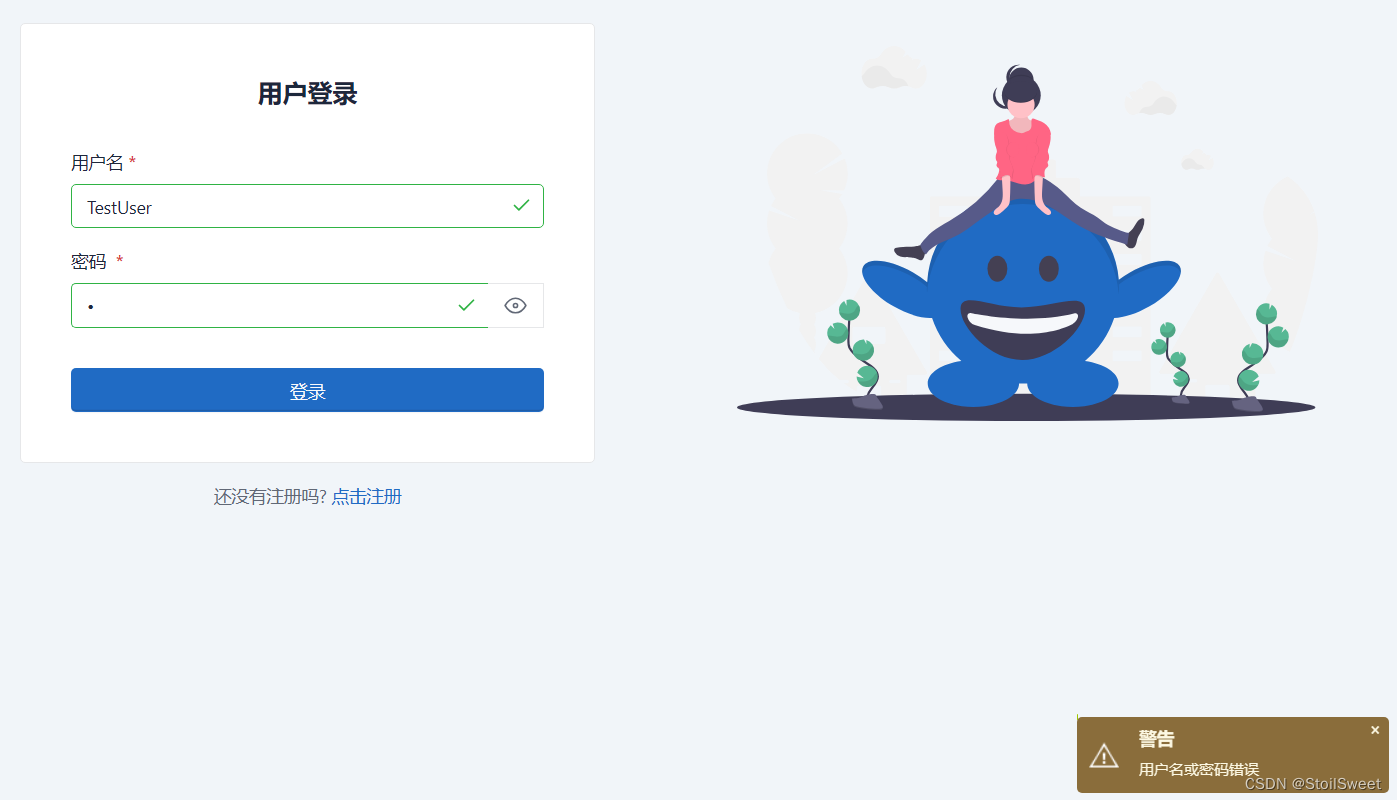
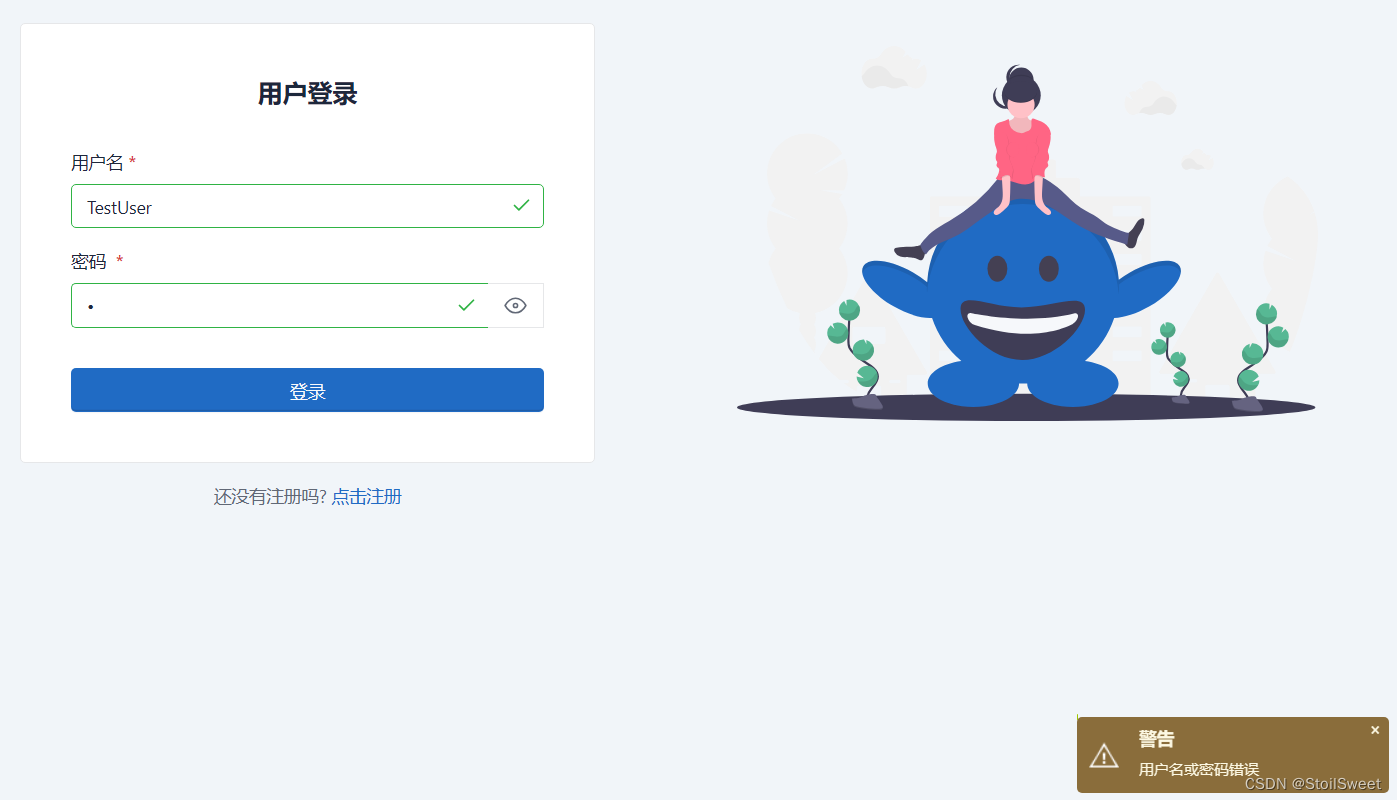
- 场景1:输入用户名正确, 密码不正确,点击登录
- 预期结果:登录失败,给出错误提示
- 实际结果:登录失败,给出错误提示, 与预期结果一致

- 场景2:输入用户名正确, 密码正确,点击登录
- 预期结果:登录成功,跳转到首页博客列表页
- 实际结果:登录成功,跳转到首页博客列表页, 与预期结果一致
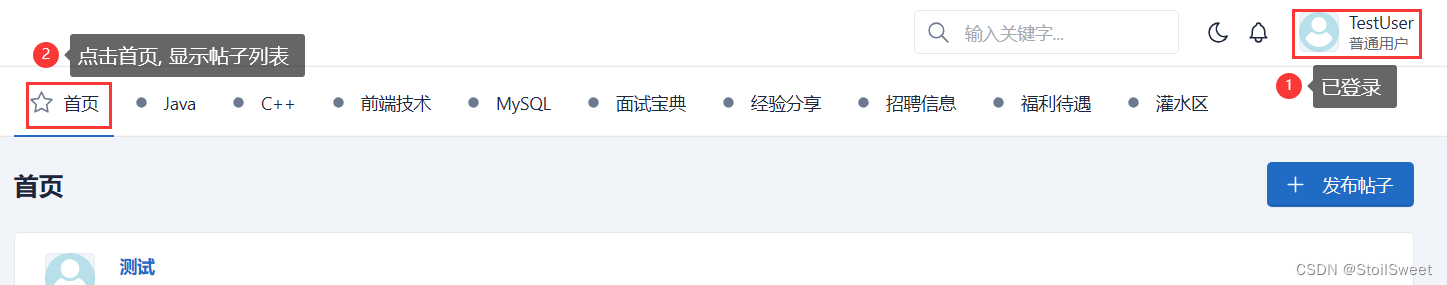
- 场景1:未登录状态下,点击首页
预期结果:跳转回登录界面
实际结果:跳转回登录界面,与预期结果一致
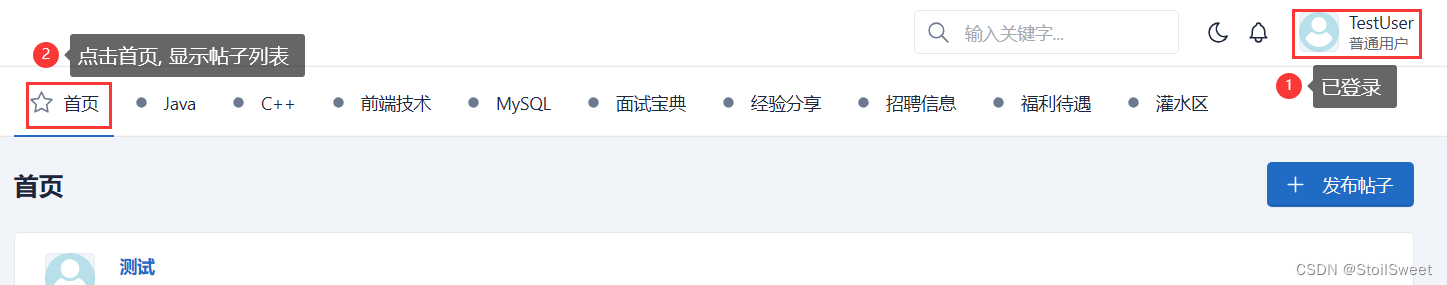
- 场景2:登录状态下,点击“首页”
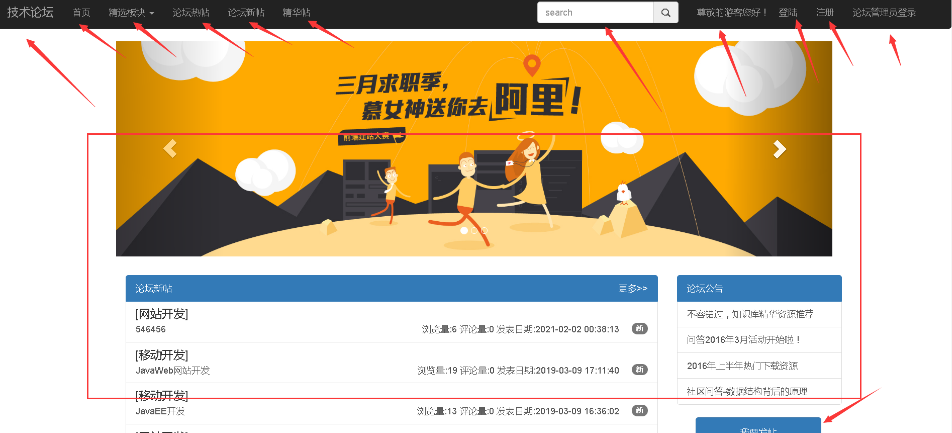
预期结果:导航栏显示所有的版块名,下方显示所有帖子列表,右上方显示登录用户信息
实际结果:与预期结果一致

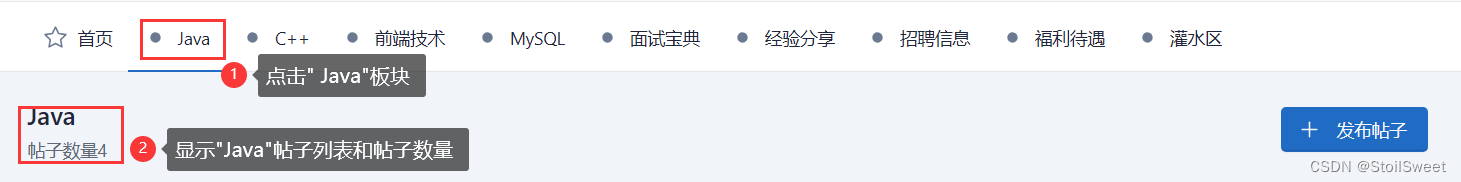
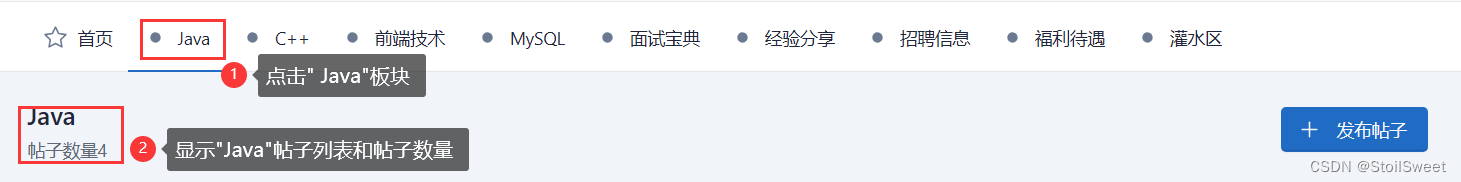
- 场景3:登录状态下,点击导航栏处的版块名“Java”
预期结果:下方显示Java名称,该版块下的帖子数量,版块下的所有帖子列表,右上方显示登录用户信息
实际结果:与预期结果一致

- 场景4:登录状态下,在搜索框输入关键字“数据库”搜索
预期结果:下方显示帖子正文中所有存在“数据库”这三个字的帖子;
实际结果:刷新回到首页界面,与预期不符。不支持搜索功能。
- 场景5:登录状态下,点击“月亮”按钮
预期结果:进入夜间模式的切换
实际结果:进入夜间模式的切换,与预期相符。
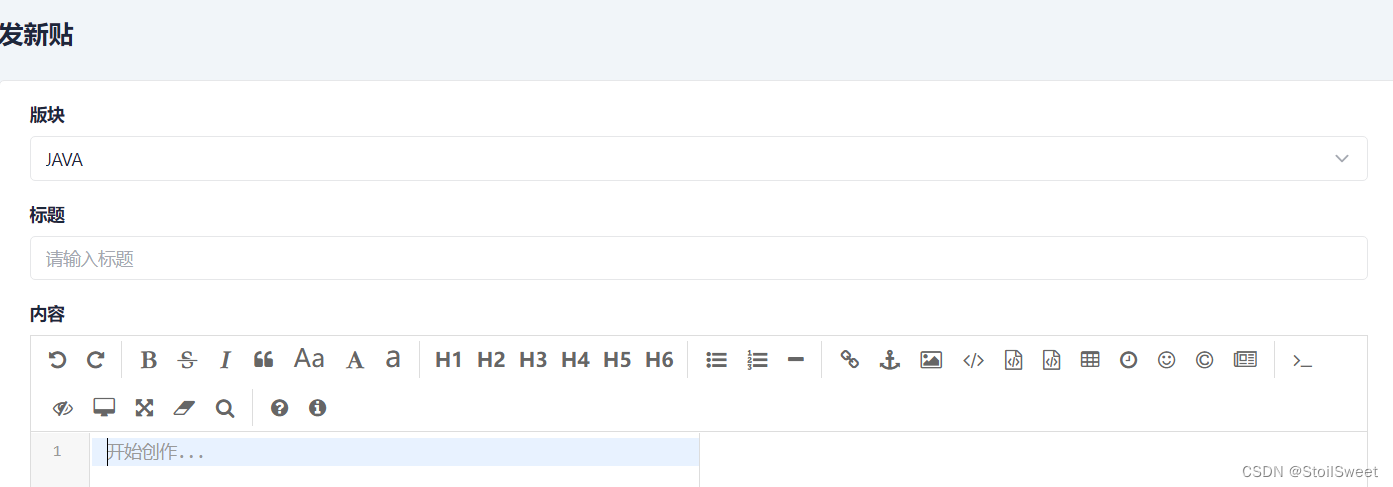
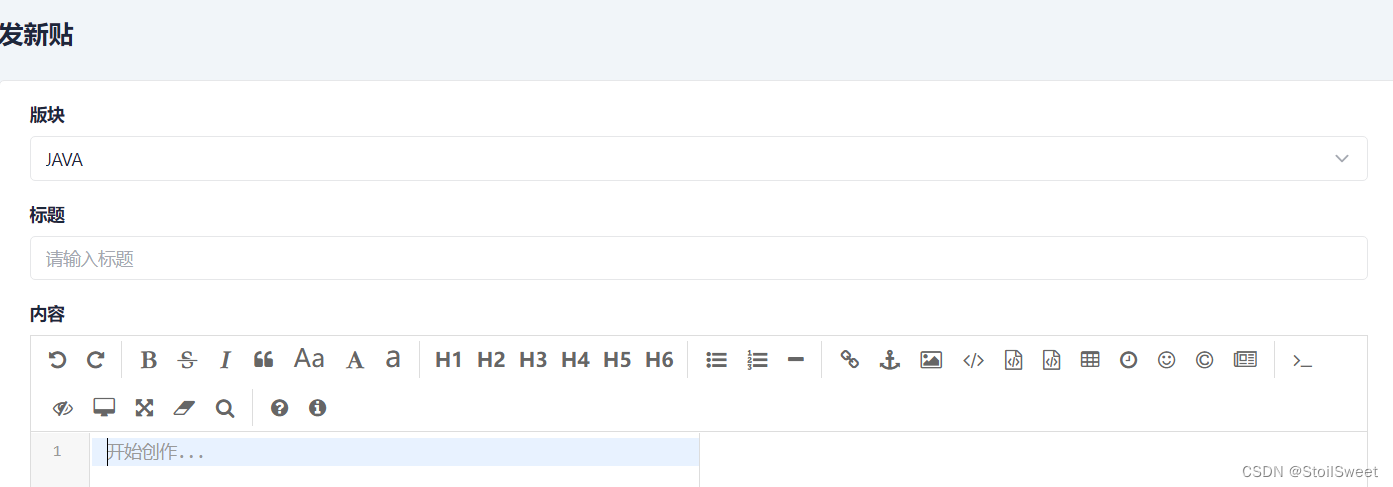
- 场景6:登录状态下,点击“发布帖子”按钮
预期结果:进入博客编辑页面,版块名默认选择Java
实际结果:与预期相符。

- …
- 场景1:未登录状态下,点击首页下的任意一条帖子内容
预期结果:跳转回登录界面
实际结果:跳转回登录界面,与预期结果一致。
- 场景2:登录状态下,点击首页下的一条帖子内容“西安”
预期结果:跳转到该帖子详情页面
实际结果:与预期相符。
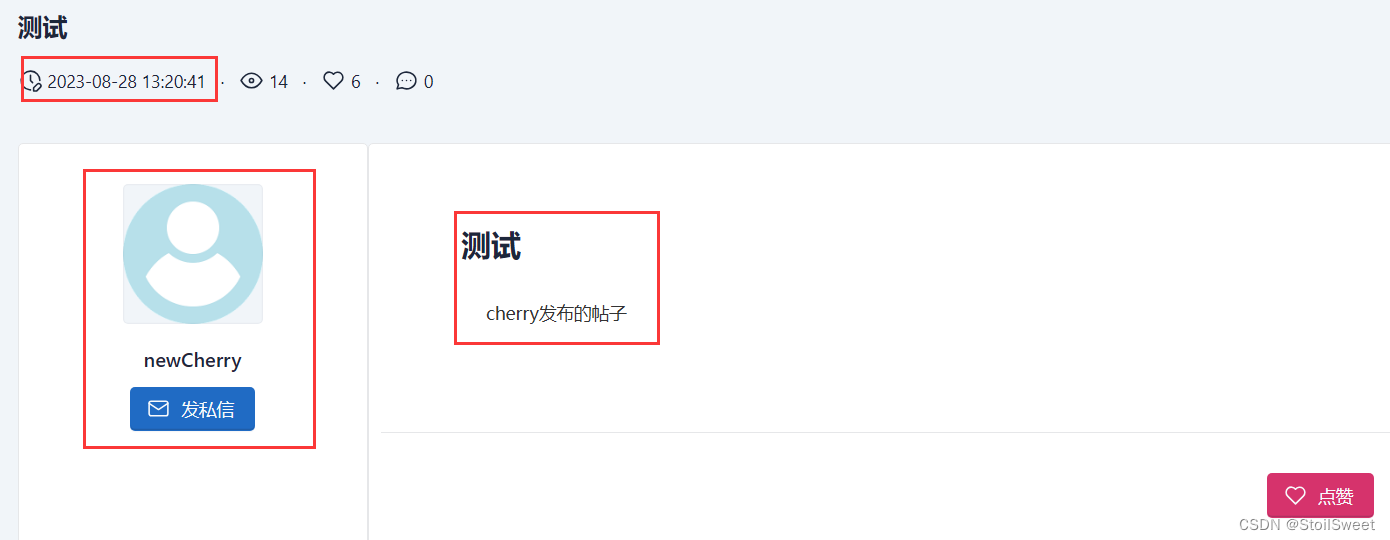
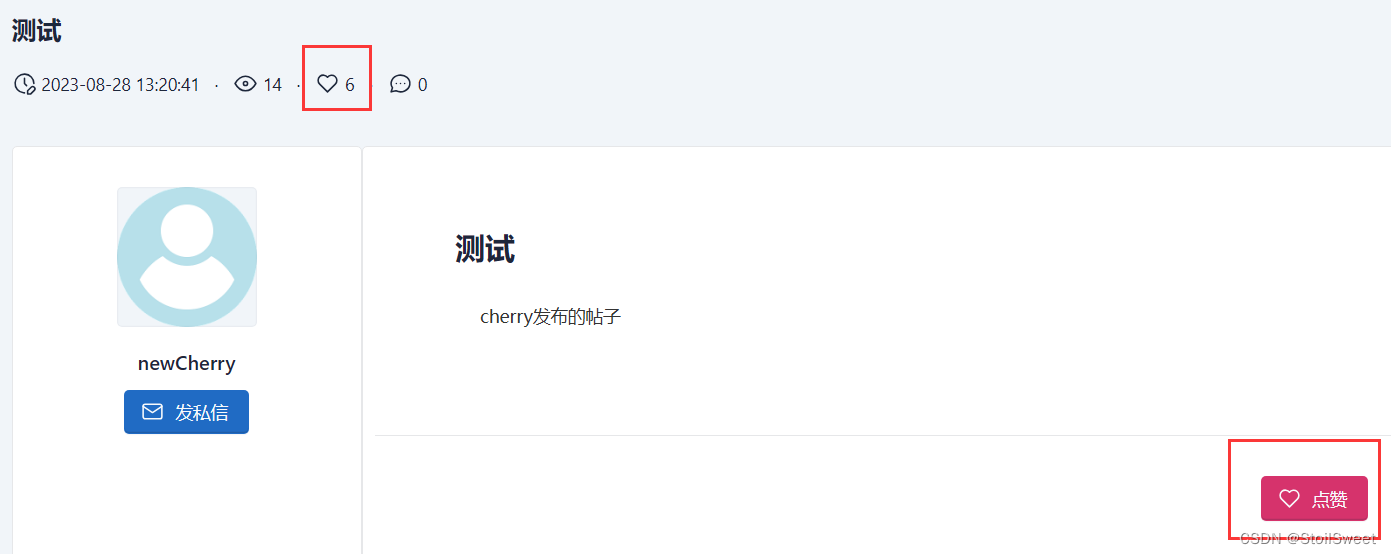
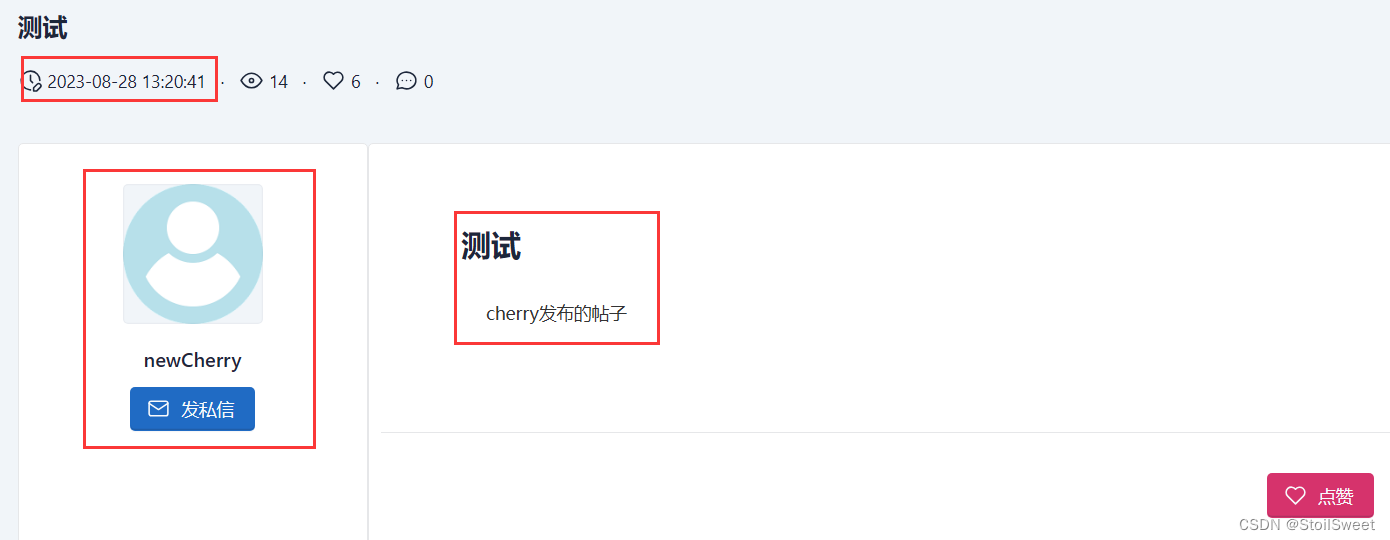
- 场景3:登录状态下,点击首页下的一条帖子内容“测试”(帖子作者“newCharry”,当前登录作者“TestUser”)
预期结果:跳转到该帖子详情页面,最上方显示帖子信息,左侧显示帖子作者信息,下方显示该帖子的内容,下方只显示点赞按钮。
实际结果:与预期相符。

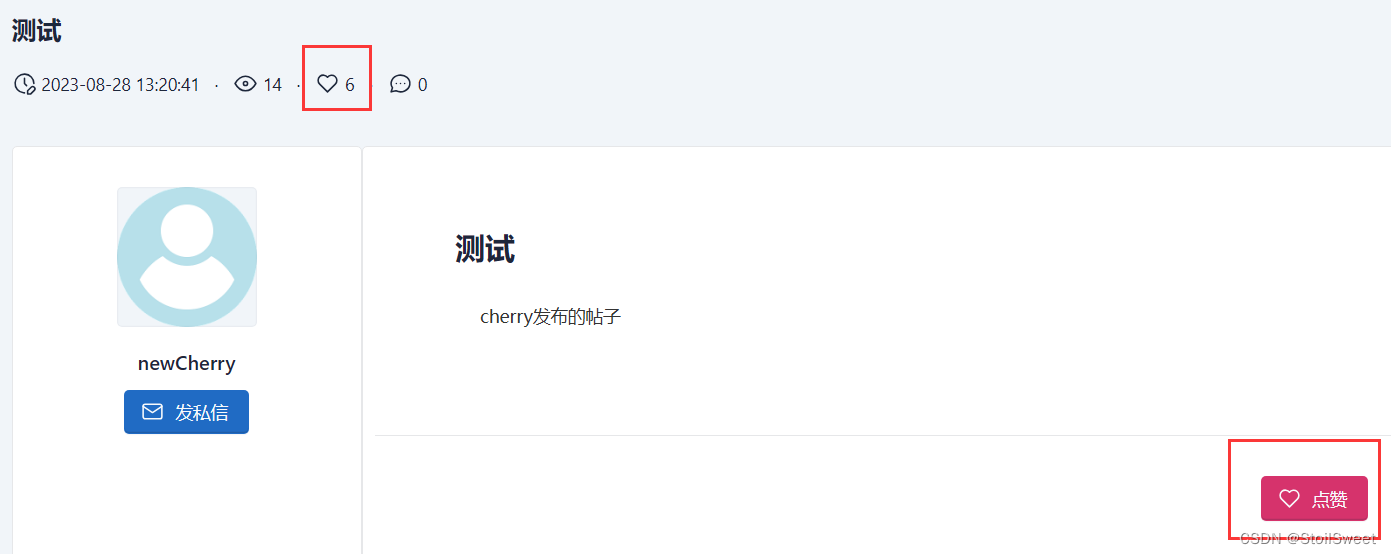
- 场景4:登录状态下,下方点赞按钮
预期结果:上方显示的点赞数加1
实际结果:与预期相符。

- …
2.2 自动化测试
2.2.1 注册页面
验证注册成功的情况 :
- 场景1:注册用户名在数据库不存在,昵称,两次密码一致,注册成功,跳转回登录界面


@Order(1)
@ParameterizedTest
@CsvSource(value = "TestUser1,TestUser1,111111,111111")
void Register(String userName, String nickname, String password1,String password2) throws InterruptedException, IOException {
webDriver.get("http://124.71.152.247:8081/sign-in.html");
webDriver.findElement(By.xpath("/html/body/div/div/div/div[1]/div/div[3]/a")).click();
webDriver.manage().timeouts().implicitlyWait(3, TimeUnit.SECONDS);
webDriver.findElement(By.cssSelector("#username")).sendKeys("userName");
webDriver.manage().timeouts().implicitlyWait(3, TimeUnit.SECONDS);
webDriver.findElement(By.cssSelector("#nickname")).sendKeys("nickname");
webDriver.manage().timeouts().implicitlyWait(3, TimeUnit.SECONDS);
webDriver.findElement(By.cssSelector("#password")).sendKeys("password1");
webDriver.manage().timeouts().implicitlyWait(3, TimeUnit.SECONDS);
webDriver.findElement(By.cssSelector("#passwordRepeat")).sendKeys("password2");
webDriver.manage().timeouts().implicitlyWait(3, TimeUnit.SECONDS);
webDriver.findElement(By.cssSelector("#policy")).click();
webDriver.findElement(By.cssSelector("#submit")).click();
Thread.sleep(1000);
String expectUrl = "http://124.71.152.247:8081/sign-in.html";
String currentUrl = webDriver.getCurrentUrl();
webDriver.manage().timeouts().implicitlyWait(3,TimeUnit.DAYS);
Assertions.assertEquals(expectUrl, currentUrl);
System.out.println("注册成功!");
File srcFile = ((TakesScreenshot)webDriver).getScreenshotAs(OutputType.FILE);
String fileName = "RegisterTest.png";
FileUtils.copyFile(srcFile, new File(fileName));
Thread.sleep(1000);
webDriver.navigate().back();
}
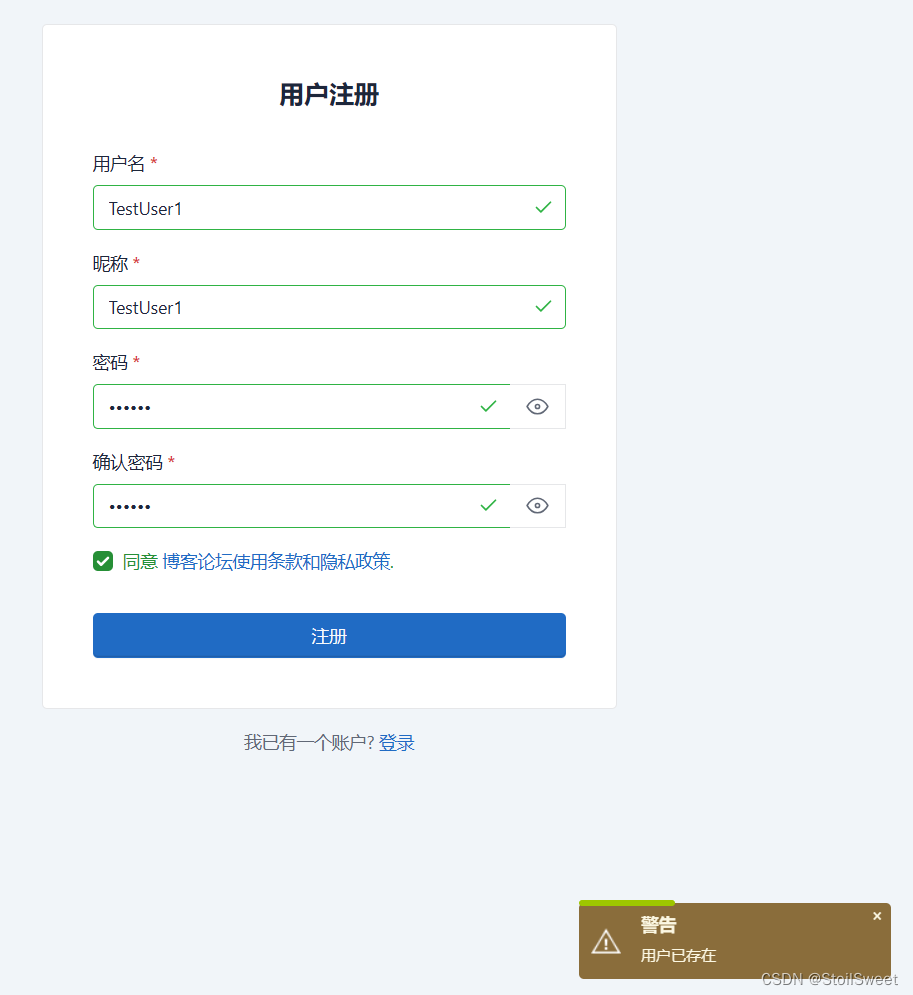
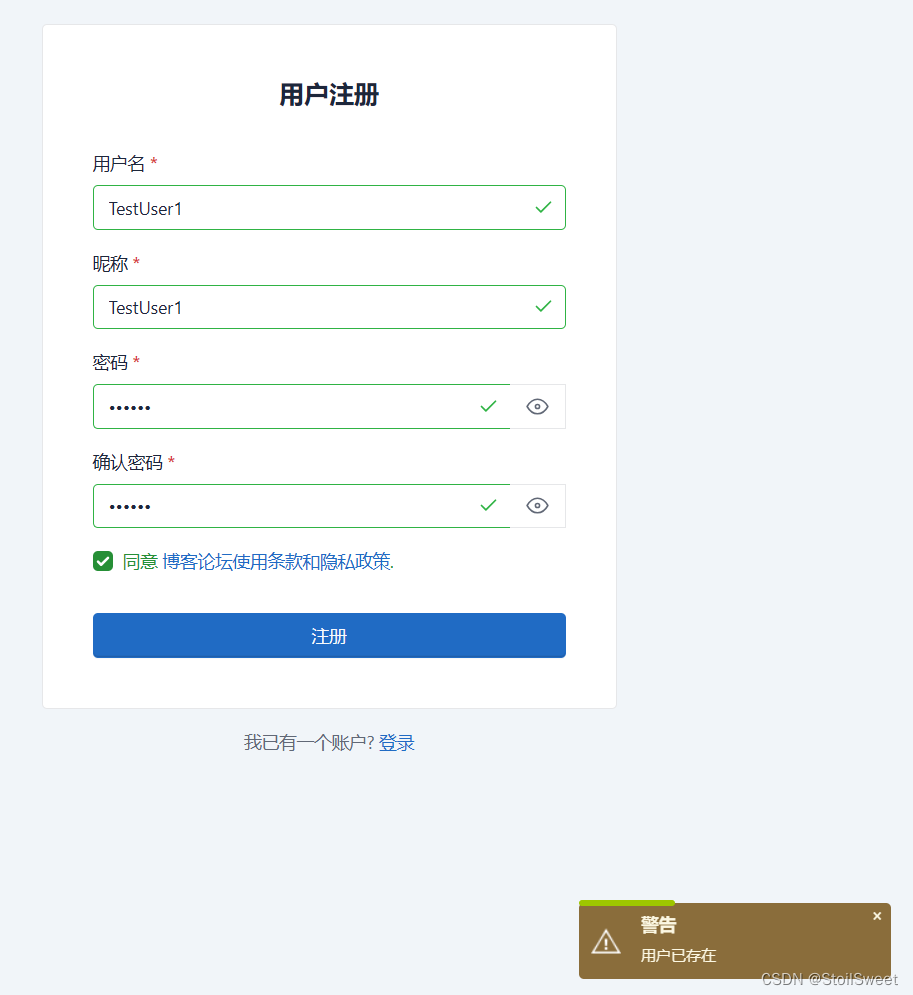
验证注册失败的情况
- 场景2:注册用户名在数据库存在,昵称,两次密码一致,注册失败,获取警告框信息。
代码同上。测试结果


2.2.2 登录页面
- 登录成功测试
场景1:测试用户名正确,密码正确,登录成功


@Order(1)
@ParameterizedTest
@CsvSource(value = "TestUser1,111111")
void Login1(String username, String password) throws InterruptedException, IOException {
webDriver.get("http://124.71.152.247:8081/sign-in.html");
webDriver.findElement(By.cssSelector("#username")).sendKeys(username);
webDriver.manage().timeouts().implicitlyWait(3,TimeUnit.SECONDS);
webDriver.findElement(By.cssSelector("#password")).sendKeys(password);
webDriver.manage().timeouts().implicitlyWait(3,TimeUnit.SECONDS);
webDriver.findElement(By.cssSelector("#submit")).click();
webDriver.manage().timeouts().implicitlyWait(3,TimeUnit.SECONDS);
Thread.sleep(1000);
String expectUrl = "http://124.71.152.247:8081/index.html";
String curUrl = webDriver.getCurrentUrl();
Assertions.assertEquals(expectUrl, curUrl);
System.out.println("登录成功 !");
File srcFile = ((TakesScreenshot)webDriver).getScreenshotAs(OutputType.FILE);
String fileName = "login1.png";
FileUtils.copyFile(srcFile, new File(fileName));
Thread.sleep(1000);
webDriver.navigate().back();
}
- 登录失败测试
场景2:测试用户名正确,密码错误,登录失败

@Order(2)
@ParameterizedTest
@CsvSource(value = "TestUser1,111")
void Login2(String username, String password) throws InterruptedException, IOException {
webDriver.get("http://124.71.152.247:8081/sign-in.html");
webDriver.findElement(By.cssSelector("#username")).sendKeys(username);
webDriver.manage().timeouts().implicitlyWait(3,TimeUnit.SECONDS);
webDriver.findElement(By.cssSelector("#password")).sendKeys(password);
webDriver.manage().timeouts().implicitlyWait(3,TimeUnit.SECONDS);
webDriver.manage().timeouts().implicitlyWait(3,TimeUnit.SECONDS);
webDriver.findElement(By.cssSelector("#submit")).click();
Thread.sleep(1000);
String text = webDriver.findElement(By.cssSelector("body > div.jq-toast-wrap.bottom-right > div")).getText();
System.out.println(text);
}
2.2.3 博客列表页面
- 未登录状态下测试
场景1:未登录状态下进入博客列表页,直接跳转回登录界面。测试通过。
实际结果: 未登录,直接跳转到登录页面


@Order(1)
@Test
void BlogList1() throws InterruptedException, IOException {
webDriver.get("http://124.71.152.247:8081/index.html");
Thread.sleep(1000);
String expectUrl = "http://124.71.152.247:8081/sign-in.html";
String curUrl = webDriver.getCurrentUrl();
webDriver.manage().timeouts().implicitlyWait(3,TimeUnit.SECONDS);
Assertions.assertEquals(expectUrl, curUrl);
File srcFile = ((TakesScreenshot)webDriver).getScreenshotAs(OutputType.FILE);
String fileName = "BlogListFailed.png";
FileUtils.copyFile(srcFile, new File(fileName));
}
- 登录状态下测试
场景2:登录后进入博客列表页,查看“首页”元素是否存在,查看是否含有“发布帖子”按钮。



@Order(2)
@ParameterizedTest
@CsvSource(value = "TestUser1,111111")
void BlogList2(String username, String password) throws InterruptedException, IOException {
webDriver.get("http://124.71.152.247:8081/sign-in.html");
webDriver.findElement(By.cssSelector("#username")).sendKeys(username);
webDriver.manage().timeouts().implicitlyWait(3,TimeUnit.SECONDS);
webDriver.findElement(By.cssSelector("#password")).sendKeys(password);
webDriver.manage().timeouts().implicitlyWait(3,TimeUnit.SECONDS);
webDriver.manage().timeouts().implicitlyWait(3,TimeUnit.SECONDS);
webDriver.findElement(By.cssSelector("#submit")).click();
Thread.sleep(1000);
String expectText1 = "首页";
String text1 = webDriver.findElement(By.cssSelector("#nav_board_index > a > span.nav-link-title")).getText();
Assertions.assertEquals(expectText1, text1);
File srcFile = ((TakesScreenshot)webDriver).getScreenshotAs(OutputType.FILE);
String fileName = "BlogListSuccess1.png";
FileUtils.copyFile(srcFile, new File(fileName));
webDriver.findElement(By.cssSelector("#bit-forum-content > div.page-header.d-print-none > div > div > div.col-auto.ms-auto.d-print-none > div > a.btn.btn-primary.d-none.d-sm-inline-block.article_post")).click();
String expectUrl = "http://124.71.152.247:8081/index.html";
String curUrl = webDriver.getCurrentUrl();
Assertions.assertEquals(expectUrl, curUrl);
System.out.println("已跳转到边界帖子页面");
File srcFile2 = ((TakesScreenshot)webDriver).getScreenshotAs(OutputType.FILE);
String fileName2 = "BlogListSuccess2.png";
FileUtils.copyFile(srcFile2, new File(fileName2));
}
......(部分自动化测试脚本)