1.安装:
yarn add @tsparticles/vue3 @tsparticles/slim
2.main.ts 引入
import Particles from "@tsparticles/vue3";
import { loadSlim } from "@tsparticles/slim";
app.use(Particles as any, {
init: async (engine: any) => {
await loadSlim(engine);
},
});3.局部使用(禁用全屏也可根据属性开启):
<vue-particles id="tsparticles" :options="particlesOptions" />
const particlesOptions = ref({
background: {
color: {
value: "block",
},
},
fullScreen: {
enable: false,
},
opacity: {
value: 1,
random: true,
},
fpsLimit: 120,
interactivity: {
events: {
onClick: {
enable: true,
mode: "push",
},
onHover: {
enable: true,
mode: "repulse",
},
},
modes: {
bubble: {
distance: 400,
duration: 2,
opacity: 0.8,
size: 40,
},
push: {
quantity: 4,
},
repulse: {
distance: 200,
duration: 0.4,
},
},
},
particles: {
color: {
value: "random",
animation: {
enable: true,
speed: 20,
sync: true,
},
},
links: {
color: "random",
distance: 150,
enable: true,
opacity: 0.5,
width: 1,
},
move: {
direction: "none",
enable: true,
outModes: "bounce",
random: false,
speed: 6,
straight: false,
},
number: {
density: {
enable: true,
},
value: 80,
},
opacity: {
value: 0.5,
},
shape: {
type: "circle",
},
size: {
value: { min: 1, max: 5 },
},
},
detectRetina: true,
});
// 样式
#tsparticles{
position: absolute;
width: 100%;
height: 100%;
}
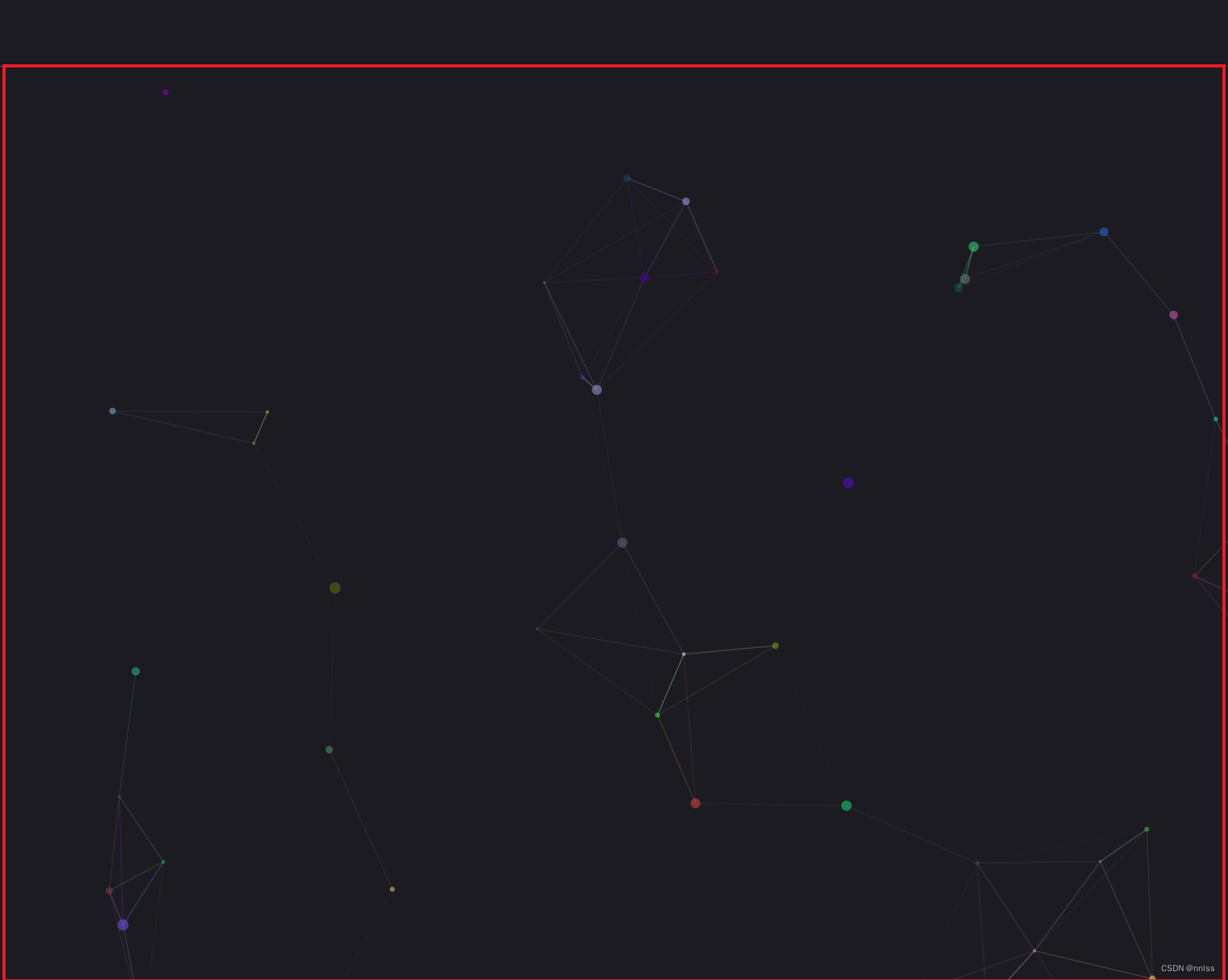
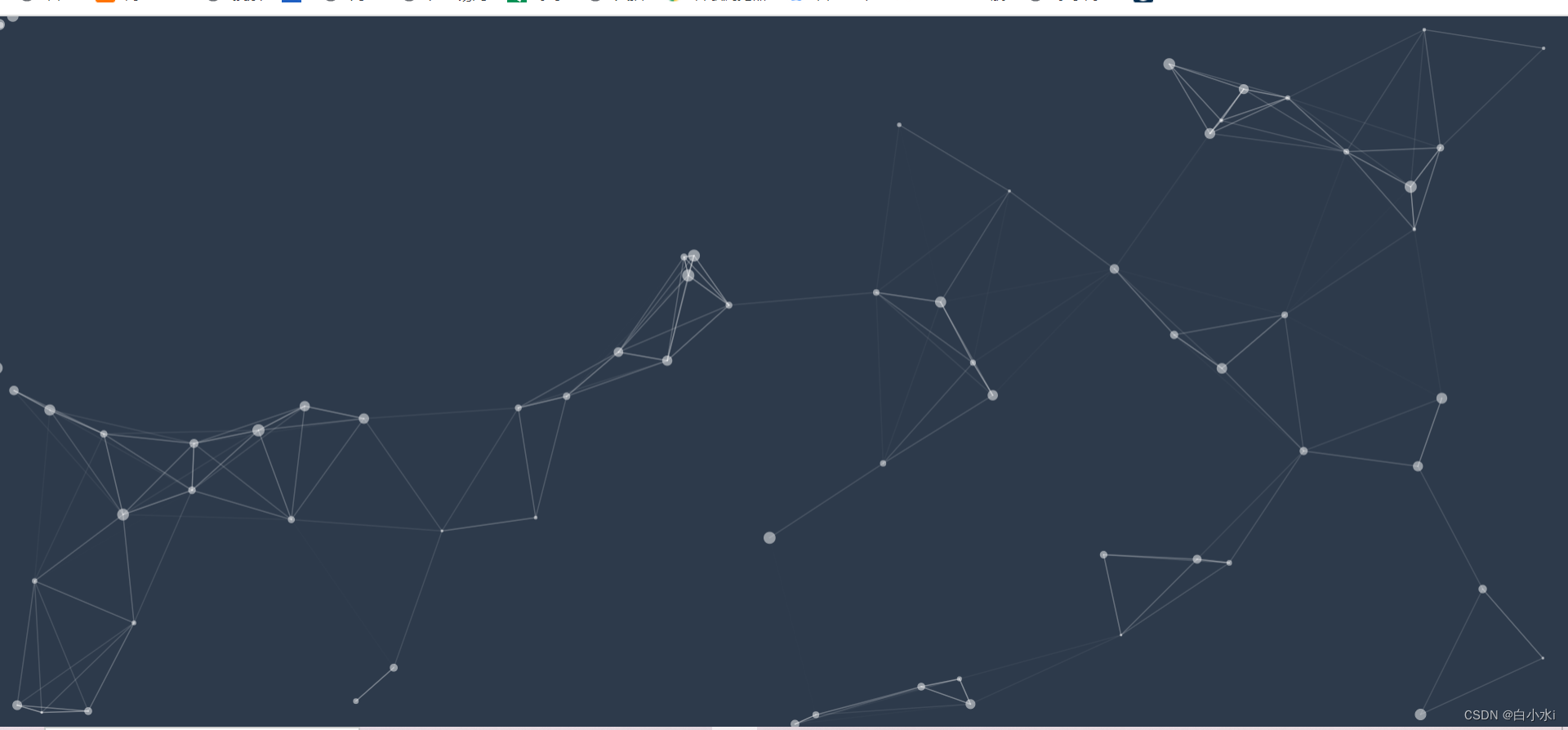
4.展示效果
红框框起来的是局部展示

5.其他可配置属性:tsParticles | JavaScript Partich 网址查看各个属性作用,可导出属性配置





































![[Kubernetes] etcd的集群基石作用](https://img-blog.csdnimg.cn/direct/c9de78c3f6a24b03bdaad01e72004b84.webp)