backface-visibility 是一个 CSS 属性,用于控制元素的背面是否可见。它主要用于在进行3D转换时控制元素的背面可见性。当一个元素被旋转或进行其他3D变换时,通常浏览器默认会进行背面剪裁(backface culling),使得元素的背面不可见,以提高性能和减少不必要的渲染。然而,有时我们可能希望元素的背面在旋转过程中仍然可见,这时就可以使用 backface-visibility 属性。
backface-visibility 属性有两个可能的值:
visible:表示元素的背面可见。背面将正常渲染并显示在屏幕上。hidden:表示元素的背面不可见。
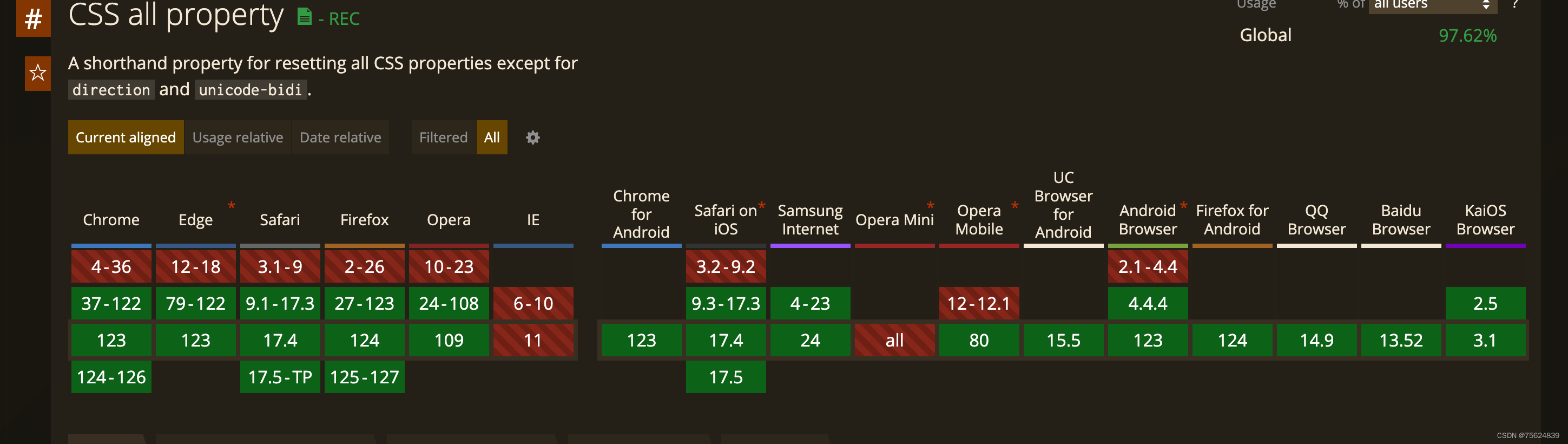
需要注意的是,不同的浏览器可能对这个属性的支持程度不同。例如,只有 Internet Explorer 10+ 和 Firefox 支持 backface-visibility 属性;而 Opera 15+、Safari 和 Chrome 则需要使用 -webkit-backface-visibility 属性替代。
以下是一个简单的 CSS 代码示例,展示了如何使用 backface-visibility 属性:
#div1 {
-webkit-backface-visibility: hidden; /* Safari 浏览器 */
backface-visibility: hidden;
}
#div2 {
-webkit-backface-visibility: visible; /* Safari 浏览器 */
backface-visibility: visible;
}
在这个示例中,#div1 的背面被设置为不可见,而 #div2 的背面则被设置为可见。当这两个元素进行3D旋转时,#div1 的背面将不会显示,而 #div2 的背面则会正常显示。